HTML에서 정렬이란 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-17 18:18:3822194검색
html에서 align은 "정렬"을 의미합니다. 이는 요소의 내용 정렬을 설정하는 데 사용됩니다. 구문은 "<element align="value">"입니다. 속성 값이 왼쪽, 오른쪽, 가운데 등인 경우 콘텐츠 왼쪽, 오른쪽, 가운데 정렬 등 여러 정렬 방법을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 align이 무슨 뜻인가요?
html에서 align은 정렬을 뜻하고, align은 label 요소의 속성입니다.
이 속성은 요소 콘텐츠의 정렬을 설정하는 데 사용됩니다.
구문은 다음과 같습니다.
<element align="value">
예제는 다음과 같습니다.
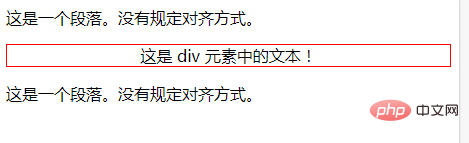
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这是一个段落。没有规定对齐方式。</p> <div align="center" style="border:1px solid red"> 这是 div 元素中的文本! </div> <p>这是一个段落。没有规定对齐方式。</p> </body> </html>
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 정렬이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

