html5 API에는 1. requestAnimationFrame, 3. 기록, 5. websocoket 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
1. requestAnimationFrame (요청 애니메이션 키 프레임)
1.1 requestAnimationFrame을 사용하는 방법은 무엇입니까?
예표:
JS에서 일반적으로 요소에 애니메이션을 적용하는 방법을 살펴보겠습니다.
우리는 일반적으로 타이머를 사용하여 애니메이션이 실행되는 시간이나 변위를 설정합니다.
<style>
.demo{
width: 100px;
height:100px;
background-color: red;
position:absolute;
left: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
<script>
var dom = document.getElementsByClassName('demo')[0];
items = setInterval(function(e){
dom.style.left = dom.offsetLeft + 50 +'px';
if(dom.offsetLeft == 500){
clearInterval(items);
}
},10);
</script>
JS 타이머를 사용하면 애니메이션 효과를 얻을 수 있음을 알 수 있습니다
그러나 JS 타이머에는 한 가지 단점이 있습니다

브라우저는 1초 -> 60번마다 다시 그리므로 대략 16ms마다 다시 그립니다.
위와 동일한 작업을 수행하면 10ms마다 left50px를 늘립니다. 페이지에서 키 프레임이 손실됩니다

requestAnimationFrame: (최적화 후)
<style>
.demo {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
<script>
var dom = document.getElementsByClassName('demo')[0];
function move() {
dom.style.left = dom.offsetLeft + 50 + 'px';
var items = requestAnimationFrame(move);
if(dom.offsetLeft == 500){
cancelAnimationFrame(items);
}
}
move();
</script>
1.2 requestAnimationFrame과 setTImeout의 차이점은 무엇인가요?
setTimeout은 n 밀리초 후에 콜백 함수를 실행하는 것입니다. 콜백 함수는 setTimeout을 재귀적으로 호출하여 애니메이션을 구현할 수 있습니다.
.demo {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
<script>
var dom = document.getElementsByClassName('demo')[0];
function move() {
var items = setTimeout(function () {
dom.style.left = dom.offsetLeft + 50 + 'px';
if (dom.offsetLeft == 500) {
clearTimeout(items);
} else {
move();
}
}, 10)
}
move();
</script>
requestAnimationFrame을 사용하여 애니메이션을 실행하는 가장 큰 장점은 각 화면 새로 고침 간격 동안 콜백 함수가 한 번만 실행되므로 프레임이 삭제되지 않고 애니메이션이 정지되지 않는다는 것입니다.
.demo {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
<script>
var dom = document.getElementsByClassName('demo')[0];
function move() {
var items = requestAnimationFrame(function () {
dom.style.left = dom.offsetLeft + 50 + 'px';
if (dom.offsetLeft == 500) {
cancelAnimationFrame(items);
} else {
move();
}
})
}
move();
</script>
1.3 requestAnimationFrame의 장점

2. 클라이언트 스토리지
2.1 스토리지 : 서버로 이전되지 않습니다
2.1.1 Storage 마스터 방식 사용 방법

저장 개체:


검색 개체:

저장 배열:


어레이를 꺼냅니다. ㅋㅋㅋ

 사용자 기기에 정보 저장, 일반적으로 5MB
사용자 기기에 정보 저장, 일반적으로 5MB
수동으로 삭제하지 않는 한 영구적으로 저장
동일한 도메인에 저장됩니다. 
 일시적으로 저장되며 페이지를 닫으면 삭제됩니다
일시적으로 저장되며 페이지를 닫으면 삭제됩니다
동일 도메인에는 저장되지 않습니다
쿠키:
存储信息到用户的设备上,数据量较小 4k
navigator.cookieEnabled 检查是否启用了cookie

三、历史记录
BOM中的 History对象方法
现在已知我有三个标签页(从红色小方块开始)

3.1history.length 长度
通过调用这个方法就可以知道,当前历史记录里面有几条数据(几个网页)

3.1history.back() 回退
当前位置在第三页(淘宝页面),回退一页就会跳转到第二页(百度页面)

3.2 history.forward() 前进
当前在红色小方块当前页,前进一页就会跳转至第二页(百度页面)

3.3 history.go(n) 跳转至指定页
当前在红色小方块页面即为第0页,go(2)就会跳转至第三页(淘宝页面)

