이 기사에서는 CSS 상자 모델에서 일반적으로 사용되는 관련 지식을 제공합니다. 소위 상자 모델은 HTML 페이지의 요소를 직사각형 상자, 즉 콘텐츠를 담는 컨테이너로 구성됩니다. 요소의 내용, 패딩, 테두리 및 여백. 모든 사람에게 도움이 되기를 바라면서 별도로 살펴보겠습니다.

사실 CSS에는 박스 모델, 플로팅, 위치 지정이라는 세 가지 주요 모듈이 있으며 나머지는 세부 사항입니다. 이 세 부분은 무슨 일이 있어도 매우 능숙하게 학습해야 합니다.
소위 상자 모델은 HTML 페이지의 요소를 콘텐츠를 담는 컨테이너인 직사각형 상자로 처리합니다. 각 직사각형은 요소의 내용, 패딩, 테두리 및 여백으로 구성됩니다.
웹 페이지 레이아웃의 본질을 살펴보세요
웹 페이지 레이아웃에서 아티스트가 제공한 렌더링에 따라 텍스트와 그림을 어떻게 깔끔하고 질서정연하게 배열하나요?
텍스트와 같은 인라인 요소는 우유와 유사하며 이를 담기 위해서는 상자도 필요합니다. 앞서 배운 이중 레이블은 모두 상자입니다. 상자를 사용하면 자유롭고 자유롭게 배치할 수 있습니다.
웹 페이지 레이아웃의 본질 이해하기: 텍스트, 그림 등과 같은 웹 페이지 요소를 상자에 넣은 다음 CSS를 사용하여 상자를 배치하는 과정이 웹 페이지 레이아웃입니다.
CSS에는 실제로 논리가 전혀 없습니다. 우리가 어렸을 때 가지고 놀던 블록을 자유롭게 무작위로 배치하여 원하는 효과를 만들 수 있습니다.
Box Model
Skip here 기존 IE 박스 모델(IE6 이하)입니다. 죄송합니다. IE5 브라우저를 본 적이 없습니다.
먼저 박스 모델이 무엇인지 이해하기 위해 사진을 살펴보겠습니다.

모든 문서 요소(태그)는 웹 페이지 레이아웃에서 문서 요소의 위치와 크기를 설명하는 요소 상자라고 하는 직사각형 상자를 생성합니다. 따라서 각 상자는 고유한 크기와 위치를 갖는 것 외에도 다른 상자의 크기와 위치에도 영향을 미칩니다.
박스 테두리(border)
테두리는 피부의 그 층입니다. 오렌지 껍질. . 자몽 껍질. . 오렌지 껍질. . .
구문:
border : border-width || border-style || border-color
테두리 속성 - 테두리 스타일 설정(border-style)
테두리 스타일은 페이지의 테두리 스타일을 정의하는 데 사용됩니다. 공통 속성 값은 다음과 같습니다.
none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线(最为常用的) dashed:边框为虚线 dotted:边框为点线 double:边框为双实线
요약표 상자 테두리 작성 방법
|
|
|||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 콘텐츠 설정 | 스타일 속성 | 공통 속성 값 | |||||||||
| 상단 테두리 | border-top-style: 테두리 스타일; -상단 너비: 너비; 테두리 상단 -색상: 색상; 테두리 상단: 너비 스타일 색상 | ||||||||||
| 왼쪽 테두리 | border-왼쪽-스타일: 스타일; ; 테두리 왼쪽: 너비 스타일 색상; |||||||||||
| 오른쪽 테두리 |
border-right-style: 스타일; color; |
||||||||||
| 스타일 종합 설정 |
테두리 스타일: 위쪽 [오른쪽, 아래쪽, 왼쪽] |
||||||||||
| 통합 너비 설정 | border- width: 위쪽 [오른쪽, 아래쪽, 왼쪽]; | ||||||||||
| 포괄적인 색상 설정 | border-color: 위쪽 [오른쪽, 아래쪽, 왼쪽]; | ||||||||||
| 포괄적인 테두리 설정 | 테두리: 4면 너비, 4면 스타일, 4- 양면 색상; | ||||||||||
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
大致理解顺序:
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给**左右的外边距都设置为auto**,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}文字盒子居中图片和背景区别
- 文字水平居中是 text-align: center
- 盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字居中水平 */margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
嵌套块元素垂直外边距的合并
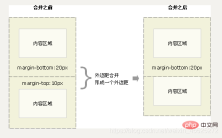
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/ Element空间高度 = content height + padding + border + margin Element 空间宽度 = content width + padding + border + margin /*内盒尺寸计算(元素实际大小)*/ Element Height = content height + padding + border (Height为内容高度) Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。
盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
p {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}盒子基本训练案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>盒子训练</title>
<style type="text/css">
/* 1. 盒子案例 */
p {
width: 300px;
height: 300px;
border-width: 10px;
border-color: yellow;
border-style: solid;/*实线*/
border-style: dashed;/*虚线*/
border-style: dotted;/*点线*/
/*border: 1px solid blue;*/
border-top: 10px solid green;
border-bottom: 5px solid red;
border-left: : 15px solid #daaa;
border-right: : 30px dashed yellow;
}
/* 2.表单边框 */
.inputtest input
{
border:5px 3px 10px 26px dotted purple ;
}
.inputtest button {
width:50px;
height: 100px;
border: 1px solid purple;
}
/* 3. 表格边框 */
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style></head><body>
<p> 盒子 </p>
<p class="inputtest">
表单
用户名: <input type="text">
<button>按钮</button>
</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td>天王盖地虎</td>
<td>天王盖地虎</td>
<td>天王盖地虎</td>
</tr>
<tr>
<td>小鸡炖蘑菇</td>
<td>小鸡炖蘑菇</td>
<td>小鸡炖蘑菇</td>
</tr>
</table></html>导航栏案例※

