html5의 기울임꼴 태그란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-17 14:17:0312714검색
HTML5의 Italic 태그: 1. "i" 태그, 구문은 "italic"입니다. i 태그는 텍스트의 나머지 부분과 다른 부분을 정의하고 이 부분을 2. "em" 태그, 구문은 "italic"입니다. em 태그는 강조된 텍스트를 기울임꼴로 표시하는 데 사용되는 구문 태그입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5의 기울임꼴 태그는 무엇인가요? html에서 텍스트를 기울임꼴로 만들려면 두 개의 태그를 사용할 수 있습니다. 하나는 i 태그이고 다른 하나는 em 태그입니다. 나머지 텍스트와 다른 텍스트 부분을 정의하고 이 텍스트 부분을 기울임꼴로 렌더링합니다. 태그는 기술 용어, 다른 언어의 관용어, 아이디어, 우주선 이름 등을 나타내는 데 사용됩니다. 요소는 적절한 의미를 가진 다른 요소를 사용할 수 없을 때 사용됩니다.
태그는 강조 표시된 텍스트를 렌더링하는 데 사용되는 구문 태그입니다.
예제는 다음과 같습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
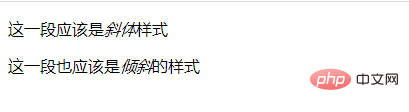
출력 결과:
추천 튜토리얼: "html video tutorial "
"
위 내용은 html5의 기울임꼴 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

