html5 인라인 svg 란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-01-13 11:51:271886검색
HTML5에서 인라인 svg는 "Scalable Vector Graphics"의 약어로 확장 가능한 벡터 그래픽을 의미하며 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다. svg는 XML 형식을 사용하여 그래픽을 정의하고 이미지를 확대하거나 크기가 변경되었습니다. 그래픽 품질에는 손실이 없습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5 인라인 SVG란 무엇인가요?
HTML5는 인라인 SVG를 지원합니다.
SVG는 Scalable Vector Graphics를 의미합니다.
SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다.
SVG는 XML 형식을 사용하여 그래픽을 정의합니다.
SVG 이미지를 확대하거나 크기를 변경할 때의 그래픽 품질 아무것도 없습니다. Lost
SVG는 World Wide Web Consortium 표준입니다
다른 이미지 형식(예: JPEG 및 GIF)과 비교할 때 SVG 사용의 장점은 다음과 같습니다.
SVG 이미지는 텍스트 편집기로 만들고 수정할 수 있습니다
SVG 이미지는 검색, 인덱싱, 스크립팅 또는 압축 가능
SVG는 확장 가능
SVG 이미지는 모든 해상도에서 고품질로 인쇄 가능
-
SVG는 화질 저하 없이 증폭 가능
예제는 다음과 같습니다.
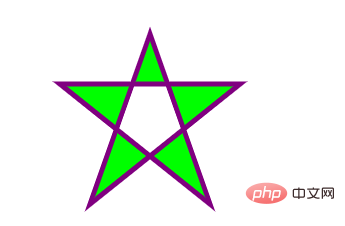
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5 인라인 svg 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

