이 기사에서는 CSS의 float 속성에 대한 자세한 분석을 제공합니다. float 속성은 요소가 부동하는 방향을 정의하므로 다양한 속성 값의 다양한 결과를 살펴보겠습니다. 모두가 도움이 됩니다.

CSS float 속성에 대한 자세한 설명
저는 오래전부터 CSS를 접했지만 항상 float에 대해 매우 혼란스러웠습니다. 저의 이해가 부족해서일 수도 있고, 접해본 적이 없을 수도 있습니다. 인기 튜토리얼.
저는 며칠 전에 드디어 플로팅의 기본 원리를 이해했고, 빨리 모든 사람과 공유하고 싶습니다.
앞에 작성:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。
튜토리얼 시작:
먼저 p는 페이지의 한 줄을 차지하고 위에서부터 배열되는 블록 레벨 요소라는 것을 알아야 합니다. 아래로 내려가는 것이 전설적인 흐름이다. 아래 그림과 같이: 
p1의 너비가 매우 작더라도 페이지의 한 줄에 p1과 p2를 수용할 수 있으며, p 요소가 p 요소를 차지하므로 p2가 p1 뒤에 순위가 지정되지 않음을 알 수 있습니다. 자신의 라인.
위 이론은 표준 흐름에서 p를 참조한다는 점에 유의하세요.
Xiaocai는 레이아웃이 아무리 복잡하더라도 기본 출발점은 "여러 p 요소를 한 줄에 표시하는 방법"이라고 믿습니다.
당연히 표준 스트림은 더 이상 수요를 충족할 수 없으므로 플로트를 사용해야 합니다.
플로팅은 특정 p 요소가 표준 흐름에서 벗어나 표준 흐름 위에 떠 있는 것으로 이해될 수 있습니다. 이는 표준 흐름과 동일한 수준이 아닙니다.
예를 들어 위 그림의 p2가 float한다고 가정하면 표준 흐름에서 벗어나지만 p1, p3, p4는 여전히 표준 흐름에 있으므로 p3가 자동으로 위로 이동하여 p2의 위치를 차지합니다. , 흐름을 재구성합니다. 그림과 같이: 
그림에서 볼 수 있듯이 p2는 float로 설정되어 있으므로 더 이상 표준 흐름에 속하지 않으며 p2를 대체하기 위해 p3가 자동으로 위로 이동하고 p1, p3, p4가 배열됩니다. 순서대로 새로운 흐름이 됩니다. 그리고 float가 표준 흐름 위에 떠 있기 때문에 p2는 p3의 일부를 차단하고 p3는 "짧게" 보입니다.
여기서 p2는 왼쪽 부동(float:left;)을 사용하는데, 이는 부동 및 왼쪽으로 정렬하는 것으로 이해될 수 있으며, 오른쪽 부동(float:right;)은 물론 오른쪽으로 정렬을 의미합니다. 여기서 왼쪽과 오른쪽은 페이지의 왼쪽과 오른쪽 가장자리를 나타냅니다.
p2를 오른쪽으로 띄우면 효과는 다음과 같습니다. 
이때 p2는 페이지의 오른쪽 가장자리에 가깝게 배열되어 더 이상 p3으로 구성된 흐름을 차단하지 않습니다. 위에서 언급한 p1, p3, p4입니다.
지금까지 우리는 하나의 p 요소만 플로팅했습니다. 더 많은 것은 어떻습니까?
다음으로 p2와 p3 모두에 왼쪽 부동을 추가합니다. 효과는 아래와 같습니다. 
마찬가지로 p2와 p3은 부동이므로 더 이상 표준 흐름에 속하지 않으므로 p4가 자동으로 위로 이동하여 형성됩니다. p1이 포함된 "새 흐름". "표준 스트림 및 float는 표준 스트림에 떠 있으므로 p2는 p4를 다시 차단합니다.
아헴, 본론으로 들어가죠. p2와 p3가 동시에 부동으로 설정되면 p3가 p2를 따릅니다. 지금까지 모든 예에서 p2가 부동이라는 사실을 독자들이 눈치챘는지 모르겠습니다. does p1을 따르지 않습니다. 따라서 중요한 결론을 내릴 수 있습니다.
특정 p 요소 A가 플로팅이고 A 요소의 이전 요소도 플로팅인 경우 A 요소는 이전 요소 뒤의 를 따릅니다(만약 줄이 배치됩니다. 이 두 요소가 포함되지 않으면 A 요소가 다음 줄로 압착됩니다. A 요소의 이전 요소가 표준 흐름의 요소인 경우 A의 상대적 수직 위치는 변경되지 않습니다. 즉, A의 상단은 항상 요소의 상단 정렬과 동일합니다.
p의 순서는 HTML 코드의 p 순서에 따라 결정됩니다.
페이지의 가장자리에 가까운 끝이 앞면이고, 페이지의 가장자리에서 먼 끝이 뒷면입니다. 
독자의 이해를 돕기 위해 몇 가지 예를 더 들어 보겠습니다.
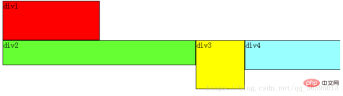
p2, p3, p4를 leftfloat로 설정하면 효과는 다음과 같습니다. 
위 결론에 따라 Xiaocai의 설명을 따릅니다. p4 분석부터 시작하면 상위 요소 p3은 부동이므로 p4는 p3을 따릅니다. 따라서 p3은 상위 요소 p2도 부동임을 확인하고 p2는 상위 요소 p1이 표준 스트림의 요소임을 확인합니다. p2는 변경되지 않고 그대로 유지되며 상단은 여전히 p1 요소의 하단과 정렬됩니다.
떠있는 채로 두기 때문에 왼쪽이 페이지 가장자리에 가까워서 왼쪽이 앞면이므로 p2가 가장 왼쪽에 있습니다.
假如把p2、p3、p4都设置成右浮动,效果如下: 
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
假如我们把p2、p4左浮动,效果图如下: 
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下: 
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。 
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下: 
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。 