当前在淘宝页面即为第三页,go(-2)就会跳转至第一页(红色方块页面)

HTML5中新增的方法 此方法受同源策略限制,需要在服务器下操作

1、pushState 添加一条历史记录

2、replaceState 替换当前的历史记录


1. popstate 监听页面历史记录一旦发生改变时触发
history.pushState(null, null, '#a');
window.addEventListener('popstate', function(e){ //监听 popstate事件 有没有发生改变
console.log("历史记录发生改变,我触发了");
}, false)
应用场景
多应用于搜索,后台管理系统,或者父子页面之间的切换(开发一个页面就够了)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head>
<body>
<input type="text" id="inp">
<button id="btn">搜索</button>
<ul id="wrapper"></ul>
<script>
var wrapper = document.getElementById('wrapper');
var inp = document.getElementById('inp');
var btn = document.getElementById('btn');
var data = [{
name: '科比'
}, {
name: '杜兰特'
}, {
name: '库里'
}, {
name: '哈登'
}, {
name: '詹姆斯'
}, {
name: '字母哥'
}, {
name: '杜兰特'
}, {
name: '科比'
}, {
name: '科比'
}];
function radeDom(data) {
var str = " ";
for (var i = 0; i < data.length; i++) {
str += "<li>" + data[i].name + "</li>";
}
wrapper.innerHTML = str;
}
radeDom(data);
btn.onclick = function () {
var key = inp.value;
var dataList = data.filter(function (item, index) {
return item.name.indexOf(key) > -1;
})
radeDom(dataList);
history.pushState({ //点击后添加历史记录,key为当前的key
key: key
}, null, '#a');
}
window.addEventListener('popstate', function (e) { //当历史记录事件改变时
var key = e.state ? e.state.key : ''; //判断当前页的key是否等于当前页的key
var dataList = data.filter(function (item, index) {
return item.name.indexOf(key) > -1;
});
inp.value = key; //让输入框的value等于当前页的key
radeDom(dataList);
}, false)
</script>
</body>
</html>2. hashchange
用于监听hash值的改变触发事件,就是链接 # 这个东西的改变而触发
跟popstate的用法大同小异,都差不多。用途也都是一样的。所以大家可以自己试试
四、worker (受同源策略限制,需要在服务器下运行)
4.1 了解worker
worker字面意思是工人、雇佣员工的意思。
worker是一种异步执行JS的方式。
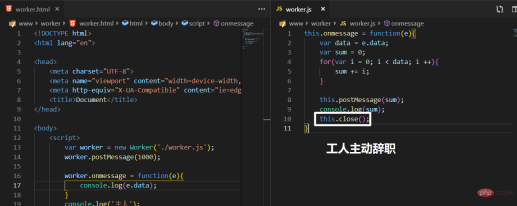
4.2 worker应用
var worker = new worker('worker.js'); // worker文件必须和主文件满足同源策略
就是在执行代码前雇佣一名工人(一个JS文件),把数据交给他让他异步执行,执行完了给主人返回回来。
主人可以在执行完代码后,调用解雇工人的方法,就不能继续传数据,
工人可以在执行完代码后,调用辞职方法,就不能继续传数据。
传输数据
postMessage 、onmessage

返回数据

4.3 结束worlker



4.4woker的缺点
(1)同源限制
分配给 Worker 线程运行的脚本文件,必须与主线程的脚本文件同源。
(2)DOM 限制
Worker 线程所在的全局对象,与主线程不一样,无法读取主线程所在网页的 DOM 对象,也无法使用document、window、parent这些对象。但是,Worker 线程可以navigator对象和location对象。
(3)通信联系
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成。
(4)脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求。
(5)文件限制
Worker 线程无法读取本地文件,即不能打开本机的文件系统(file://),它所加载的脚本,必须来自网络。
4.5 其他特性

4.6主要应用场景
Ajax轮询可以使用,每隔一段时间获取一下数据(用一个定时期每隔一段时间,向后端发送一次请求)
五、fileReader(上传文件,读取中的详细信息)
5.1 fileReader的使用方法
var reader = new FileReader();

