CSS3의 키프레임이란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-16 14:28:143389검색
CSS의 키프레임은 애니메이션 변경을 결정하는 핵심 위치입니다. 이는 "키프레임"을 통해 정의되며 CSS에서 애니메이션을 생성하기 위한 규칙입니다. 구문은 "@keyframes animation name{keyframes-selector{css-styles;} }입니다. ".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 키프레임이란 무엇입니까
Css에서 키프레임은 "키프레임"을 통해 정의되는 애니메이션 애니메이션 변경의 주요 위치를 결정하기 위해 임의의 순서로 지정할 수 있습니다.
@Keyframes 규칙을 사용하여 한 CSS 스타일 설정에서 다른 CSS 스타일 설정으로 점진적으로 변경되는 애니메이션을 만듭니다. 애니메이션 프로세스 중에 CSS 스타일 설정은 @Keyframes 규칙을 통해 여러 번 변경될 수 있습니다.
@keyframes 규칙을 사용하면 애니메이션을 만들 수 있습니다. 애니메이션은 한 CSS 스타일 세트를 다른 CSS 스타일 세트로 점진적으로 변경하여 생성됩니다. 애니메이션 중에 이 CSS 스타일 세트를 여러 번 변경할 수 있습니다.
변경이 발생하는 시간을 백분율로 지정하거나 0%와 100%에 해당하는 "from" 및 "to" 키워드를 통해 지정합니다. 0%는 애니메이션의 시작 시간이고, 100%는 애니메이션의 종료 시간입니다. 최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택기를 정의해야 합니다.
구문은 다음과 같습니다.
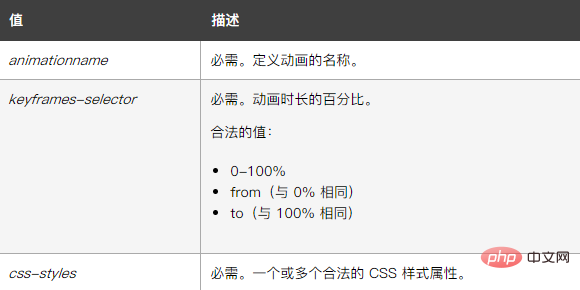
@keyframes animationname {keyframes-selector {css-styles;}}속성값은 다음과 같습니다.

예제는 다음과 같습니다.
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>출력 결과:

(학습 영상 공유: css 비디오 튜토리얼)
위 내용은 CSS3의 키프레임이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

