jquery가 태그 기능을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-29 15:19:403414검색
방법: 1. 클릭 이벤트를 텍스트 요소에 바인딩하고 이벤트 처리 기능을 지정합니다. 2. 이벤트 처리 기능에서 "window.location.href" 속성을 사용하여 a 태그의 점프 기능을 구현합니다. "window.location.href="페이지 경로 지정";"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery가 태그 기능을 구현하는 방법
jquery에서는 a 태그를 클릭하면 jquery 함수가 실행되어 링크 점프를 실현할 수 있습니다. 다음 예에서는 jquery를 사용하여 a 태그를 클릭하는 방법을 설명합니다.
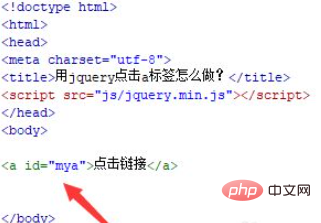
jquery를 사용하여 a 태그를 클릭하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery 메소드를 사용하기 위한 전제조건인 jquery.min.js 라이브러리 파일을 소개합니다. a 태그를 사용하여 링크를 만들고 링크 이름을 "Click Link"로 지정합니다.
a 태그의 id 속성을 mya로 설정합니다. 이는 주로 아래 id를 통해 a 태그 객체를 설정하고 획득하는 데 사용됩니다.

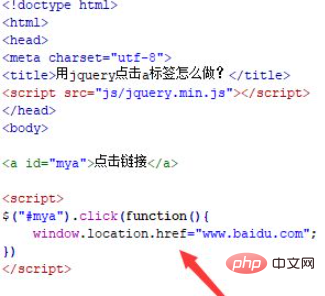
test.html 파일의 js 태그에서 jquery의 $를 사용하여 id를 통해 a 태그 개체를 가져온 다음 onclick 클릭 이벤트를 개체에 바인딩하고 a 태그를 클릭하면 실행합니다. 함수 함수. window.location.href 메소드를 사용하여 점프를 구현하세요. 예를 들어 여기서는 Baidu 홈페이지로 점프합니다.

브라우저에서 test.html 파일을 열고 링크를 클릭하여 효과를 확인하세요.

jquery에서는 id 속성이나 class 속성을 통해 요소 객체를 가져올 수 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery가 태그 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