按照不同项目的需求使用不同的方法,在这里我们就用这里面的readAsDataURL( )这个方法
我们先来看怎么读取文件,我们需要先把文件发送至服务器,等他给我返回文件的URL地址,然后我拿着URL地址来渲染我的页面

既然我们可以接收到返回的地址,那我们就可以把图片渲染到页面了

<style>
.img{
height: 300px;
}
</style>
</head>
<body>
<input type="file">
<img class="img lazy" src="/static/imghwm/default1.png" data-src="" alt=" alt="" >
<script>
var reader = new FileReader(); //创建FileReader(读文件对象)
var inp = document.getElementsByTagName('input')[0];
var img = document.getElementsByClassName('img')[0];
inp.onchange = function(){ //onchange是当用户改变input输入框内容时执行一段JS代码时触发
console.log(inp.files); //flies 是你上传什么文件,他就会给你返回一个文件信息的伪数组
reader.readAsDataURL(inp.files[0]);//读取文件,伪数组中的第0项
}
reader.onloadstart = function(e){
console.log('读取开始时触发', e);
}
reader.onprogress = function(e){
console.log('读取中', e);
}
reader.onloadend = function(e){
console.log('读取完成', e);
}
reader.onload = function(e){
console.log('文件读取成功', e);
}
reader.onabort = function(e){
console.log('中断时触发', e);
}
reader.onerror = function(e){
console.log('出错时触发', e);
}
</script>
<style>
.img{
height: 300px;
}
</style>
<input>
<img class="img lazy" src="/static/imghwm/default1.png" data-src="" alt="html5의 API는 무엇입니까?" >
<script>
var reader = new FileReader(); //创建FileReader(读文件对象)
var inp = document.getElementsByTagName('input')[0];
var img = document.getElementsByClassName('img')[0];
inp.onchange = function(){ //onchange是当用户改变input输入框内容时执行一段JS代码时触发
console.log(inp.files); //flies 是你上传什么文件,他就会给你返回一个文件信息的伪数组
reader.readAsDataURL(inp.files[0]);//读取文件,伪数组中的第0项
}
reader.onloadstart = function(e){
console.log('读取开始时触发', e);
}
reader.onprogress = function(e){
console.log('读取中', e);
}
reader.onloadend = function(e){
console.log('读取完成', e);
}
reader.onload = function(e){
console.log('文件读取成功', e);
img.src = e.target.result;
}
reader.onabort = function(e){
console.log('中断时触发', e);
}
reader.onerror = function(e){
console.log('出错时触发', e);
}
</script>

在文件读取中我们可以知道两个值 loaded、total

已知这两个值,我们就可以实现加载进度条了
<style>
.img{
height: 300px;
}
.wrapper{
width: 300px;
height: 30px;
border: 1px solid black;
}
.wrapper .content{
width: 0;
height: 30px;
background-color:blue;
overflow: hidden;
}
</style>
<input>
<img class="img lazy" src="/static/imghwm/default1.png" data-src="" alt="html5의 API는 무엇입니까?" >
<div>
<div></div>
</div>
<span></span>
<script>
var reader = new FileReader(); //创建FileReader(读文件对象)
var inp = document.getElementsByTagName('input')[0];
var img = document.getElementsByClassName('img')[0];
var con = document.getElementsByClassName('content')[0];
var text = document.querySelector('.text');
inp.onchange = function(){ //onchange是当用户改变input输入框内容时执行一段JS代码时触发
console.log(inp.files); //flies 是你上传什么文件,他就会给你返回一个文件信息的伪数组
reader.readAsDataURL(inp.files[0]);//读取文件,伪数组中的第0项
}
reader.onloadstart = function(e){
console.log('读取开始时触发', e);
}
reader.onprogress = function(e){
// console.log('读取中', e。loaded / e.total * 100%);
var precent = e.loaded / e.total * 100; //当前读取的值除以文件总大小,乘以100%。在读取中会不断触发
var width = Math.round(300 * precent / 100); //进度条长度300乘以前面得到的值,除以100%,四舍五入取整
con.style.width = width + 'px'; //把值赋给宽度
text.innerHTML = Math.round(precent) + '%'; //把读取中的值取整把数字赋给文字进度条
}
reader.onloadend = function(e){
console.log('读取完成', e);
}
reader.onload = function(e){
console.log('文件读取成功', e);
img.src = e.target.result;
}
reader.onabort = function(e){
console.log('中断时触发', e);
}
reader.onerror = function(e){
console.log('出错时触发', e);
}
</script>

