jquery에서 포커스 손실 이벤트를 추가하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-14 11:12:341919검색
jquery에서는 흐림() 메서드를 사용하여 초점 손실 이벤트를 추가할 수 있습니다. 이 메서드는 요소가 초점을 잃을 때 흐림 이벤트가 발생하도록 지정하는 데 사용됩니다. 또는 함수 매개변수가 설정된 경우 이 메서드로 지정할 수도 있습니다. 요소가 포커스를 잃었을 때 실행되는 이벤트 코드, 구문은 "$(selector).blur()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 포커스 손실 이벤트를 추가하는 방법
블러 이벤트는 요소가 포커스를 잃을 때 발생합니다.
blur() 함수는 흐림 이벤트를 트리거하거나, 함수 매개변수가 설정된 경우 흐림 이벤트가 발생할 때 실행될 코드를 함수에서 지정할 수도 있습니다.
선택한 요소의 흐림 이벤트를 트리거합니다.
구문은 다음과 같습니다.
$(selector).blur()
선택한 요소의 흐림 이벤트가 발생할 때 실행할 함수를 지정합니다.
구문은
$(selector).blur(function)
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
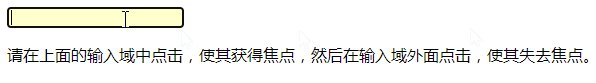
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
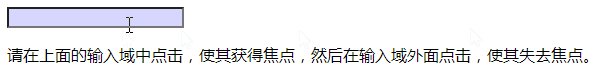
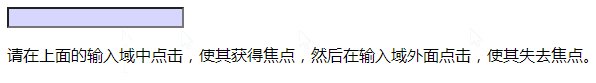
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
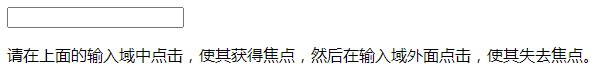
<input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 포커스 손실 이벤트를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