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
위 내용은 CSS float 속성에 대한 가장 이해하기 쉬운 자세한 설명(자세한 그림과 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 @keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM
@keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity :@keyframesallowsfordeTailEdanimationsections, whilecsStransitsimplestateChanges.UsecsStransitionSforHovereffects likeToncolorChanges 및@keyframesforintricateanimationspinners.
 정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM
정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM알고 있습니다. 컨텐츠 관리 시스템 옵션이 수많은 톤을 사용할 수 있으며, 여러 번 테스트했지만 실제로는 아무도 없었습니다. y ' 이상한 가격 책정 모델, 어려운 커스터마이즈, 일부는 전체가되었습니다.
 HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AM
HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AMHTML의 일부에서 요소를 사용하여 CSS 파일을 HTML에 연결하면 달성 할 수 있습니다. 1) 태그를 사용하여 로컬 CSS 파일을 연결하십시오. 2) 여러 개의 태그를 추가하여 여러 CSS 파일을 구현할 수 있습니다. 3) 외부 CSS 파일은 다음과 같은 절대 URL 링크를 사용합니다. 4) 파일 경로 및 CSS 파일로드 순서의 올바른 사용을 확인하고 성능을 최적화하면 CSS Preprocessor를 사용하여 파일을 병합 할 수 있습니다.
 CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AM
CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AMFlexbox 또는 그리드 선택은 레이아웃 요구 사항에 따라 다릅니다. 1) Flexbox는 탐색 표시 줄과 같은 1 차원 레이아웃에 적합합니다. 2) 그리드는 매거진 레이아웃과 같은 2 차원 레이아웃에 적합합니다. 두 사람은 프로젝트에 사용하여 레이아웃 효과를 향상시킬 수 있습니다.
 CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AM
CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AMCSS 파일을 포함시키는 가장 좋은 방법은 태그를 사용하여 HTML 부분에 외부 CSS 파일을 소개하는 것입니다. 1. 태그를 사용하여 외부 CSS 파일을 소개합니다. 2. 작은 조정의 경우 인라인 CSS를 사용할 수 있지만주의해서 사용해야합니다. 3. 대규모 프로젝트는 SASS와 같은 CSS 전 처리기를 사용하여 @Import를 통해 다른 CSS 파일을 가져올 수 있습니다. 4. 성능의 경우 CSS 파일을 병합하고 CDN을 사용해야하고 CSSNANO와 같은 도구를 사용하여 압축해야합니다.
 Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM
Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM예, YoushouldLearnbothflexBoxAndgrid.1) FlexBoxisIdealforone-Dimensional, FlexiblelayoutSlikenavigationMenus.2) GridexCelsIntwo-Dimensional, ComplexDesignsSuchasmagazinElayouts.3) 결합 된 BothenSlayoutFlexibility 및 HeartingFortructur
 궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM
궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM자신의 코드를 리팩터링하는 것은 어떤 모습입니까? John Rhea는 자신이 쓴 오래된 CSS 애니메이션을 선택하고 최적화하는 사고 과정을 살펴 봅니다.
 CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AM
CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AMcssanimationsarenherinly에 hardbutreepracticenderstandingofcsspropertiesandtimingflestions.1) startsimpleants withsimpleatslikeScalingabuttononHoverusingKeyframes.2) useAsingfuctionslikecubic-bezierfornateffects, 그러한 분위기, 3)


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

드림위버 CS6
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






