이 글은 Vue-Router 라우팅을 빠르게 이해하는 데 도움이 될 것입니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2021-12-30 17:55:412326검색
이 기사는 Vue-Router에 대한 지식을 제공합니다. Vue Router는 Vue.js의 공식 라우팅 관리자입니다. Vue.js의 핵심과 긴밀하게 통합되어 있으며 SPA 애플리케이션 개발에 매우 편리하게 사용할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.

1. 빠른 개념:
1. 백엔드 라우팅:
1 다른 사용자 URL 요청에 따라 는 본질적으로 URL 요청 주소와 다른 콘텐츠를 반환합니다. 서버 리소스 간의 대응.
2. 하지만 백엔드 렌더링에는 성능 문제가 있습니다.
2. 프론트엔드 라우팅:
3. 그래서 Ajax프런트엔드 렌더링이 등장했지만, 브라우저의 순방향 및 역방향 작업은 지원하지 않습니다.
4. 이때 SPA(Single Page Application)이 다시 등장했습니다. 전체 웹사이트는 단 하나의 페이지만 가지고 있습니다. Ajax부분 업데이트를 통해 콘텐츠 변경이 이루어지며, 앞으로 및 뒤로 작업도 지원됩니다. 브라우저 주소 표시줄.
5. SPA 구현 원칙 중 하나는 URL 주소 hash를 기반으로 합니다(해시가 변경되면 브라우저가 액세스 기록의 변경 사항을 기록하지만 해시 변경으로 인해 새 URL 요청이 실행되지는 않습니다). SPA를 구현하는 과정에서 핵심 기술 포인트는 front-end 라우팅입니다.
6.프런트엔드 라우팅은 다양한 사용자 이벤트에 따라 다양한 페이지 콘텐츠를 표시하는 것입니다. 핵심은 사용자 이벤트와 이벤트 처리 기능 간의 대응입니다.
3.Vue 라우터:
공식 문서 링크입니다. :https://router.vuejs.org/zh/guide/#javascript
Vue Router는 Vue.js의 공식 라우팅 관리자입니다. Vue.js의 핵심과 긴밀하게 통합되어 있으며 SPA 애플리케이션 개발에 매우 편리하게 사용할 수 있습니다.
기능은 다음과 같습니다:
1. HTML5 기록 모드 또는 해시 모드를 지원합니다.
2. 중첩 라우팅을 지원합니다.
3. 라우팅 매개변수를 지원합니다.
4. 프로그래밍 방식 라우팅을 지원합니다.
5. 명명된 라우팅을 지원합니다.
2. 기본 사용법:
전제 조건:
다음은 HTML 단일 페이지를 사용하는 Vue Router의 기본 사용 단계를 보여줍니다. vue 프로젝트에도 동일한 원칙이 적용됩니다. 현재 단일 페이지의 기본 코드:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<p>
</p>
<script>
const app = new Vue({
el:"#app",
data: {}
})
</script>
아무것도 없는 것을 볼 수 있습니다:

