HTML에서 가로 스크롤을 비활성화하는 방법
- 青灯夜游원래의
- 2021-12-13 16:46:055729검색
HTML에서는 오버플로-x 속성을 사용하여 가로 스크롤을 비활성화할 수 있습니다. 본문 요소에 "overflow-x:hidden;" 스타일만 추가하면 콘텐츠가 페이지를 가로로 초과할 때 이를 규정할 수 있습니다. , 가로 스크롤 메커니즘은 제공되지 않지만 대신 넘쳐나는 콘텐츠를 자르고 숨깁니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
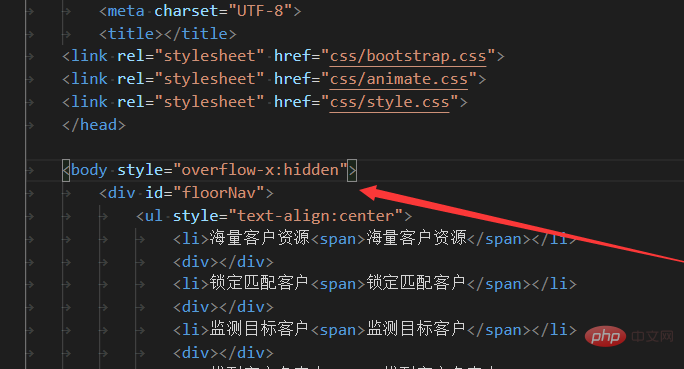
HTML에서는 Overflow-x 속성을 사용하여 가로 스크롤을 비활성화할 수 있습니다. 아래와 같이:

설명:
overflow-x 속성은 요소 콘텐츠 영역을 오버플로하는 경우 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정합니다. 이 속성의 값이 숨겨지면 콘텐츠가 잘리고 스크롤 메커니즘이 제공되지 않습니다.
overflow-x 속성의 속성 값:
| 값 | 설명 |
|---|---|
| visible | 콘텐츠를 자르지 않으며 콘텐츠 상자 외부에 나타날 수 있습니다. |
| hidden | 콘텐츠 자르기 - 스크롤 메커니즘이 제공되지 않습니다. |
| scroll | 콘텐츠 자르기 - 스크롤 메커니즘을 제공합니다. |
| auto | 상자가 넘치면 스크롤 메커니즘을 제공해야 합니다. |
| no-display | 내용이 내용 상자에 맞지 않으면 상자 전체를 삭제하세요. |
| no-content | 콘텐츠 상자에 맞지 않으면 전체 콘텐츠를 숨깁니다. |
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 가로 스크롤을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 밑줄 길이를 설정하는 방법다음 기사:HTML에서 밑줄 길이를 설정하는 방법

