vue의 키에 대한 심층 분석을 통해 키의 용도를 알아보세요!
- 青灯夜游앞으로
- 2021-12-24 10:56:533263검색
열쇠의 용도는 무엇인가요? 다음 기사에서는 vue의 키에 대한 심층 분석을 제공하고 해당 키가 어떤 용도로 사용될 수 있는지 살펴보겠습니다.

vue의 키 심층 분석
키의 용도는 무엇인가요?
- 공식 설명을 먼저 살펴보겠습니다.
- key 속성은 주로 vue의
가상 DOM 알고리즘에서 사용됩니다(diff 알고리즘) code>, 이전 노드와 새 노드를 비교할 때 <code>VNodes를 식별합니다.
虚拟DOM算法(diff算法), 在新旧nodes对比时辨识VNodes - key 속성은 주로 vue의
-
不使用key时, Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法 -
使用key时, 它会基于key的变化重新排列元素顺序, 并且会移除/销毁key不存在的元素
面对这些云里雾里的概念, 先不要急, 看一遍有个印象, 接下来一步步来深度解析key到底拿来干嘛。【相关推荐:《vue.js教程》】
1 vnode 虚拟节点
vnode : virtual node, 虚拟节点
还记得DOM树中的要素吗 ? 文档, 元素, 节点
那什么是虚拟节点呢 ?
简单来说, 要被vue渲染到页面上的节点, 就是虚拟节点
<template id="my-app">
<div class="title" style="font-size: 30px; color: red;">哈哈哈</div>
</template>这里的div就是一个虚拟节点, 在vue中, 它以这种形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children这个属性, 因为现在div没有子元素, 因此值仅仅为"哈哈哈", 若有子元素, 那么就会是一直套娃套下去, 套到最后一个结点为止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM 虚拟DOM
和真实DOM一样, 有真实节点就有真实DOM, 那么有虚拟节点, 就有虚拟DOM
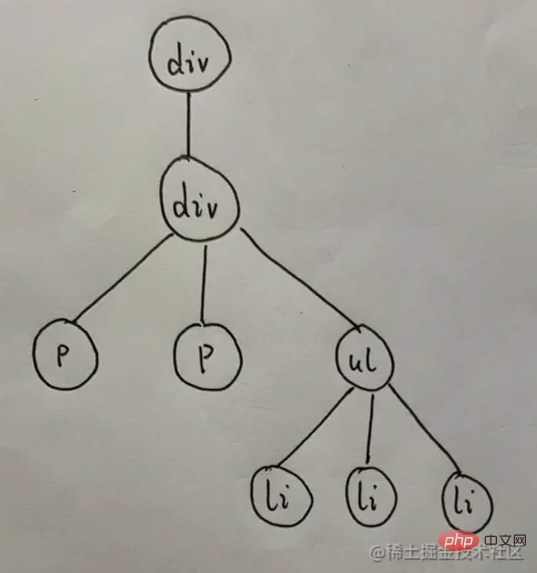
当然虚拟DOM tree也一样咯, 也有叫VNode tree的, 一个意思, 这个不需要纠结, 大概是下面这样
<template id="my-app">
<div>
<div>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</template>转换成虚拟DOM树 :

