HTML5의 rem은 무엇입니까?
- WBOY원래의
- 2022-01-13 10:59:435269검색
HTML5에서 rem은 "root em"의 약어로, 상대적 길이 단위입니다. rem 단위가 루트가 아닌 요소에 작용할 때 rem 단위가 작용할 때 루트 요소의 글꼴 크기에 상대적입니다. 루트 요소의 글꼴 크기는 초기 글꼴 크기를 기준으로 합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 rem은 무엇인가요?
html5에서 rem은 "root em"의 약자로 상대 길이 단위입니다.
상대 길이 단위는 다른 길이에 상대적인 한 길이의 속성을 지정합니다. 다양한 장치 상대 길이에 더 적합합니다.
rem은 루트 em(root em)의 약어입니다. rem이 루트가 아닌 요소에 영향을 미칠 때는 루트 요소의 글꼴 크기에 상대적입니다. rem이 루트 요소의 글꼴 크기에 영향을 미칠 때는 상대적입니다. 초기 글꼴 크기로 변경됩니다.
루트 요소(예: html 요소)를 기준으로 계산된 글꼴 크기 값의 배수
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
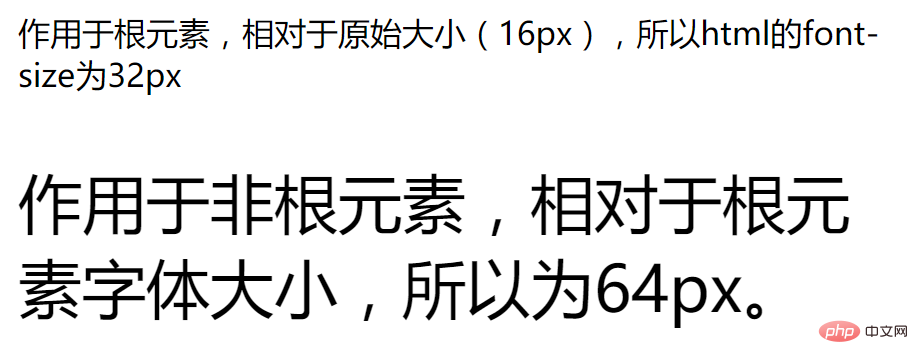
</html>출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML5의 rem은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