이를 사용하기 위한 구체적인 단계는 다음과 같습니다.
1 관련 파일 소개:
단일 페이지 라우팅을 사용할 수 있도록 먼저 vue 파일과 vue -router 파일을 가져와야 합니다.
<script></script> <script></script>
2. 라우팅 링크 추가:
다음은 vue에서 제공하는 태그로, 기본적으로 태그로 렌더링됩니다. href 속성으로 렌더링되는 to 속성이 있으며, 기본값은 #으로 시작하는 해시 주소로 렌더링됩니다. 간단히 말하면, 사용자가 다른 콘텐츠를 클릭하면 다른 콘텐츠로 이동하며 이 라벨은 사용자가 클릭하려는 라벨이며 이는 a 라벨과 동일합니다.
<router-link>...</router-link>
페이지1 및 페이지2 링크를 단일 페이지에 추가하세요:
<p> <router-link>Page1</router-link> <router-link>Page2</router-link> </p>
3. 라우팅 패딩 추가:
다음 라벨은 라우팅 패딩이라고 하며 이는 향후 라우팅 규칙과 일치함을 의미합니다. 구성 요소는 라우터 보기 위치에 렌더링됩니다. 간단히 말하면, 사용자가 라우팅 링크를 클릭하면 내용이 점프하게 되는데, 우리가 알고 있는 것은 전체 페이지가 점프하지 않고 페이지의 해당 부분에서 내용이 변경된다는 것입니다. 라우터 보기가 표시됩니다.
<router-view></router-view>
페이지에 추가:
Page1 Page2 <router-view></router-view>
4. 라우팅 구성 요소 정의:
다른 콘텐츠를 표시하려면 구성 요소를 사용하여 콘텐츠 하나를 저장해야 합니다. 다음으로 단일 페이지에 대한 두 가지 구성 요소인 page1과 page2를 정의합니다.
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const app = new Vue({
el:"#app",
data: {}
})
</script>
5. 라우팅 규칙 구성 및 라우팅 인스턴스 생성:
routes는 라우팅 규칙의 배열입니다. 각 라우팅 규칙은 경로와 구성 요소라는 두 가지 이상의 속성을 포함하는 구성 개체입니다. 경로는 현재 라우팅 규칙과 일치하는 해시 주소를 나타내고 구성 요소는 현재 라우팅 규칙에 따라 표시될 구성 요소를 나타냅니다. 간단히 말하면, 클릭한 링크에 해당하는 주소에 해당하는 콘텐츠 구성 요소를 의미합니다. 라우터 링크 태그의 경로와 주소는 동일해야 합니다. 실수하지 마십시오.
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})
6. 라우팅을 Vue 루트 인스턴스에 마운트합니다.
라우팅 규칙을 적용하려면 라우팅 개체를 Vue 인스턴스 개체에 마운트해야 합니다.
const app = new Vue({
el:"#app",
data: {},
router
})
7. 효과 및 단일 페이지 코드:
완료되었습니다~

위의 전체 코드:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: '<h1>我是北极光之夜2号' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
3. 경로 리디렉션:
라우터 리디렉션은 사용자를 의미합니다. , 사용자는 특정 구성 요소 페이지를 표시하기 위해 주소 B로 이동해야 합니다.
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}
其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 },
{path:'/',redirect:'/page1'}
]
})
看效果,我没点击就默认进入page1了:

四.嵌套路由:
功能如下:
- 点击父级路由链接显示模板内容。
- 模板内容中又有子级路由链接。
- 点击子级路由链接显示子级模板内容。
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
1.首先给page2组件添加两个子路由链接:
const Page2 = {
template: `
<p>
</p><h1>我是北极光之夜2号</h1>
<hr>
<router-link>Star</router-link>
<router-link>Moon</router-link>
<hr>
`
}
此时页面也把显示子路由链接出来了:

2.给两个子路由链接添加路由填充位:
const Page2 = {
const Page2 = {
template: `
我是北极光之夜2号
Star
Moon
<router-view></router-view>
`
}
3.设置两个子组件star与moon的内容:
const Star = {
template: '<h2>我是北极光之夜2号下的star</h2>'
}
const Moon = {
template: '<h2>我是北极光之夜2号下的Moon</h2>'
}
4.配置路由规则:
page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{
path:'/page2',
component:Page2,
children: [
{path: '/page2/star',component:Star},
{path: '/page2/moon',component:Moon}
]
}
]
})
5.效果与单页面代码:

完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号 <hr/> <router-link to="/page2/star">Star <router-link to="/page2/moon">Moon <hr/> <router-view> ` } const Star = { template: '<h2>我是北极光之夜2号下的star' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
五. 动态路由匹配:
1.动态匹配路由基本使用:
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({
routes: [
{path:'/page/1',component:Page},
{path:'/page/2',component:Page},
{path:'/page/3',component:Page}
]
})
这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page },
]
})
在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link> <router-view></router-view>
2.动态配置路由,参数id:
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page1 },
]
})
3.设置组件内容,并显示当前路由的参数:
const Page1 = {
template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>'
}
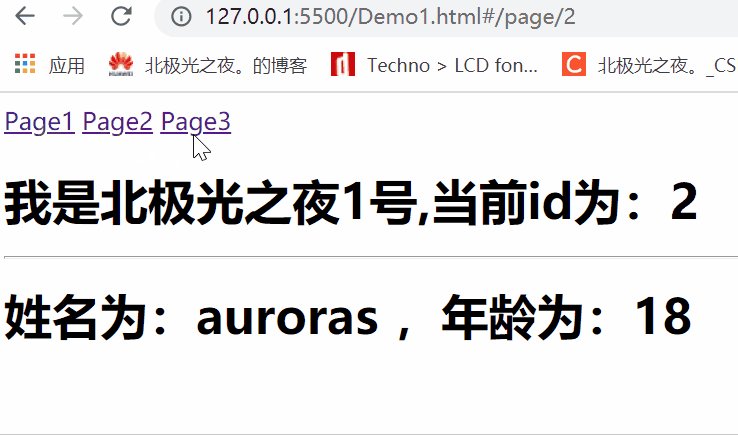
看效果:

