집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램을 최적화하는 방법을 단계별로 보여드리겠습니다. (실습 요약)
미니 프로그램을 최적화하는 방법을 단계별로 보여드리겠습니다. (실습 요약)
- 青灯夜游앞으로
- 2021-12-30 10:28:405925검색
미니 프로그램을 최적화하는 방법은 무엇입니까? 이번 글은 미니 프로그램 최적화 실습을 요약하고 미니 프로그램 최적화 항목을 살펴보는 것이 여러분께 도움이 되길 바라겠습니다!

미니 프로그램의 실행 과정
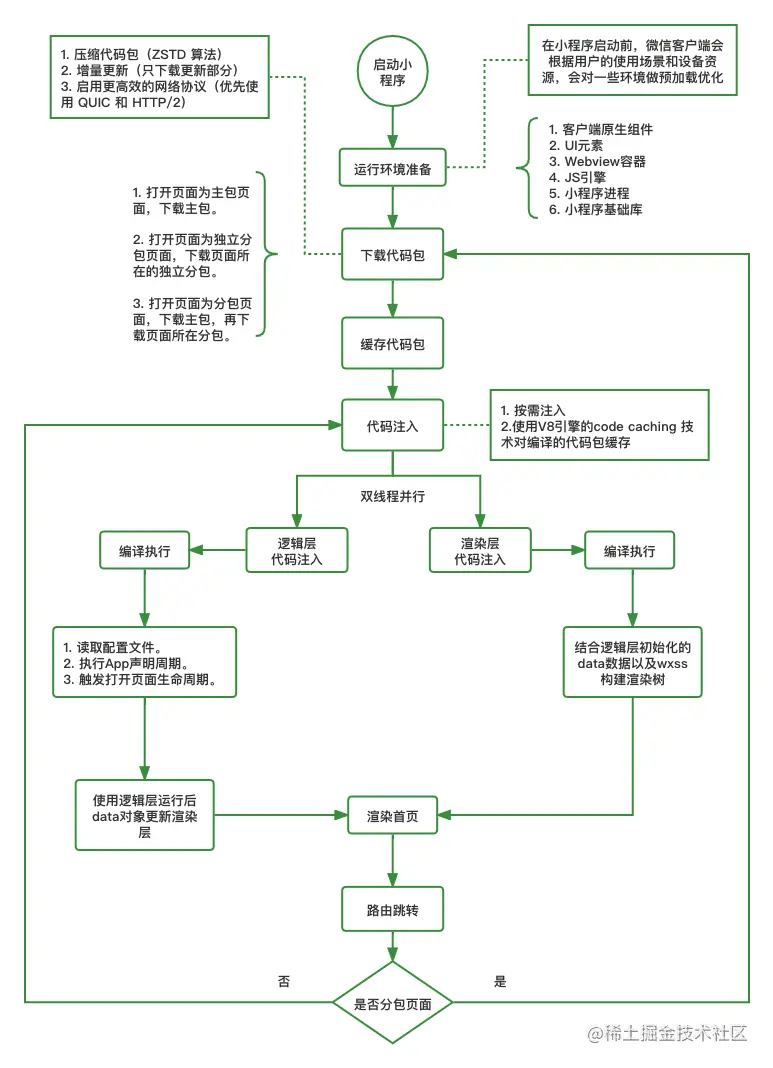
먼저 나무를 한 순간도 놓치지 않을 수 있도록 미니 프로그램의 작동 원리를 정리해 보겠습니다.
천 마디 말보다 그림이 중요합니다:

소규모 프로그램 개발 및 최적화 방향에 대한 강력한 이론적 뒷받침이 있는 그림의 내용을 주의 깊게 이해하는 것이 좋습니다.
최적화 항목
1. 하위 패키징의 합리적인 사용
위챗 애플릿의 주요 특징은 빠른 시작입니다. 이 기능을 위해 공식에서는 패키지 크기를 제한했습니다. 2M 제한.
하도급은 미니 프로그램 최적화의 최우선 과제로, 미니 프로그램의 시작 속도와 페이지 열기 속도를 효과적으로 향상시킬 수 있습니다.