然后我们还可以添加终止读取,就是在文件上传的中途,停止上传
只需要添加一个按钮,和一个点击事件
btn.onclick = function () {
reader.abort();
console.log('终止');
}
5.2 fileReader 可实现的功能
图片预览、异步向发送服务端发送请求
六、websocket(不受同源策略限制)
websocket是一种网络协议,是在HTTP基础上做了一些优化的协议,与HTTP无直接关系。
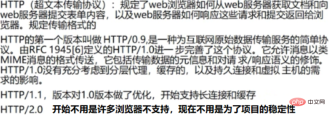
6.1 简单回忆HTTP协议

6.2为什么有HTTP还需要websocket呢?
因为HTTP协议有一个缺陷:通信只能由客户端发起
服务器端不能实时的发送最新数据给客户端,
我想要最新的数据怎么办呢? 只能用Ajax轮询(开启一个定时器,每隔一段时间调用请求一次数据)
然而websocket呢只需要发送一次请求,只要服务器有最新数据就会自动给你发送过来,不用再次请求
比如现在做的是一个天气状况的项目,每当天气有变化就会自动更新最新天气状况了
6.3 websocket的特点

6.4 websocket事件

6.5 创建websocket
ws://echo.websocket.org/ 是用来测试的地址
var socket = new WebSocket('ws://echo.websocket.org/');