2.路由组件传参:
上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({
routes: [
// 设置props,如果props为true,router.params会被设置为组件属性
{path:'/page/:id',component:Page1,props: true },
]
})
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数id和使用它
props: ['id'],
template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>'
}
能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

2.2 当props为对象类型:
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数对象 并显示
props: ['name','age'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为一个参数对象,它会原样设置为组件属性,
// 里面的自定义的参数都能传过去,但是id传不了了
{path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} }
]
})
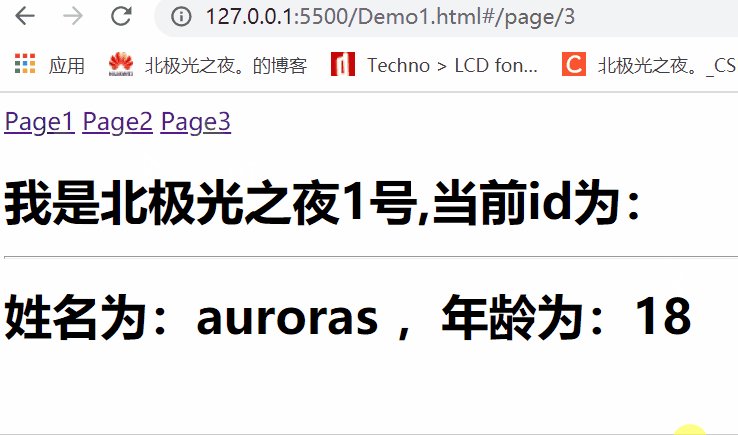
效果,对象props对象里的能获取,id就不行了:
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数
props: ['name','age','id'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为函数,这个对象接收router对象为自己形参,
// 里面的自定义的参数和id都能传过去
{path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
效果:

当前完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} ` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
六.Vue-Router命名路由:
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({
routes: [
{
name: 'user',
path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
2.在路由链接中使用:
Page1 Page2 Page3 <router-view></router-view>
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
七.编程式导航:
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
- 常用的编程式导航API如下:
this.$router.push('要跳转的hash地址')
this.$router.go(n)
push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
1. this.$router.push(’ '):
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
Page1 Page2 Page3 <router-view></router-view>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = {
template: `<h1>我是北极光之夜1号</h1>`
}
const Page2 = {
template: `<h1>我是北极光之夜2号</h1>`
}
const Page3 = {
template: `<p>
</p><h1>我是北极光之夜3号</h1>
<button>返回page1</button>
`,
methods: {
goPage1(){
this.$router.push('/page/1')
}
},
}
3.路由规则:
const router = new VueRouter({
routes: [
{path:'/page/1',component: Page1},
{path:'/page/2',component: Page2},
{path:'/page/3',component: Page3}
]
})
4.看效果:

5.完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: `<h1>我是北极光之夜1号` } const Page2 = { template: `<h1>我是北极光之夜2号` } const Page3 = { template: `<p> <h1>我是北极光之夜3号 <button @click="goPage1">返回page1 `, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称)
router.push('/page1')
//对象的形式
router.push({path: '/page1'})
//也可以传递参数,命名的路由
router.push({name: '/page1',parmas:{id: 1}})
//带查询参数,变成 /page1?p=id
//这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息
router.push({parh: '/page1',query:{p: 'id' }})
2. this.$router.go(n):
改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = {
template: `<p>
</p><h1>我是北极光之夜1号</h1>
<button>返回</button>
`,
methods: {
goBack(){
this.$router.go(-1)
}
}
}
效果:

【相关推荐:《vue.js教程》】
위 내용은 이 글은 Vue-Router 라우팅을 빠르게 이해하는 데 도움이 될 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