패키지는 [메인 패키지] [일반 하도급]과 [독립 하도급]으로 구분됩니다.
[메인 패키지]는 시작 페이지 또는 TabBar 페이지만 배치해야 합니다.
[일반 하위 패키지] TabBar 페이지가 아닌 다른 페이지를 배치합니다. 하위 패키지의 크기를 줄이기 위해 페이지 또는 모듈 수에 따라 여러 하위 패키지를 나누는 것이 좋습니다. 해당 하위 패키지 페이지에 들어갈 때 이 패키지를 다운로드하면 필요에 따라 패키지를 로드할 수 있고 리소스 낭비를 피할 수 있습니다. 미니 프로그램이 일반 하위 패키지의 페이지에서 시작되면 먼저 메인 패키지를 다운로드한 후 하위 패키지를 다운로드해야 합니다.
[독립 서브 패키지] 독립성이 높은 일부 페이지를 배치합니다. 독립 서브 패키지의 페이지에서 미니 프로그램을 시작하면 독립 서브 패키지만 다운로드되므로 미니의 시작 속도가 크게 향상됩니다. 사용자가 해당 패키지를 다운로드하기 위해 돌아가기 전에 TabBar 페이지 또는 기타 일반 하위 패키징 페이지에 들어갈 때.
구성 요소, 로그인 등을 포함하여 독립 하위 패키지에는 전역 항목이 있을 수 없습니다. 다른 패키지에 리소스를 도입하면 오류가 발생합니다.
저자는 하도급하기 전에 페이지와 기능을 정리할 것을 권장합니다. 하도급의 한계는 패키지 크기가 2M을 초과하는 것이 아니라 업무 및 기능에 따라 유연하게 나누어야 한다는 것입니다. 오늘날의 일반적인 네트워크 상황에서는 2M 하위 패키지와 500KB 하위 패키지의 차이가 사용자에게 그다지 크게 느껴지지 않을 수 있지만, 약한 네트워크 환경에서는 둘로 인해 사용자에게 흰색 현상이 발생합니다. 화면을 오랫동안 보면 격차가 크다(개인 경험상 가슴 아프다고 할 수 있다).
