집 >위챗 애플릿 >미니 프로그램 개발 >작은 프로그램에서 threejs를 사용하는 방법에 대한 간략한 분석
작은 프로그램에서 threejs를 사용하는 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2021-12-24 10:21:495955검색
미니 프로그램에서 threejs를 어떻게 사용하나요? 다음 기사에서는 WeChat 애플릿에서 threejs를 사용하는 방법에 대해 설명하겠습니다. 도움이 되기를 바랍니다.

WeChat 애플릿 자체는 적응된 버전을 제공하지만 버전이 너무 오래되어 적응이 불완전합니다. 직접 수동으로 적응해 보세요. 이것은 threejs를 적용하기 위한 공식 github 링크입니다 https://github.com/wechat-miniprogram/ threejs-miniprogram
효과 표시
적응된 미니 프로그램 코드 조각
https://developers.weixin.qq .com/ s/y5tDPImr7xvs
1.
GitHub 주소: https://github.com/mrdoob/3.js를 사용하여 전체 프로젝트를 풀다운하고 나중에 코드를 수정해야 합니다. 빌드 디렉터리에는 이미 3개의 컴파일된 파일이 있습니다. 크기가 500k를 초과하므로 es6에서 es5로의 변환은 건너뛰고 three.module.js를 사용할 수 없습니다. 디버깅을 용이하게 하고 오류 위치를 확인하려면 압축되지 않은 파일을 넣으세요. three.js를 프로젝트에 추가합니다. 인용해 보세요.
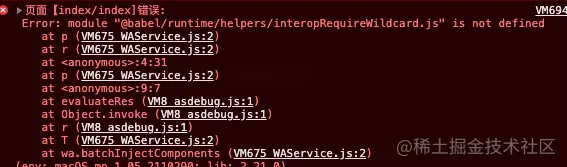
import * as THREE from '../libs/three.js'
오류를 신고하세요! ! !

테스트 결과, 최신 버전의 기본 라이브러리에 있는 버그입니다. 피드백 주소는 https://developers.weixin.qq.com/community/develop/입니다. doc/0002ca77aa420880162d1b08d5b800), 공식 직원 문제는 빨리 해결되더라구요,
실제로는 해결되지 않아도 상관없지만 저장소 버전을 2.19.6으로 낮추거나 import를 사용하는 것도 문제를 해결할 수 있습니다
오류 해결
문제 1 참조 코드가 너무 오래되어서 CubeGeometry 오류를 보고했습니다
이 CubeGeometry의 이름이 오래 전에 변경된 것을 발견했습니다
업데이트 로그: https://github. com/mrdoob/3.js/wiki/Migration-Guide
문제 2 addEventListener가 오류를 보고합니다
WeChat 애플릿에는 addEventListener가 없으며 자동으로 캔버스 다시 로드를 관리합니다. code in three.js
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
질문 3 캔버스 유형에 문제가 있습니다