虚拟DOM在渲染成真实DOM时, 不一定是完全一样的, 这里涉及到组件的问题, 后面有机会在讲
3 渲染过程

4 案例 : 插入f
理解完前面的后, 这里开始正题, 仅需一个案例, 就能全盘理解key的作用, 下面开始
先看这个简单的案例(没加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 该题的目的是想在ab与cd之间, 插入一个f
理解了这个简单的案例后, 我们开始想, 有什么方法来插入到真实DOM中呢 ?
有以下三种 :
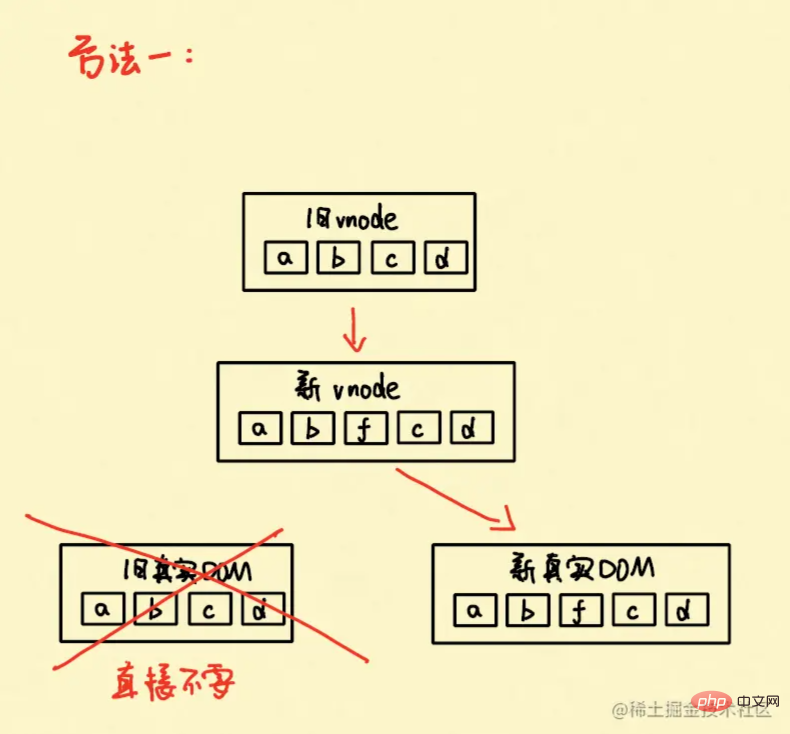
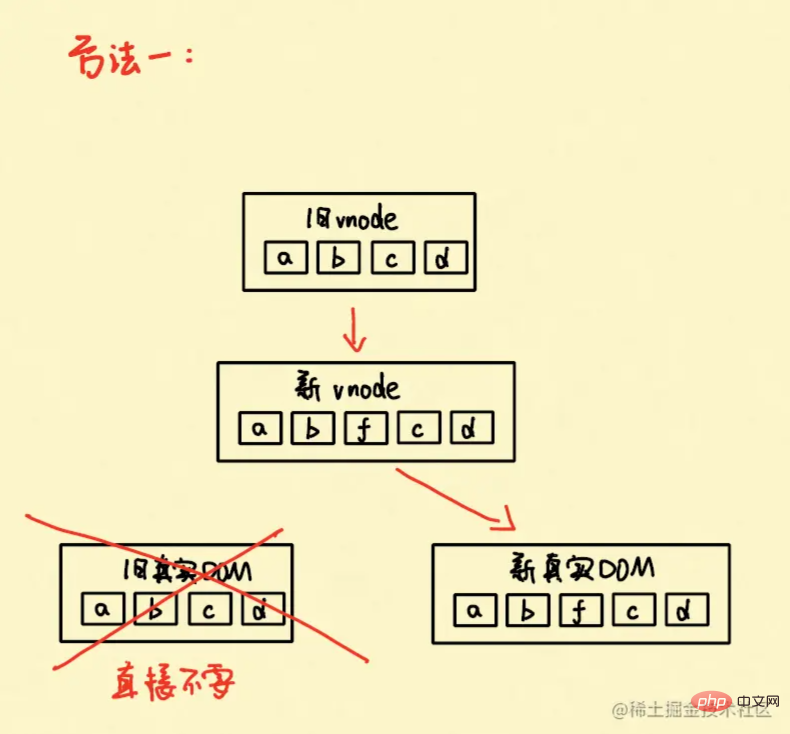
方法一(普通方法)

说明 : 直接把以前的dom删掉, 用新的vnode重新渲染一遍
方法二(不带key的diff算法)