예를 들어 TabBar 페이지에서 직접 액세스할 수 있고 빈도가 높은 보조 페이지를 패키지에 넣은 다음 다른 더 깊은 페이지나 그다지 중요하지 않은 페이지는 패키지로 나눕니다. 또는 전체 주문 비즈니스 모듈 페이지를 하나의 패키지로 분할합니다.
이제 패키지가 나누어졌으니 [패키지 사전 다운로드]도 놓치지 않는 게 당연합니다. 공식 웹사이트의 규칙에 따라 구성할 수 있습니다. 사용자가 특정 페이지에 들어가면 패키지가 미리 다운로드됩니다.
2. 주문형 주입
애플릿이 패키지를 다운로드한 후 페이지가 열린 패키지의 모든 JS, 일부 방문하지 않은 페이지 및 사용하지 않은 항목을 병합하여 주입합니다. 사용자 정의 코드 정의 구성 요소도 런타임 환경에 삽입됩니다. 주입 시간과 메모리 사용량에 영향을 줍니다. 우리가 바라는 것은 패키지 다운로드가 완료되면 열려고 하는 페이지에 대한 코드만 주입되는 것입니다. JS合并注入,一些未访问的页面以及未用到的自定义组件也会被注入到运行环境当中。影响注入耗时和内存占用。我们希望的是当包下载完成后,只注入我们即将打开的页面的代码就行。
这也是小程序启动或跳转进入分包页面影响白屏时间的一点。
{
"lazyCodeLoading" : "requiredComponents"
}3. 明确 <span style="font-size: 18px;">setData</span> 的几个调用原则
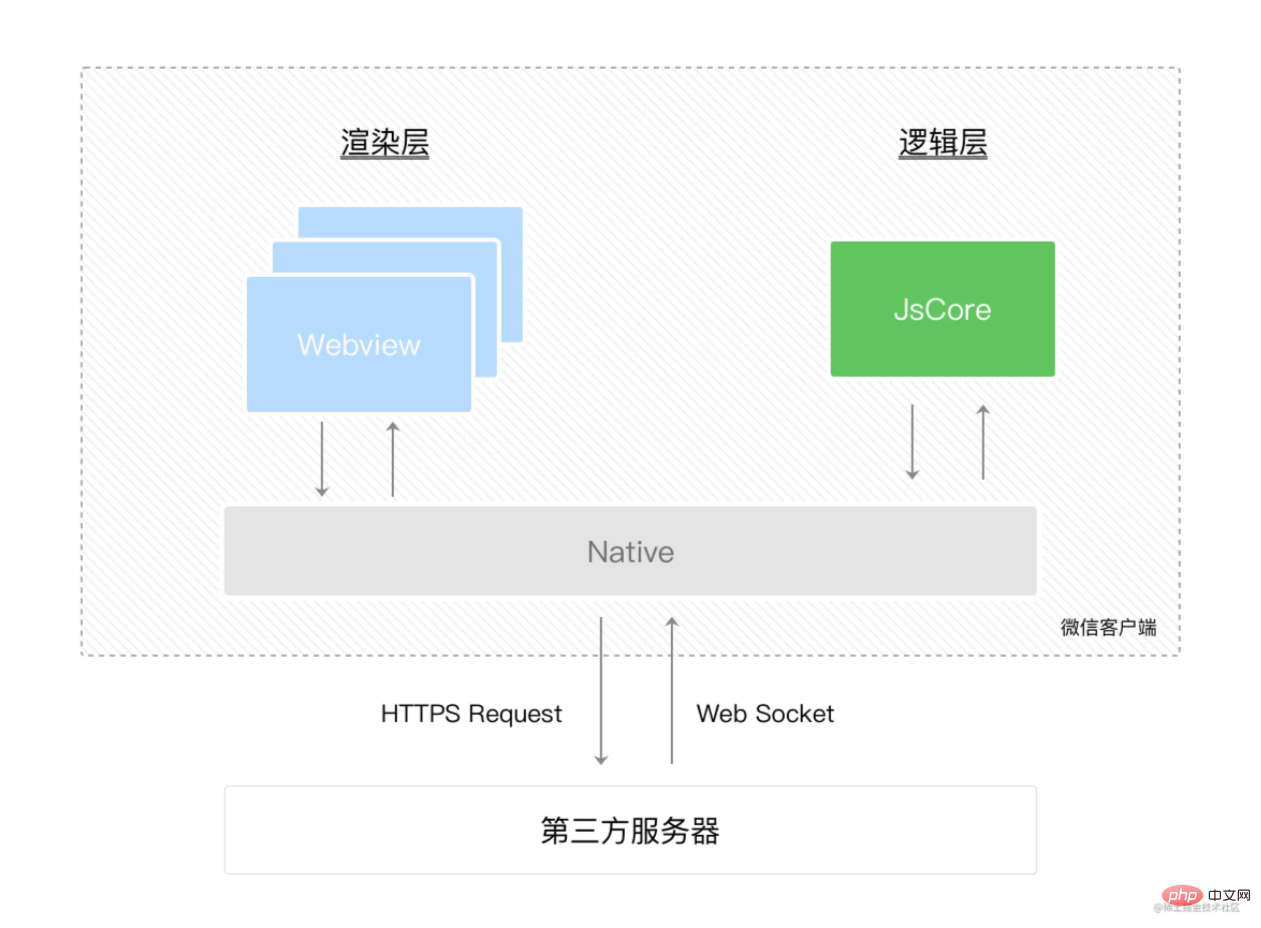
小程序是以微信客户端为宿主运行的,即wxml、wxs、wxss都是运行在客户端的,运行环境又分成了两个线程,一个渲染线程,一个逻辑线程。渲染层使用 WebView 进行渲染, 逻辑层使用JSCore运行JS代码。wxml和wxss工作在渲染线程,而wxs工作在逻辑线程。那两个线程之间怎么通信呢?