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
height: 50px;/* 高度是 50*/
border-top: 3px solid #FF8500; /*上边框是 3像素*/
border-bottom: 1px solid #EDEEF0; /*下边框是 1像素*/
background-color: #FCFCFC; /*背景颜色*/
}
.nav a { /*鼠标正常时候的样子*/
height: 50px;
line-height: 50px;
/*background-color: pink;*/
display: inline-block; /*转换*/
color: #4c4c4c;
text-decoration: none;
/*padding-left: 18px;
padding-right: 18px;*/
padding: 0 18px;
font-size: 14px;
}
.nav a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style></head><body>
<p class="nav">
<a href="#">首页</a>
<a href="#">新闻客户端</a>
<a href="#">设为首页</a>
<a href="#">极限挑战</a>
</p></body></html>新闻内容布局美化案例※

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*p {
width: 100px;
height: 100px;
border: 2px solid red;
padding: 20px;
margin: 30px;
}*/
* {
margin: 0;
padding: 0; /*清除内外边距*/
}
body {
background-color: #eee;
}
.article {
width: 380px;
height: 263px;
border: 1px solid #ccc;
margin: 100px;
padding: 20px 15px 0; /*上 20 左右 15 下 0*/
}
.article h4 {
color: #202026;
font-size: 20px;
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
/*margin-bottom: 12px;*/
}
li {
list-style: none; /*取消li 前面的小点*/
}
.article ul li {
height: 38px;
line-height: 38px;
border-bottom: 1px dashed #ccc; /* 1像素的虚线边框*/
text-indent: 2em;
}
.article a {
font-size: 12px;
color: #333;
text-decoration: none;
}
.article a:hover {
text-decoration: underline; /*添加下划线*/
}
.article ul {
margin-top: 12px;
}
</style></head><body>
<p class="article">
<h4 id="最新文章-New-nbsp-Articles">最新文章/New Articles</h4>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</p></body></html>(学习视频分享:css视频教程)
위 내용은 CSS에서 꼭 알아야 할 박스모델의 핵심은 무엇인가요(정리 및 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AM
드래그 ' 및 Droppin ' 반응에서Apr 17, 2025 am 11:52 AMReact Ecosystem은 모두 드래그 앤 드롭의 상호 작용에 중점을 둔 많은 라이브러리를 제공합니다. 우리는 React-dnd, React-beautiful-dnd를 가지고 있습니다.
 배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM
배경 클립이있는 중첩 된 그라디언트Apr 17, 2025 am 11:47 AM나는 자주 배경 클립을 사용한다고 말할 수 없습니다. I ' D WART IT IT는 일상적인 CSS 작업에서 거의 사용되지 않았습니다. 그러나 나는 Stefan Judis의 게시물에서 그것을 상기시켰다.
 React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AM
React 후크와 함께 requestAnimationFrame 사용Apr 17, 2025 am 11:46 AMrequestAnimationFrame을 사용하여 애니메이션은 쉬워야하지만 React의 문서를 철저히 읽지 않으면 몇 가지 문제가 발생할 수 있습니다.
 페이지 상단으로 스크롤해야합니까?Apr 17, 2025 am 11:45 AM
페이지 상단으로 스크롤해야합니까?Apr 17, 2025 am 11:45 AM아마도이를 사용자에게 제공하는 가장 쉬운 방법은 요소의 ID를 대상으로하는 링크 일 것입니다. 그래서 ...처럼 ...
 최고 (GraphQL) API는 귀하가 작성한 것입니다Apr 17, 2025 am 11:36 AM
최고 (GraphQL) API는 귀하가 작성한 것입니다Apr 17, 2025 am 11:36 AM들어보세요, 나는 GraphQL 전문가가 아니지만 함께 일하는 것을 좋아합니다. 프론트 엔드 개발자로서 데이터를 노출시키는 방법은 꽤 멋지다. 메뉴와 같습니다
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기Apr 17, 2025 am 11:26 AM이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경