调用e.data就可以打印出来数据了

我们再来看看close这个方法

6.6 websocket属性


6.7 websocket的优点
客户端与服务器都可以主动传送数据给对方;
不用频率创建TCP请求及销毁请求,减少网络带宽资源的占用,同时也节省服务器资源;
可以只请求一次,就会自动更新返回
推荐教程:《html视频教程》
위 내용은 html5의 API는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 HTML 및 React의 통합 : 실용 가이드Apr 21, 2025 am 12:16 AM
HTML 및 React의 통합 : 실용 가이드Apr 21, 2025 am 12:16 AMHTML 및 React는 JSX를 통해 완벽하게 통합하여 효율적인 사용자 인터페이스를 구축 할 수 있습니다. 1) JSX를 사용하여 HTML 요소를 포함시킵니다. 2) Virtual DOM을 사용하여 렌더링 성능을 최적화, 3) 구성 요소화를 통해 HTML 구조를 관리하고 렌더링합니다. 이 통합 방법은 직관적 일뿐 만 아니라 응용 프로그램 성능을 향상시킵니다.
 React 및 HTML : 데이터 렌더링 및 처리 이벤트Apr 20, 2025 am 12:21 AM
React 및 HTML : 데이터 렌더링 및 처리 이벤트Apr 20, 2025 am 12:21 AM상태 및 소품을 통해 데이터를 효율적으로 렌더링하고 합성 이벤트 시스템을 통해 사용자 이벤트를 처리합니다. 1) usestate를 사용하여 카운터 예제와 같은 상태를 관리하십시오. 2) 버튼 클릭과 같은 JSX에 함수를 추가하여 이벤트 처리가 구현됩니다. 3) Todolist 구성 요소와 같은 목록을 렌더링하려면 주요 속성이 필요합니다. 4) 양식 처리의 경우 양식 구성 요소와 같은 usestate 및 e.preventDefault ().
 백엔드 연결 : 반응이 서버와 상호 작용하는 방법Apr 20, 2025 am 12:19 AM
백엔드 연결 : 반응이 서버와 상호 작용하는 방법Apr 20, 2025 am 12:19 AM반응은 HTTP 요청을 통해 서버와 상호 작용하여 데이터를 획득, 전송, 업데이트 및 삭제합니다. 1) 사용자 작동 이벤트 트리거, 2) HTTP 요청 시작, 3) 프로세스 서버 응답, 4) 구성 요소 상태 및 재 렌더 업데이트.
 React : 사용자 인터페이스 (Frontend)에 중점을 둡니다.Apr 20, 2025 am 12:18 AM
React : 사용자 인터페이스 (Frontend)에 중점을 둡니다.Apr 20, 2025 am 12:18 AMReact는 구성 요소 개발 및 가상 DOM을 통해 효율성을 향상시키는 사용자 인터페이스를 구축하기위한 JavaScript 라이브러리입니다. 1. 구성 요소 및 JSX : JSX 구문을 사용하여 구성 요소를 정의하여 코드 직관과 품질을 향상시킵니다. 2. 가상 DOM 및 렌더링 : 가상 DOM 및 DIFF 알고리즘을 통해 렌더링 성능을 최적화합니다. 3. 상태 관리 및 고리 : usestate 및 useffect와 같은 후크는 상태 관리 및 부작용 처리를 단순화합니다. 4. 사용의 예 : 기본 양식에서 고급 글로벌 주 관리에 이르기까지 ContextApi를 사용하십시오. 5. 일반적인 오류 및 디버깅 : 부적절한 상태 관리 및 구성 요소 업데이트 문제를 피하고 ReactDevTools를 사용하여 디버그를 사용하십시오. 6. 성능 최적화 및 최적 성
 React의 역할 : 프론트 엔드 또는 백엔드? 구별을 명확하게합니다Apr 20, 2025 am 12:15 AM
React의 역할 : 프론트 엔드 또는 백엔드? 구별을 명확하게합니다Apr 20, 2025 am 12:15 AMReactisafrontendlibrary, FocusedOnBuildingUserInterfaces.itmanagesUistateAndatesefficiplyingavirtudom 및 BackingServicesViaApforDataHandling, ButDoessorsorstoredAtaitiate 스스로.
 HTML에서 반응 : 대화식 사용자 인터페이스 구축Apr 20, 2025 am 12:05 AM
HTML에서 반응 : 대화식 사용자 인터페이스 구축Apr 20, 2025 am 12:05 AMRECT는 HTML에 내장되어 기존 HTML 페이지를 향상 시키거나 완전히 다시 작성할 수 있습니다. 1) RECT를 사용하기위한 기본 단계에는 HTML에 루트 DIV를 추가하고 ReactDom.render ()를 통해 React 구성 요소를 렌더링하는 것이 포함됩니다. 2) 더 고급 응용 프로그램에는 usestate를 사용하여 상태를 관리하고 카운터 및 할 일 목록과 같은 복잡한 UI 상호 작용을 구현하는 것이 포함됩니다. 3) 최적화 및 모범 사례에는 코드 세분화, 게으른 하중 및 React.Memo 및 Usememo 사용이 포함됩니다. 이러한 방법을 통해 개발자는 React의 힘을 활용하여 동적 및 반응 형 사용자 인터페이스를 구축 할 수 있습니다.
 React : 현대 프론트 엔드 개발의 기초Apr 19, 2025 am 12:23 AM
React : 현대 프론트 엔드 개발의 기초Apr 19, 2025 am 12:23 AMReact는 현대적인 프론트 엔드 애플리케이션을 구축하기위한 JavaScript 라이브러리입니다. 1. 구성 요소 및 가상 DOM을 사용하여 성능을 최적화합니다. 2. 구성 요소는 JSX를 사용하여 데이터를 관리하기 위해 정의, 상태 및 속성을 정의합니다. 3. 고리는 수명주기 관리를 단순화합니다. 4. ContextApi를 사용하여 글로벌 상태를 관리하십시오. 5. 일반적인 오류는 디버깅 상태 업데이트 및 수명주기가 필요합니다. 6. 최적화 기술에는 메모 화, 코드 분할 및 가상 스크롤이 포함됩니다.
 React의 미래 : 웹 개발의 트렌드와 혁신Apr 19, 2025 am 12:22 AM
React의 미래 : 웹 개발의 트렌드와 혁신Apr 19, 2025 am 12:22 AMReact의 미래는 궁극적 인 구성 요소 개발, 성능 최적화 및 다른 기술 스택과의 깊은 통합에 중점을 둘 것입니다. 1) RECT는 구성 요소의 생성 및 관리를 더욱 단순화하고 궁극적 인 구성 요소 개발을 촉진합니다. 2) 성능 최적화는 특히 대규모 응용 프로그램에서 초점이됩니다. 3) React는 개발 경험을 향상시키기 위해 GraphQL 및 TypeScript와 같은 기술과 깊이 통합 될 것입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!