通过客户端作为中转站进行通信
渲染层触发事件响应到客户端,逻辑层通过setData传送数据到客户端,两边的数据都会被转换成字符串之后进行传输,客户端再分别做出响应,并且响应并非实时的。意味着在逻辑层触发setData页面并不会马上更新,会有一些延迟渲染层才会更新。
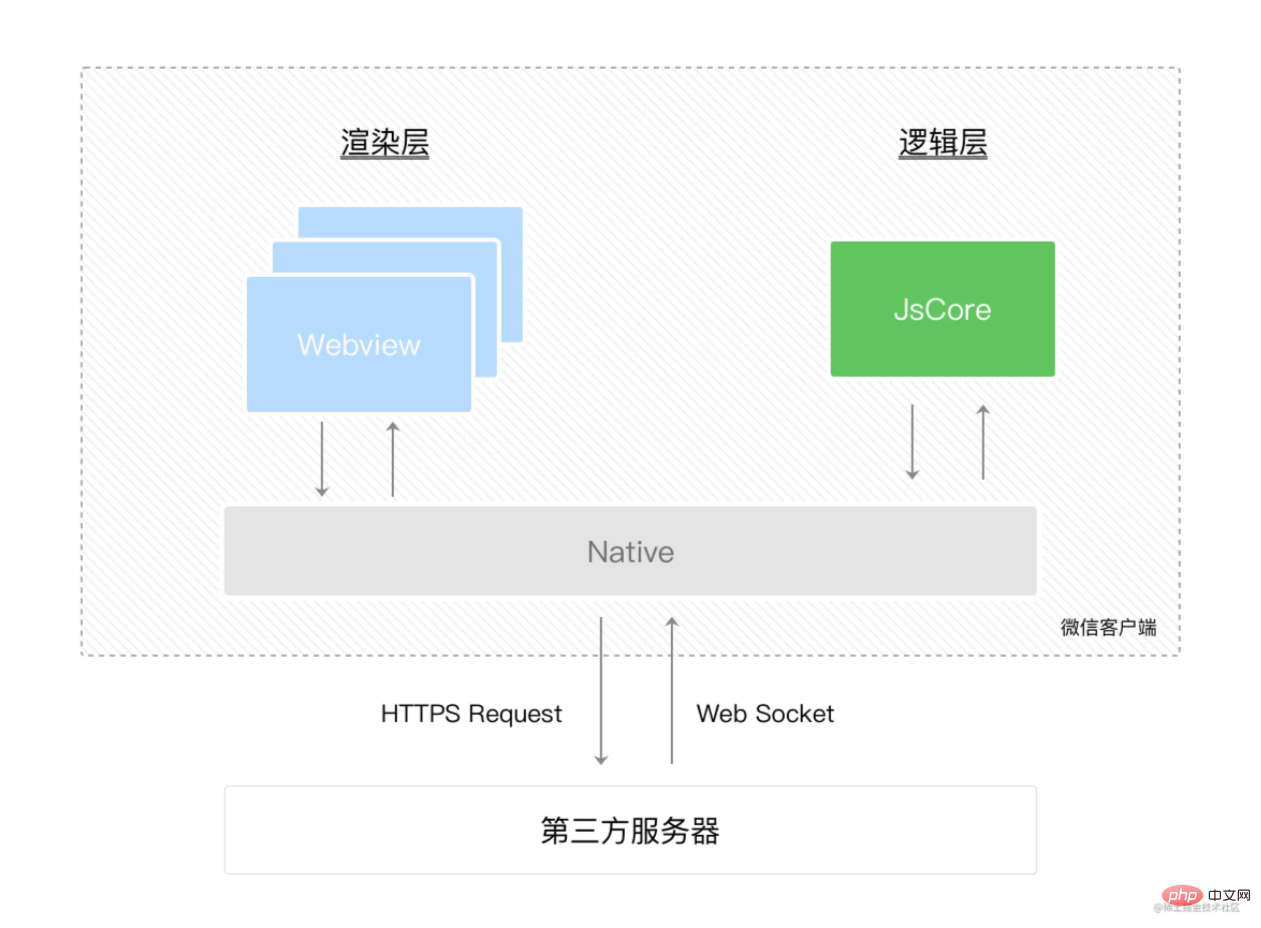
模型如图:

Native
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})🎜🎜🎜3. 🎜🎜setData🎜🎜🎜🎜🎜🎜애플릿은 WeChat 클라이언트를 호스트로 사용하여 실행됩니다. 즉, wxml code >, <code>wxs 및 wxss는 모두 클라이언트에서 실행됩니다. 실행 환경은 렌더링 스레드 하나와 논리 스레드 하나, 두 개의 스레드로 나뉩니다. 렌더링 계층은 렌더링을 위해 WebView를 사용하고, 논리 계층은 JSCore를 사용하여 JS 코드를 실행합니다. wxml 및 wxss는 렌더링 스레드에서 작동하는 반면 wxs는 논리 스레드에서 작동합니다. 두 스레드 간에 통신하는 방법은 무엇입니까? 🎜- 🎜🎜클라이언트를 전송 스테이션으로 통해 통신🎜🎜
setData를 트리거하는 페이지가 즉시 업데이트되지 않으며 렌더링 레이어가 업데이트되기 전에 약간의 지연이 있음을 의미합니다. 🎜🎜모델은 그림과 같습니다: 🎜🎜 🎜🎜
🎜🎜네이티브가 클라이언트입니다. 🎜回到问题,setData在逻辑层调用,让渲染层快速响应取决于逻辑层到客户端的数据传输效率,而这个传输效率又取决于你传输数据的大小,所以在调用setData的时候应该尽可能减少数据传输大小。
Native会将wxml转换成 js对象,然后和setData传进来的对象做差异化对比,将差异化渲染到视图上。
综上原理,我们调用setData应该遵循几个原则:
- 尽可能减小需要 setData 数据的大小,
JSON.stringify后不超过 256KB。 - 避免将不需要渲染的数据(不在
wxml中绑定的数据)传入setData,减少差异对比耗时。 - 避免过于频繁调用
setData,会导致逻辑层业务繁忙,一直在处理setData的传输队列,而导致抽不开身去处理渲染层的响应,从而导致渲染阻塞,页面出现卡顿,甚至setData无效。如果可以的话,可以采用节流等方式进行优化。 - 尽可能将多个需要更新的数据合并为一次