说明 : 这是不带key时, vue默认的diff算法, 对应的源码如图
vue会通过判断语句, 来判断你是否带了key

下面是无key时的情况

然后查看patchUnkeyedChildren(), 就能查看diff算法的执行过程
这里简单描述下 :
取到旧vnode和新vnode
判断两者哪个数组长度较小(用较小的数组patch较大的数组, 才不会引起数组越界)
-
开始patch, 也就是图片提到的, 一直patch到没有空间时(新vnode的c处), 分两种情况
旧vnode
旧vnode > 新vnode时, 则卸载旧vnode节点
结束循环
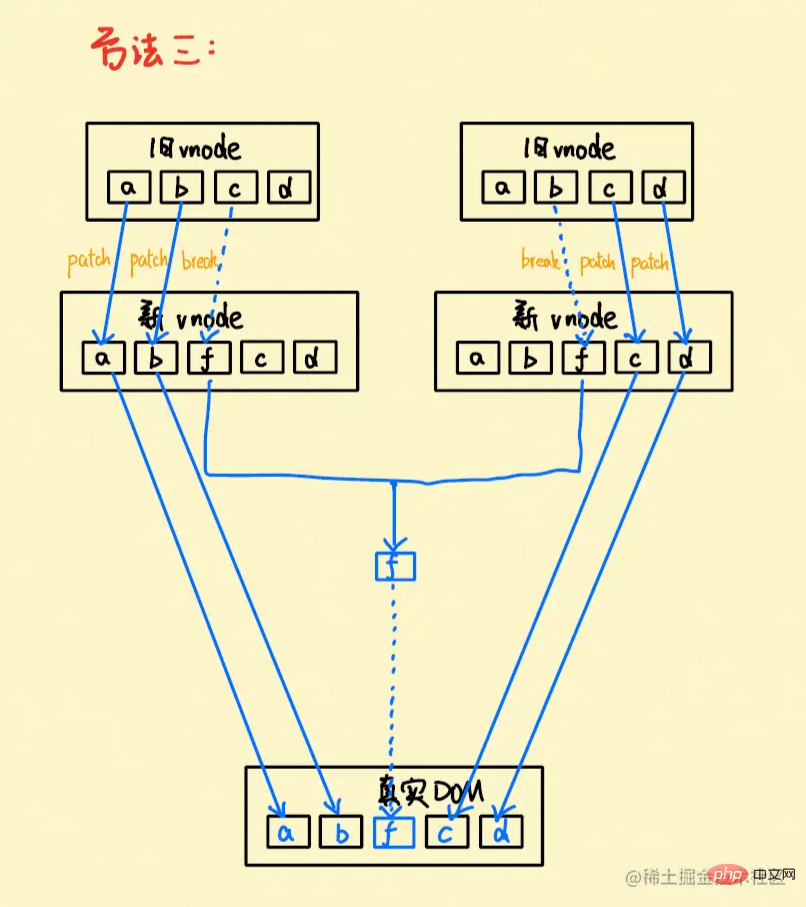
方法三(带key的diff算法)

