자바스크립트가 포커스를 잃었을 때 발생하는 이벤트는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-17 16:14:2515983검색
JavaScript에서 포커스 손실 이벤트는 Blur() 이벤트입니다. 이 메서드는 요소가 포커스를 잃었을 때 블러 이벤트가 발생하도록 지정하거나, 블러 이벤트가 발생할 때 실행되는 함수를 지정합니다. ).blur()" 또는 "$(selector).blur(function)".

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트 포커스 상실 이벤트란 무엇인가요?
블러 이벤트는 요소가 포커스를 잃을 때 발생합니다.
blur() 메서드는 흐림 이벤트를 트리거하거나 흐림 이벤트가 발생할 때 실행할 함수를 지정합니다.
팁: 이 메서드는 focus() 메서드와 함께 자주 사용됩니다.
Syntax
선택한 요소에 대한 흐림 이벤트 트리거:
$(selector).blur()
흐림 이벤트에 함수 추가:
$(selector).blur(function)
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>출력 결과:

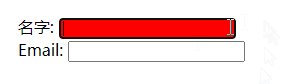
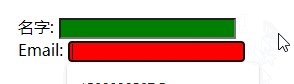
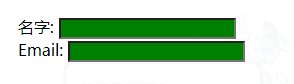
예제는 다음과 같습니다. 다음:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>출력 결과:

【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트가 포커스를 잃었을 때 발생하는 이벤트는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