setData,减少通信过程。 - 避免后台页面触发
setData,也会占用Js线程,有可能会造成阻塞,导致真正需要setData的数据没有响应
减小setData的数据大小通常在列表场景中,通常只更新需要更新的下标:
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})如果有变量,就需要放在
[]内。
4. 控制图片大小比例
图片太大会增加下载时间和内存的消耗,并且为了用户体验,应该控制图片的高宽比例,防止图片变形或者被裁切(这个问题可以根据
image的mode属性进行调整)。
一个合格的图片应该满足以下两点:
图片宽高乘积 。
显示的高/宽与原图的高/宽不超过 15%。
由于这些图片都出自 UI,所以在这一条优化上你需要做的是:拿着这两条指标去跟 UI battle。
good lucky ~
以上第一条就是和设备的【dpr】相关,移动端开发一定要理解【dpr】,这里就不多赘述了。
我们应该合理的采用图片资源,例如在【dpr】为 2 的设备上,一个 60x60 的元素区域显示的图片为了兼顾清晰度与资源大小,图片大小不应该超过 120x120, 同理,【dpr】为 3 设备,图片应该不超过 180x180。
我们小程序的资源都放在cdn上,可以利用cdn的图片云处理功能对资源请求进行控制,我司用的七牛云和又拍云,如下:
// 七牛云
`${_src}?imageMogr2/thumbnail/!${scaleRatio}p`
// 又拍云
`${_src}!/scale/${scaleRatio}`更多云处理功能可以挪步官网:七牛云(https://developer.qiniu.com/dora/8255/the-zoom) 和又拍云(https://help.upyun.com/knowledge-base/image/)
我们在小程序内自定义了图片组件 cus-image , 该组件会根据【dpr】对图片进行云处理。并提供了 ratio 属性灵活调整图片大小(因为运营方上传的图片可能在不同尺寸的元素区域内引用,所以需要开发人员灵活控制)。
5. 避免短时间内发起太多请求
小程序中wx.request、wx.uploadFile、wx.downloadFile的发起的网络请求短时间内最大并发限制是 10 个,超过 10 个就会导致请求阻塞。而图片请求的并发最大数量为6。
那短时间怎么去界定呢?
