Yuxi가 vue3 소스 코드가 선택적 체인 연산자를 사용하지 않는 이유를 설명합니다!
- 藏色散人앞으로
- 2021-12-29 16:01:023856검색
선택적 연결 연산자 표기법은 무엇인가요?
선택적 연결 연산자( ?. )를 사용하면 체인을 명시적으로 검증하지 않고도 연결된 개체 체인 깊숙이 위치한 속성 값을 읽을 수 있습니다. 각 참조가 유효한지 여부입니다. ?. 연산자의 기능은 참조가 비어 있는 경우(null)(null 또는 정의되지 않음)라는 점을 제외하면 . >) 오류가 발생하지 않으면 단락 반환 값이 정의되지 않습니다. 함수 호출과 함께 사용하면 주어진 함수가 존재하지 않는 경우 정의되지 않음을 반환합니다. ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短路效应
如果 ?. 左边部分不存在,就会立即停止运算(“短路效应”)。
所以,如果后面有任何函数调用或者副作用,它们均不会执行。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
Vue3源码中为什么不采用这么方便的操作符

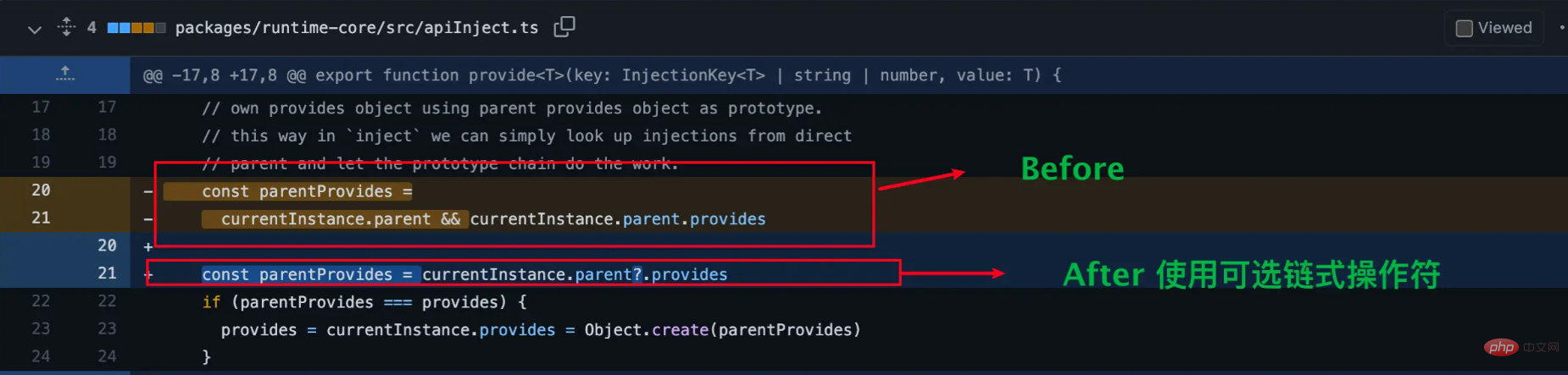
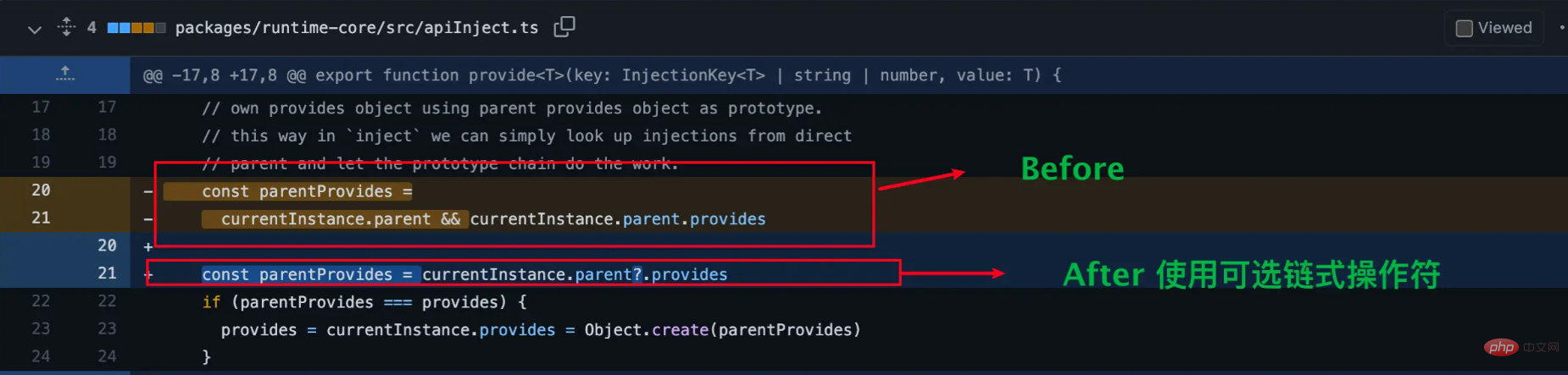
看看这样是不是代码更简洁了,但是为什么这个PR没有被合并呢
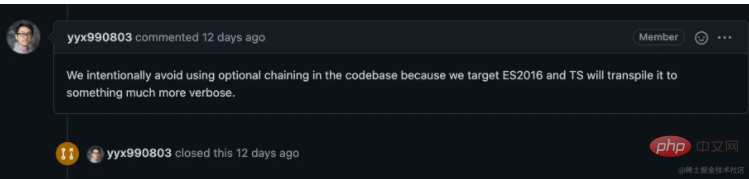
来自尤大的亲自解释

(我们有意避免在代码库中使用可选链,因为我们的目标是 ES2016,而 TS 会将其转换为更加冗长的内容)
从尤大的话中我们可以得知由于Vu3打包后的代码是基于ES2016的,虽然我们在编写代码时看起来代码比较简洁了,实际打包之后反而更冗余了,这样会增大包的体积,影响Vu3的加载速度。由此可见一个优秀的前端框架真的要考虑的东西很多,语法也会考虑周到~
结束语
那么我的尤雨溪亲自解释vue3源码中为什么不使用?.