주의깊게 확인하세요. 코드에서 _canvas.getContext가 오류를 보고하고 유형이 webgl로 변경된 것으로 나타났습니다.
const context = _canvas.getContext('webgl', contextAttributes);
WeChat 애플릿의 캔버스를 사용하는 방법에는 webgl과 2d가 있습니다. 2d는 webgl2를 의미하지 않으며,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
그리고 contextNames에는 2d가 없습니다. 코드에서는 이미지 관련 메소드만 2d를 사용합니다. 위의 문제를 해결한 후 실행을 시작할 수 있습니다.
Show
휴대폰에서 디버깅하는 동안 경고가 발견되었습니다. EXT_blend_minmax 확장 프로그램은 지원되지 않습니다. 코드를 보면 threejs에서 보고된 오류입니다. 자세히 검색해 보니
MDN 주소: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
이 두 개의 상수가 있는데 webgl2에서는 기본적으로 지원되는 것을 발견했습니다.
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
}; 경고를 제거하려면 12551
2라인쯤에서 해당 값으로 직접 변경할 수 있습니다. TextureLoader
를 사용하여 오류를 해결하세요.
문제 1 createElementNS
로직을 주의 깊게 살펴보세요. TextureLoader -> ImageLoader ->createElementNS
WeChat 애플릿에는 createElementNS가 없습니다. 검색한 결과 캔버스의 createImage라는 대체 방법을 찾았습니다. 캔버스를 직접 생성할 방법이 없습니다. 편의상 새로운 TextureLoader를 입력할 때 직접 생성하세요. 첫 번째 매개변수는 의미가 있습니다. 오류
Question 1
contextmenu // 鼠标右键
wheel // 滚轮滚动
keydown // 键盘事件
// 需要进行适配的
pointerdown -> touchstart
pointermove -> touchmove
pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)
上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
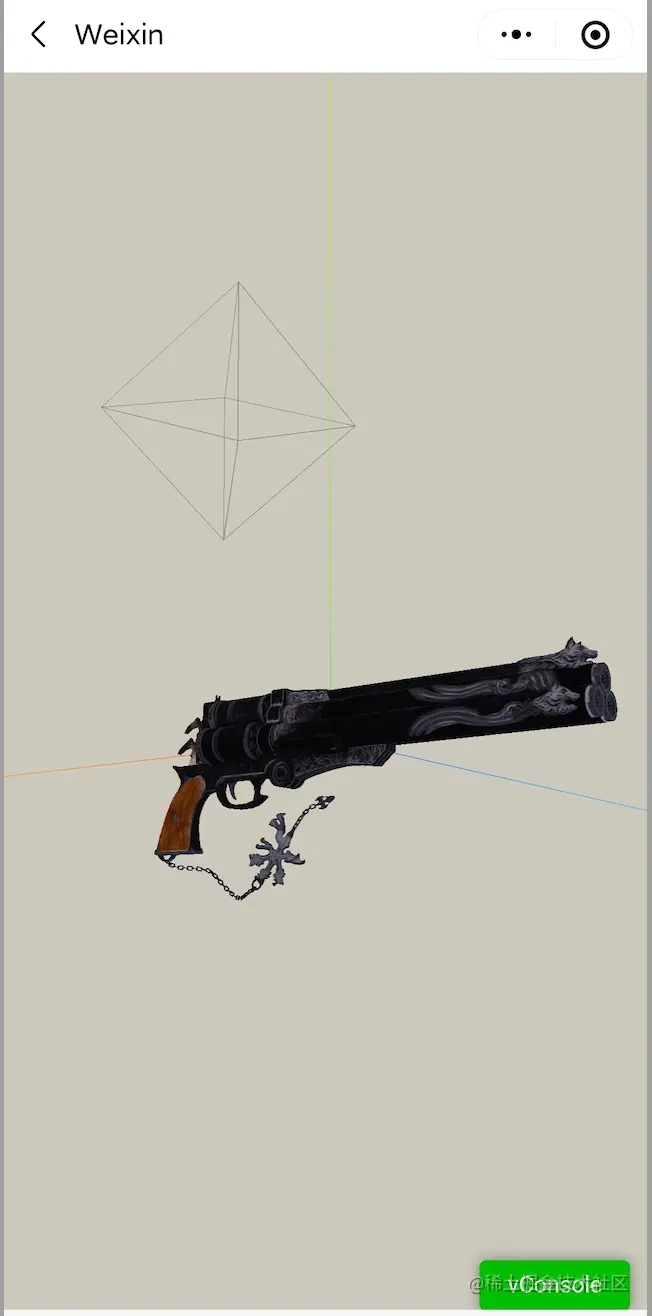
展示

5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
마지막으로 여유 공간이 있는 특정 클라우드를 사용하도록 선택합니다. 즉, 자신의 도메인 이름이 없으면 테스트 도메인 이름은 한 달 동안만 유효합니다. 저는 방금 전에 도메인 이름을 신청하고 바인딩하고 cname을 수정하고 모델을 업로드하면 액세스할 수 있습니다. . 무료 인증서를 신청하면 https에 액세스할 수 있으며 완료됩니다
요약
WeChat 애플릿을 threejs에 적용하는 방법에 대한 참고 사항:
이벤트 시스템, 이벤트 트리거링 및 이벤트 매개변수
요청,
문서에 속성 적용
속성 캔버스에 적응
관련 이슈를 검색하다가 아래와 같은 녀석을 발견했습니다. 기본적으로 threejs 패키지는 모두 적용되어 있고, 데모 디스플레이도 있으니 가져가시는 걸 추천드립니다. https://github.com/deepkolos/3-platformize
를 보세요【관련 학습 추천: Mini 프로그램 개발 튜토리얼】
위 내용은 작은 프로그램에서 threejs를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!