同理, 跟着方法二的步骤就能查看到patchKeyedChildren()키가 사용되지 않으면 Vue는 동적 요소를 최소화하는 방법을 사용하고 동일한 유형의 요소를 수정/재사용하는 알고리즘을 시도합니다.
키를 사용할 때 기반으로 요소의 순서를 재정렬합니다. 키가 변경되면 키가 존재하지 않는 요소를 제거/파기합니다이러한 모호한 개념에 직면하지 마세요. 한 번 읽어 보시면 감이 오실 겁니다. 다음으로, 그 열쇠가 어떤 용도로 사용되는지 차근차근 분석해 보겠습니다. [관련 권장사항: "
vue.js Tutorial- "]
-
1 vnode 가상 노드
🎜vnode: 가상 노드, 가상 노드🎜🎜DOM 트리의 요소를 아직도 기억하시나요? <code>문서, 요소, 노드🎜🎜그럼 가상 노드란 무엇인가요?🎜🎜간단히 말하면, vue 페이지에 렌더링된 노드는 가상 노드입니다🎜rrreee🎜여기의 div는 vue에서 다음 형식으로 존재합니다.🎜rrreee🎜이해하지 못하는 것은 children 속성일 수 있습니다. 왜냐하면 이제 div는 하위 요소가 없으므로 값은 "하하하"입니다. 하위 요소가 있는 경우 🎜rrreee🎜2 vDOM Virtual DOM🎜🎜은 실제 DOM과 동일합니다. 실제 노드가 있으면 실제 DOM이 있습니다. 따라서 가상 노드가 있으면 가상 DOM이 있습니다🎜🎜 물론 가상 DOM 트리도 마찬가지입니다. VNode 트리라고 하므로 걱정할 필요가 없습니다. 아마도 다음과 같을 것입니다.🎜rrreee🎜가상 DOM 트리로 변환:🎜🎜 🎜
🎜🎜가상 DOM이 렌더링될 때 실제 DOM에서는 반드시 동일하지는 않습니다. 여기에는 구성 요소가 포함됩니다. 나중에 기회가 있을 때 이에 대해 이야기하겠습니다🎜
🎜3 렌더링 프로세스🎜🎜🎜🎜4 Case: Insert f🎜🎜앞의 내용을 이해한 후 비즈니스에 이르기까지 키의 역할을 완전히 이해하려면 하나의 사례만 필요합니다. 먼저 이 간단한 사례부터 시작하겠습니다.🎜🎜 사례(키 추가 없음)🎜rrreeerrreee🎜이 질문의 목적은 f를 삽입하는 것임을 알 수 있습니다. between ab and cd🎜🎜 이 간단한 사례를 이해한 후, 삽입할 방법이 없을까 고민하기 시작했습니다. 실제 DOM에서는 어떨까요? 🎜🎜세 가지 유형이 있습니다. 🎜🎜방법 1(일반 방법) 🎜🎜
 🎜🎜지침: 이전 DOM을 직접 삭제하고 새 vnode로 다시 렌더링합니다🎜🎜방법 2(키가 없는 diff 알고리즘)🎜🎜
🎜🎜지침: 이전 DOM을 직접 삭제하고 새 vnode로 다시 렌더링합니다🎜🎜방법 2(키가 없는 diff 알고리즘)🎜🎜🎜🎜설명: 이것은 키가 없을 때 vue의 기본 diff 알고리즘입니다. 해당 소스코드는 그림과 같습니다🎜🎜vue에서는 판단문을 통해 키를 가져왔는지 여부를 판단합니다🎜🎜
🎜🎜다음은 키가 없을 때 🎜🎜
 🎜 🎜그런 다음
🎜 🎜그런 다음 patchUnkeyedChildren()을 확인하여 diff 알고리즘의 실행 과정을 확인하세요. 🎜🎜여기에 간략한 설명이 있습니다:🎜🎜🎜🎜Get the old vnode and the new vnode🎜 🎜🎜어느 어레이의 길이가 더 작은지 판단하십시오(큰 어레이를 패치하려면 더 작은 어레이를 사용하십시오. 배열이 범위를 벗어나게 만듭니다)🎜🎜🎜그림에서 언급한 대로 패치를 시작하고 공간이 없을 때까지(새 vnode c) 패치를 계속합니다. 두 가지 상황이 있습니다🎜
- 🎜🎜Old vnode 🎜🎜이전 vnode > 새 vnode가 발견되면 이전 vnode 노드를 제거하세요🎜
 🎜🎜마찬가지로 두 번째 방법의 단계를 따라
🎜🎜마찬가지로 두 번째 방법의 단계를 따라 patchKeyedChildren() 메서드를 확인하세요🎜🎜 메서드가 핵심입니다. 복잡해지기 시작합니다🎜🎜🎜 🎜. 처음부터 첫 번째 패치(여기서 c !== f)를 찾으면 중단하세요🎜.마지막부터 패치하고, 다르다는 것이 발견되면(여기서 c !== f), break
지금까지 a, b, c, d는 실제 DOM에 렌더링되었고 f는 f
판결:
이전 vnode
-
새 vnode > 이전 vnode의 중복 노드
새 vnode = 이전 vnode인 경우 이는 매우 복잡합니다. 순서에 관계없이 동일한 항목을 패치한 다음 제거 및 마운트 작업을 수행해 보세요
요약 : 지금까지 사건의 전 과정은 완전히 진행되었으며, 작성자는 여기까지만 이해할 수 있습니다. 이 글은 coderwhy의 영상과 자신의 생각 중 일부를 결합한 것입니다. (영상 출처: https://ke.qq.com/ Course/3453141) 그래서 매우 그렇습니다. 잘못된 부분이 있을 수 있으니 모두 비판하고 바로잡아주세요
[관련 추천: "vue.js tutorial"]
위 내용은 vue의 키에 대한 심층 분석을 통해 키의 용도를 알아보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