- 【网络请求】耗时超过 300ms 的请求并发数不超过 10 个(一般不会出现这个问题,如果有这个问题那可能该考虑拆分页面、拆分业务或者合并接口了。)
- 【图片请求】同域名耗时超过 100ms 的图片请求并发数不超过 6 个
例如:300ms内发送了12个请求,其中10个请求在300ms内就请求完成了,只有2个请求超过300ms,这样是没有问题的。
【解决方案】
- 在接口请求上我们应该尽可能的减少请求数量。
- 图片可以设置懒加载
lazy-load。 - 图标可以使用雪碧图。
- 将图片资源拆分在多个域名下。
- 自定义一个分片处理函数,将请求拆分成数个阶段发出。
function interelTasks(task,wait){
this.data.timer = setInterval(()=>{
task()
}, wait)
}
async function task(promiseList = []){
const result = await promise.all(promiseList)
// do something
}叨扰一句:有些时候在请求数量限制范围内,我们应该对没有先后顺序的接口进行并发处理,提高接口处理效率。
6. 请求耗时优化
这一点主要体现在两个方面——【接口】和【静态资源】。
【接口】基本上不应该超过1000ms,哪怕是几百毫秒也可能需要做一些优化了,基本上正常速度在10-200ms,个别接口几百也正常,大部分都应该不超过500ms(后端大佬请消消气)。
【静态资源】首先从资源的大小考虑出发,大部分资源是图片,可以参考上面的图片大小标准。其次考虑资源缓存,对于小程序而言,静态资源基本上是存放在cdn上的,设置缓存可以有效的提高客户端表现性能。
这边给大家分享一个图片压缩网站:https://tinypng.com/
7. 避免使用过大的 WXML 节点数目
建议一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长,影响体验。
页面的节点数包含所有子节点数,需要注意的是子节点数,若一个子节点数大于60的时候,或许你就该考虑对组件或者页面进行重新划分了。
基本功!
8. 使用骨架屏
骨架屏相信大家都不陌生,如果我们的优化手段都用尽了,页面需要加载的资源本身就比较多,那骨架屏也是我们退而求其次的最佳方案了,也算是“曲线救国“了。
实现骨架屏的方式有多种,你可以自己写一个骨架组件,也可以用一些生成骨架屏的插件。除此之外,小程序还提供了白嫖方案,开发者工具提供了自动生成骨架屏代码的能力。
详情请访问 https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html
9. 合理的进行组件拆分并减小<span style="font-size: 18px;">data</span>的大小
微信小程序的更新是基于组件的,自定义组件的更新只会在组件内部,这能减少差异比较带来的耗时。
控制data的大小主要是为了减少内存消耗,比如在data中定义一些图片路径的变量,如果可以,我更推荐通过background的方式去加载一些图片。
10. 滚动区域设置惯性滚动
惯性滚动会使滚动比较顺畅,在安卓下默认有惯性滚动,而在 iOS 下需要额外设置 -webkit-overflow-scrolling: touch 的样式。
11. 扩大点击元素的可点击区域
微信规定最小可点击区域应该不小于 20x20 像素。这种样式问题不多赘述了,八仙过海,各显神通。
最后
性能优化不是一个技术债务,而是需要我们在平时的迭代版本中去不断的优化或重构,团队中的成员都应该明确这一点。
性能优化不仅仅是前端的事情,是需要团队中各个不同的职责相互配合才能做好的事情,所以,如果你发现接口慢,图片大,请勇敢的提出来,并和你的同事沟通解决。事无巨细,都很重要。
还有一些更细节的优化点可以参考官网地址:
- https://developers.weixin.qq.com/miniprogram/dev/framework/audits/audits.html
如果有什么问题欢迎留言指正。
【相关学习推荐:小程序开发教程】
위 내용은 미니 프로그램을 최적화하는 방법을 단계별로 보여드리겠습니다. (실습 요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

