자바스크립트에서 배열을 뒤집는 방법
- 青灯夜游원래의
- 2021-12-16 18:38:4010745검색
반전 방법: 1. for 루프 및 push() 구문 "var nar=[];for(var i=arr.length-1;i>=0;i--){nar.push(arr 2. reverse(), 구문 "arr.reverse()"를 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 메서드를 사용하여 배열
1. for 루프 및 push() 메서드를 사용합니다.
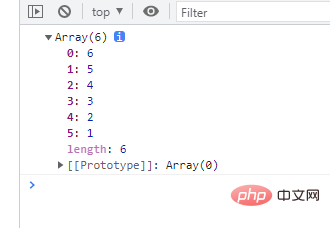
var arr = [1,2,3,4,5,6];
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr.push(arr[i]);
}
console.log(newArr);
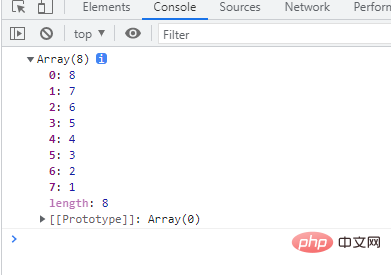
2 반전에는 reverse() 메서드를 사용합니다. 배열의 요소 순서입니다.
문법:array.reverse()
예:
var arr = [1,2,3,4,5,6,7,8]; var newArr=arr.reverse(); console.log(newArr);
[관련 권장 사항:  javascript 학습 튜토리얼
javascript 학습 튜토리얼
위 내용은 자바스크립트에서 배열을 뒤집는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:node.js에서 데이터를 쿼리하는 방법다음 기사:node.js에서 데이터를 쿼리하는 방법

