html/css에서 png와 jpg의 차이점은 무엇입니까
- 青灯夜游원래의
- 2021-12-29 16:45:2314894검색
차이점: 1. png 형식은 투명도를 지원하지만 jpg 형식은 투명도를 지원하지 않습니다. 2. png 형식은 무손실 압축 사진으로 많은 메모리를 차지하는 반면, jpg 형식은 손실 압축 사진이므로 3. png 형식의 웹 페이지는 느리게 로드되지만 jpg 형식의 웹 페이지는 빠르게 로드됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
처음 웹페이지 작성을 시작했을 때는 이미지 형식에 전혀 관심이 없었습니다. 그런데 오늘 .png와 .jpg의 사용에는 일정한 차이가 있다는 것을 알게 되었습니다. 웹 페이지의 사진 형식은 너무 늦었습니다. 나중에. 다양한 색상, 높은 이미지 품질, 일반적으로 사용됨, 무손실 압축 이미지, 많은 메모리 차지, 웹페이지 로딩 속도 느림
2).jpg: 투명도를 지원하지 않음, 작은 메모리 차지, 빠름; 웹 페이지 로딩 속도가 빠르며 손실이 있는 압축 이미지입니다.
케이스:
코드는 다음과 같습니다. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
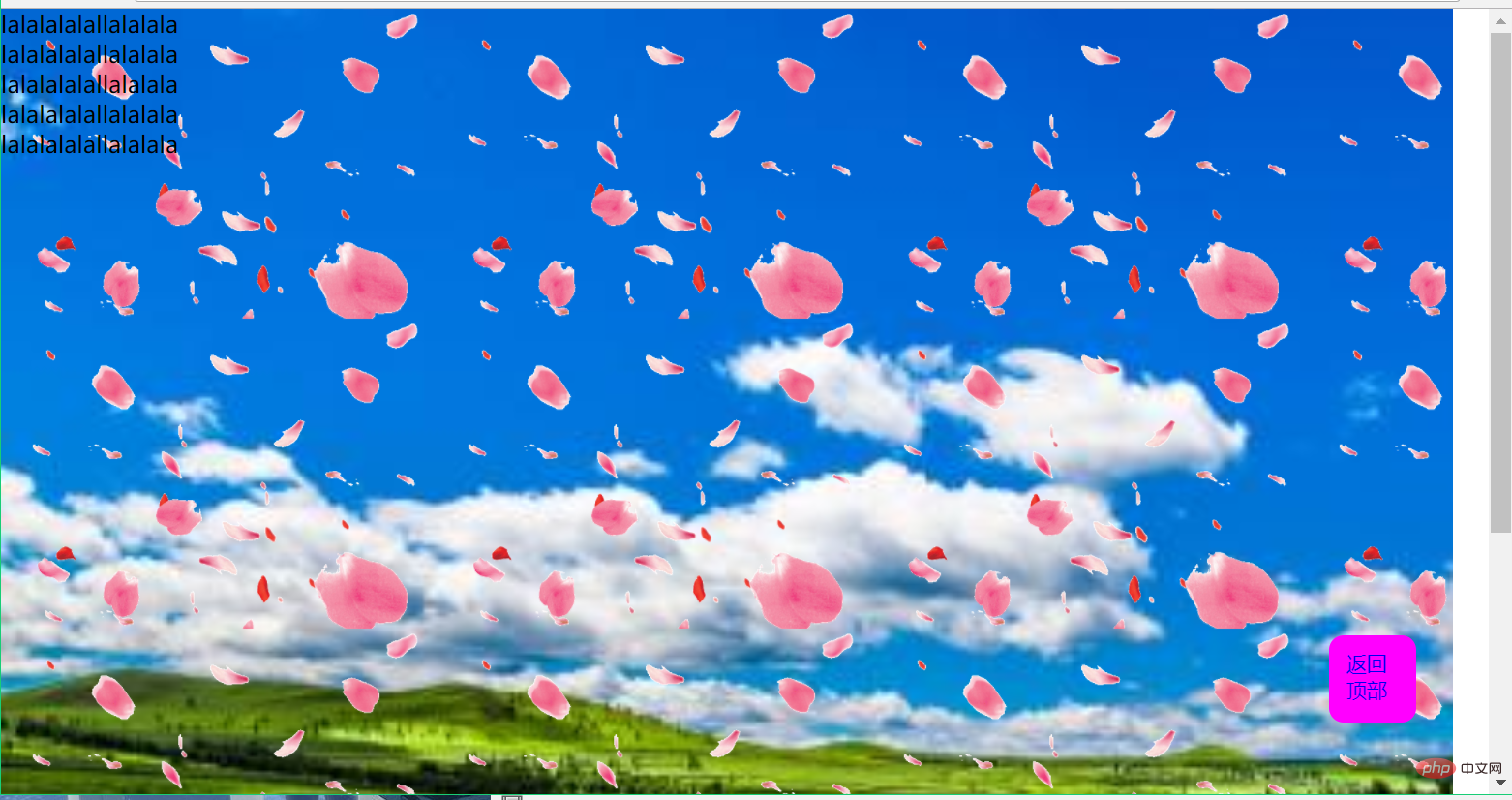
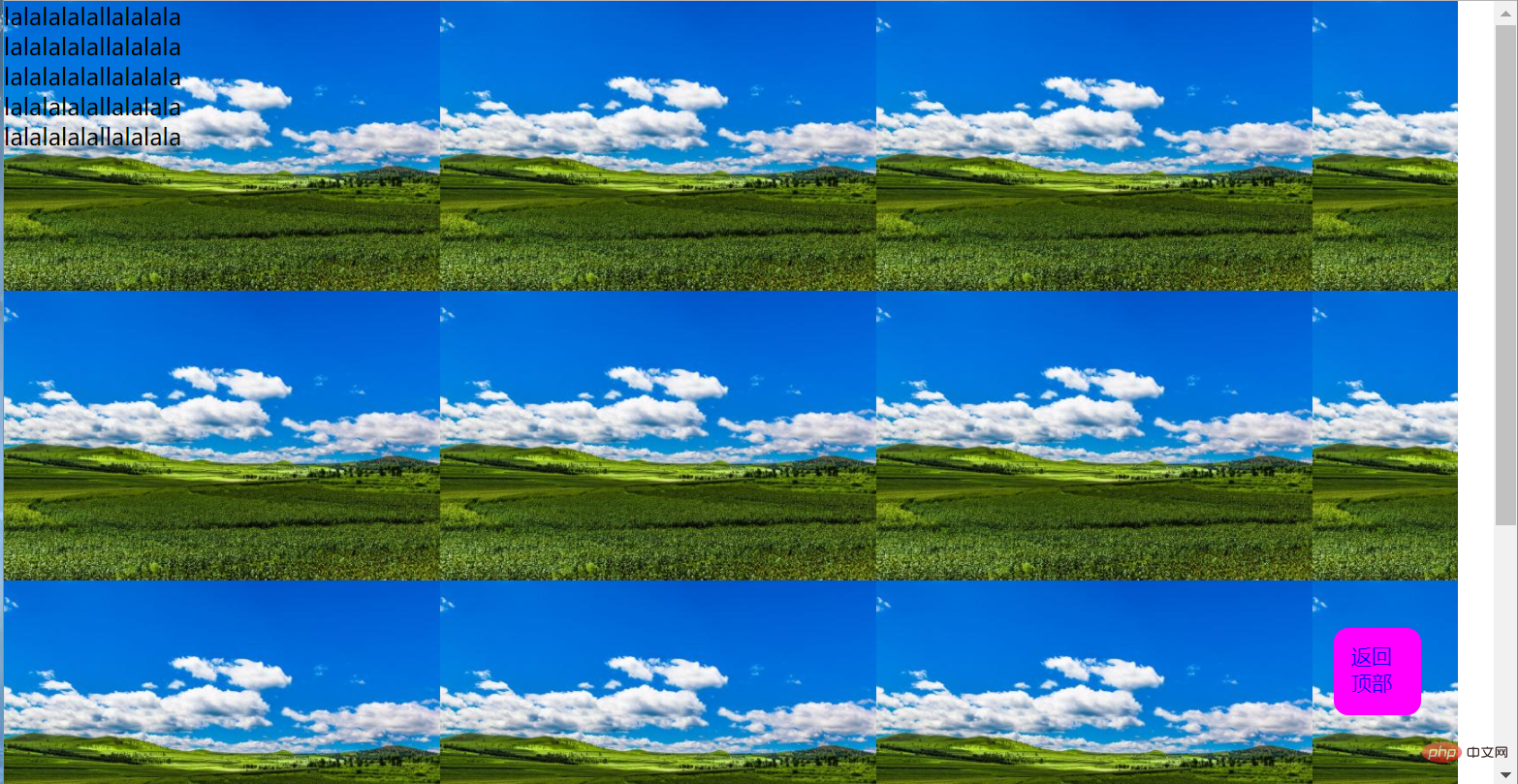
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
</html>두 배경 이미지의 순서를 바꾸면(즉, .jpg 형식의 이미지가 위에 있고 .png 형식의 이미지가 위에 옵니다) 하단에 효과가 있습니다) :
표시: .png 형식은 투명도를 지원하지만 .jpg 형식은 지원하지 않습니다. 
관련 추천: "
"
위 내용은 html/css에서 png와 jpg의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

