

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 스타일을 추가하는 방법은 무엇인가요?
먼저 기본 html+css+js 디렉토리가 포함된 새 연습 프로젝트 html_practice를 만듭니다. 그런 다음 다른 html 파일을 만들고 엽니다.
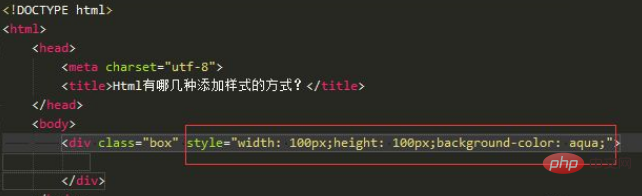
첫 번째 인라인 스타일: 아래와 같이 개별 요소가 특별한 스타일을 표시할 때 일반적으로 div 태그 내부에 스타일 속성을 직접 사용합니다.

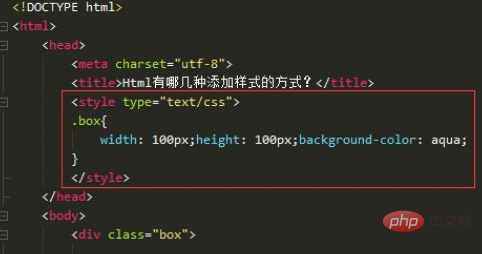
두 번째 유형의 내부 스타일 시트: head 섹션의 스타일 태그를 사용하여 내부 스타일 시트를 정의합니다. 일반적으로 단일 파일에 적용되는 방식은 아래와 같습니다.

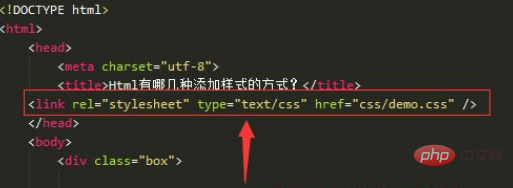
세 번째 외부 스타일 시트: 헤드 헤더의 링크 태그를 사용하여 스타일에 대한 외부 참조를 만드는 방법입니다. 이 방법은 페이지와 스타일을 분리하여 여러 페이지에 적용하기에 적합합니다.

Notes
1. 스타일을 추가하는 세 가지 방법은 동일한 작동 효과를 갖습니다.
2. 인라인 스타일은 단일 특수 요소의 스타일을 표시하고, 내부 스타일은 단일 파일의 스타일을 표시하며, 여러 페이지에 적용되는 외부 스타일 시트는 페이지 분리 습관과 더 일치합니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에 스타일을 추가하는 데 사용되는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!