HTML 테이블의 내용을 숨기는 방법
- 青灯夜游원래의
- 2021-12-14 15:58:177831검색
HTML 테이블에서 콘텐츠를 숨기는 방법: 1. "
" 구문을 사용하여 숨겨진 속성을 테이블 요소 tr, th 또는 td로 설정합니다. 2. "display: none ;" 스타일.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
다음과 같은 테이블이 있습니다:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Peter</td> <td>20</td> </tr> </table>
HTML 테이블의 내용을 숨기는 방법은 무엇입니까? 여러 가지 방법을 소개합니다.
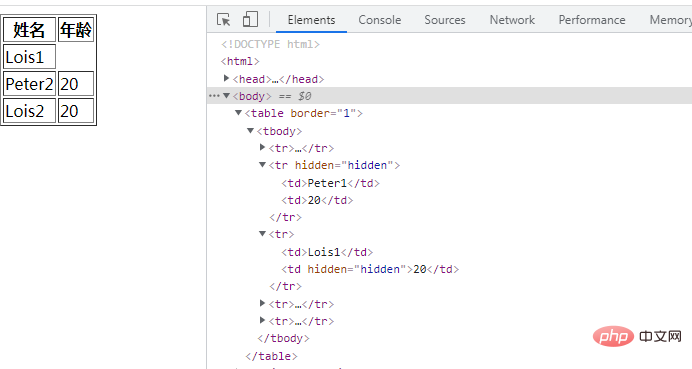
1. 테이블 요소에 숨겨진 속성을 설정합니다
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr hidden="hidden"> <td>Peter1</td> <td>20</td> </tr> <tr> <td>Lois1</td> <td hidden="hidden">20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

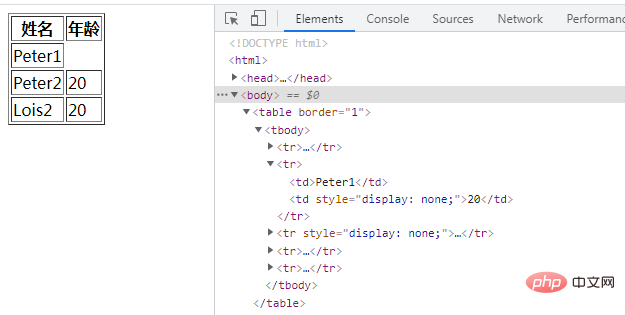
2. 테이블 요소에 display: none; 스타일을 추가합니다
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter1</td> <td style="display: none;">20</td> </tr> <tr style="display: none;"> <td>Lois1</td> <td>20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML 테이블의 내용을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 레벨을 설정하는 방법다음 기사:HTML에서 레벨을 설정하는 방법


