집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서 3D 육안 회전 목마 효과를 얻는 방법을 단계별로 안내해 드립니다.
미니 프로그램에서 3D 육안 회전 목마 효과를 얻는 방법을 단계별로 안내해 드립니다.
- 青灯夜游앞으로
- 2022-01-11 18:59:564161검색
미니 프로그램 캐러셀에서 3D 육안 효과를 얻는 방법은 무엇입니까? 다음 글에서는 봄 축제 분위기에 색을 더하는 구현 방법을 소개하겠습니다. 모든 분들께 도움이 되길 바랍니다!

APP의 많은 기능 모듈 중에서 홈 페이지 캐러셀은 주요 정보를 전달하는 입구 역할을 합니다. 몇 달 전에 읽은 기사가 생각났습니다. "Ziruke APP에서 육안 3D 효과 구현"이라는 기사에서는 다음과 같은 육안 3D 배너 캐러셀 효과가 Android 앱에 구현되었다고 언급했습니다.

이 기사에서 영감을 받아 "예를 따르기로" 미니 프로그램에서 봄 축제 분위기가 가득한 3D 육안 효과 회전목마를 시뮬레이션해 보기로 했습니다.
Principle
위에 구현된 동적 렌더링을 주의 깊게 관찰하면 배너 이미지가 일반 이미지가 아니라 이미지 내용을 계층적으로 표시한 것임을 알 수 있습니다(위에서 언급한 기사에서 언급했듯이 배경은 레이어를 사용하고 전경과 중간을 겹쳐서 표현한 후(위로 이동하시면 이해가 가능합니다) 휴대폰의 방향 센서를 모니터링하여 방향에 따라 전경과 배경을 움직여서 시각적 심도 효과.
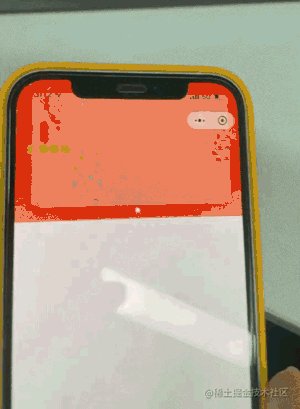
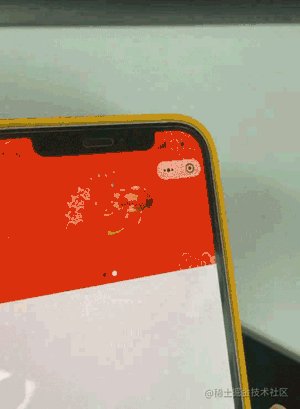
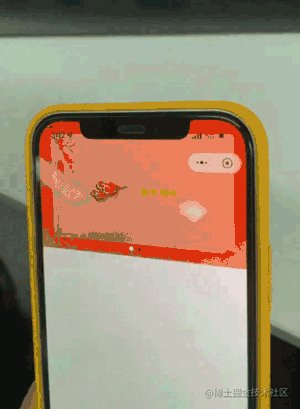
흥미롭게도 iPhone을 사용하는 경우 홈페이지 상태에서 찾을 수 있어야 한다고 생각합니다. 휴대폰이 여러 방향으로 회전하면 배경 이미지가 약간 반대 방향으로 움직여 사람들에게 비슷한 심도 효과. (효과는 아래와 같습니다)

실전 전투
원리를 소개한 후, 실제 전투를 시작하겠습니다.
미니 프로그램 문서를 살펴보면 wx.startDeviceMotionListening 및 wx.onDeviceMotionChange라는 두 가지 API를 사용해야 합니다. 여기서 집중해야 할 것은 wx.onDeviceMotionChange API가 반환하는 콘텐츠입니다. 문서에 따르면 API는 다음 세 가지 값을 반환합니다.

이 API를 처음 사용하는 경우, 문서를 읽은 후에도 여전히 혼란스러워하신다고 생각합니다. 다음으로 Chrome 브라우저 디버깅 도구를 사용하여 이 세 가지 값이 의미하는 바를 철저하게 이해하도록 도와드리겠습니다.
Chrome 개발자 도구를 사용하여 API 반환 값 이해
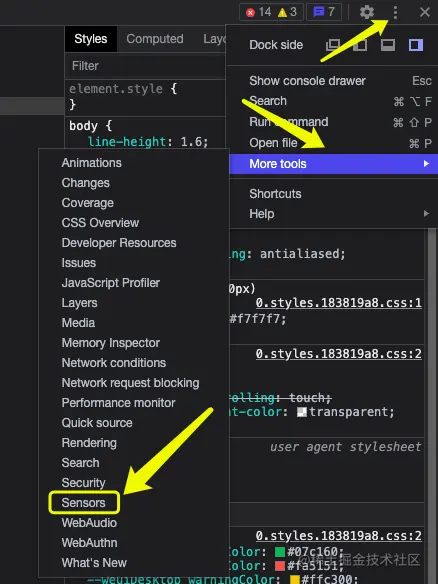
브라우저 개발자 도구를 열고 아래 단계에 따라 센서 디버깅을 켜세요.

연 후 여기를 보세요.

咦? 이것도 똑같은 것 아닌가요? 예, 여기에 표시된 세 가지 값은 API 반환 값과 정확히 일치합니다. alpha=0, beta=90, gamma=0의 경우 휴대폰이 평면에 수직으로 세워져 있다는 것을 알 수 있으며, 옵션을 클릭하거나 입력란에서 직접 값을 수정할 수 있습니다. 해당 값이 변경되고, 전화기의 뒤집기 상태가 변경되는 것을 직관적으로 확인할 수 있습니다. 예를 들어 전화기를 테이블 위에 평평하게 놓으면 세 가지 매개 변수 값은 다음과 같습니다.

위의 실제 -시간 시뮬레이션 도구인 다음 그림은 이해하기 쉽습니다.

- 알파: 0에서 360까지의 Z축을 따른 장치의 회전 각도를 나타냅니다.
- beta: 회전 각도를 나타냅니다. x축의 장치 범위는 -180에서 180 사이입니다. 앞에서 뒤로 장치의 회전을 설명합니다.
- gamma: -90~90 범위의 y축에서 장치의 회전 각도를 나타냅니다. 장치가 왼쪽에서 오른쪽으로 회전하는 상황을 설명합니다.
Code
wxml:
<view class="swiper-box">
<image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>여기서 swiper는 swiper-item 구성 요소만 중첩할 수 있으므로 배경 이미지는 swiper와 동일한 수준에 배치되고 위치 지정 방식으로 표시되어야 합니다
js :
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})여기서 설명할 코드는
const disY = beta / 90 * 12
보통 우리가 휴대폰을 사용할 때 화면이 위로 향하게 되므로 상대값의 절반만 가져가시면 됩니다.
오프셋 x, y를 계산한 후 페이지는 transform: translate3d()를 통해 요소의 오프셋 거리를 변경합니다.
최종 효과

여기서 효과가 특별히 뚜렷하지 않은 것 같습니다. 두 가지 이유가 있습니다.
- 素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;
- 在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);
额外的动画效果
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
安装lottie-miniprogram包
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="position: absolute;top: 0;left: 0;width: 300px; height: 200px;z-index: 99;"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
위 내용은 미니 프로그램에서 3D 육안 회전 목마 효과를 얻는 방법을 단계별로 안내해 드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