rrreee
?.의 왼쪽 부분이 존재하지 않으면 작업이 즉시 중지됩니다("단락 효과"). 🎜🎜그래서 나중에 함수 호출이나 부작용이 발생하면 실행되지 않습니다. 🎜rrreee🎜🎜Vue3 소스 코드에서 이렇게 편리한 연산자를 사용하면 어떨까요🎜🎜🎜 🎜🎜 좀 더 간결한지 확인해 보세요. 그런데 이 PR은 왜 병합되지 않나요? https://img.php.cn/upload/image/685/191/662 /1640764678953001.png" title="1640764678953001.png" alt="Yuxi가 vue3 소스 코드가 선택적 체인 연산자를 사용하지 않는 이유를 설명합니다!"/>🎜🎜(우리의 목표는 ES2016이고 TS가 이를 더 장황하게 변환하기 때문에 코드 베이스에서 의도적으로 이것을 피합니다. 선택적 연결을 사용합니다. 내용)🎜🎜You Da의 말을 보면 Vu3 패키지 코드가 ES2016을 기반으로 작성하고 있음을 알 수 있습니다. 코딩할 때는 코드가 비교적 간결해 보이지만 실제로는 패키징하고 나면 더 중복됩니다. 패키지 크기에 영향을 미치며 Vu3의 로딩 속도에 영향을 줍니다. 훌륭한 프론트엔드 프레임워크는 정말 많은 것을 고려해야 한다고 볼 수 있고, 문법도 고려하게 될 것 같아요~🎜🎜🎜결론🎜🎜🎜그러면 저의 You Yuxi가
🎜🎜 좀 더 간결한지 확인해 보세요. 그런데 이 PR은 왜 병합되지 않나요? https://img.php.cn/upload/image/685/191/662 /1640764678953001.png" title="1640764678953001.png" alt="Yuxi가 vue3 소스 코드가 선택적 체인 연산자를 사용하지 않는 이유를 설명합니다!"/>🎜🎜(우리의 목표는 ES2016이고 TS가 이를 더 장황하게 변환하기 때문에 코드 베이스에서 의도적으로 이것을 피합니다. 선택적 연결을 사용합니다. 내용)🎜🎜You Da의 말을 보면 Vu3 패키지 코드가 ES2016을 기반으로 작성하고 있음을 알 수 있습니다. 코딩할 때는 코드가 비교적 간결해 보이지만 실제로는 패키징하고 나면 더 중복됩니다. 패키지 크기에 영향을 미치며 Vu3의 로딩 속도에 영향을 줍니다. 훌륭한 프론트엔드 프레임워크는 정말 많은 것을 고려해야 한다고 볼 수 있고, 문법도 고려하게 될 것 같아요~🎜🎜🎜결론🎜🎜🎜그러면 저의 You Yuxi가 가 <code>를 사용하지 않는 이유를 직접 설명해드립니다. vue3 소스 코드?. code>선택적 체인 연산자는 끝났습니다. 기사의 목적은 실제로 일상 작업을 요약하고 출력하는 것이며 모두에게 유용한 것을 출력하는 것입니다. 당신이 좋은지 아닌지, 그러나 당신은 그것을 좋아합니다. 나는 내 기사를 세심하게 작성하고, 당신도 내 기사를 통해 같은 생각을 가진 친구들을 더 많이 알게 되기를 바랍니다. 저를 친구로 추가해 주시면 서로 놀리며 함께 발전할 수 있습니다. 🎜🎜🎜추천 학습: "🎜5개의 vue.js 비디오 튜토리얼 중 최신 선택🎜"🎜🎜
