CSS3에서 float 속성의 사용법은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 15:21:384215검색
CSS에서 float 속성은 요소가 부동하는 방향을 정의하는 데 사용됩니다. 속성 값이 "left"이면 요소가 부동으로 설정될 수 있습니다. 속성 값이 "오른쪽"으로 설정되면 "은 요소가 오른쪽으로 부동하도록 설정할 수 있습니다. 속성 값이 "없음"으로 설정되면 요소가 부동하지 않도록 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 float 속성의 사용법은 무엇인가요?
float 속성은 요소가 떠 있는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
대체되지 않은 부동 요소의 경우 명시적인 너비를 지정하세요. 그렇지 않으면 최대한 좁아집니다.
행에 부동 요소를 위한 공간이 거의 없으면 요소는 다음 행으로 점프하고 이 프로세스는 특정 행에 충분한 공간이 생길 때까지 계속됩니다.
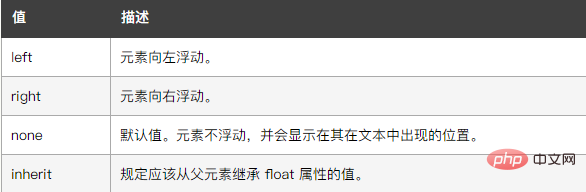
이 속성의 속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
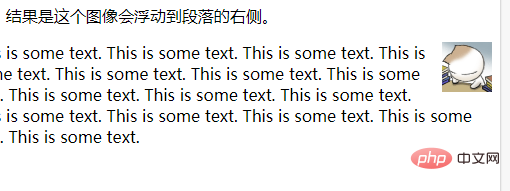
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="CSS3에서 float 속성의 사용법은 무엇입니까" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 float 속성의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에서 div를 확대하는 방법다음 기사:CSS3에서 div를 확대하는 방법

