자바스크립트에서 숫자를 입력할 수 없도록 텍스트 상자를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-17 17:45:422765검색
JavaScript에서는 if 문과 키코드를 사용하여 숫자를 입력할 수 없도록 텍스트 상자를 설정할 수 있습니다. 0부터 9까지의 키코드 값은 48부터 57입니다. 컨트롤 텍스트 상자의 키코드 값이 이 범위 내에 있지 않은 한. 이 범위에서 구문은 "if(charCode>46&&charCode

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
숫자 입력이 불가능하도록 JavaScript에서 텍스트 상자를 설정하는 방법
숫자 0~9의 키코드 값은 텍스트 상자에 입력한 키코드 값인 한 48~57입니다. 이 범위 내에 있도록 JavaScript에 설정되어 있으면 이 동작이 취소됩니다. 그러면 텍스트 상자에 숫자가 입력되지 않습니다.
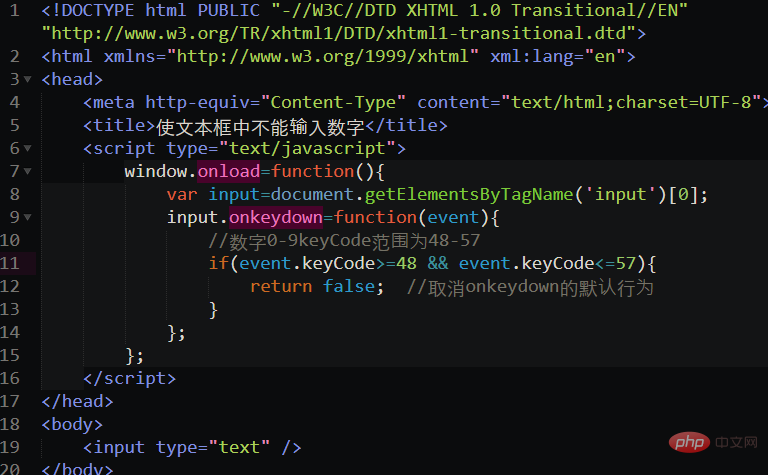
예는 다음과 같습니다:

또는:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58) /*0-9 的charcode*/
e.preventDefault();
});
}
</script>
</body>
</html>출력 결과는 위와 동일하며 텍스트 상자에 숫자를 입력할 수 없습니다.
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트에서 숫자를 입력할 수 없도록 텍스트 상자를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:http와 ajax의 차이점은 무엇입니까다음 기사:http와 ajax의 차이점은 무엇입니까

