jquery에서 인증번호를 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-13 12:11:272992검색
방법: 1. 숫자를 확인하기 위해 정규식을 선언합니다. 구문은 "var a=/^[1-9][0-9]+$/gi;"입니다. 2. if 문에서 test()를 사용합니다. 숫자를 확인하는 방법으로 구문은 "if(a.test(지정된 내용)){숫자 코드입니다.}else{숫자 코드가 아닙니다.}"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery가 숫자 확인을 구현하는 방법
정규식을 작성하여 숫자를 확인하고, 정규식을 사용하여 jquery의 test() 메서드를 통해 확인한 다음, if 문을 사용하여 판단하면 숫자를 판단하는 기능. 다음 예에서는 jquery를 사용하여 숫자인지 확인하는 방법을 설명합니다.
예제는 다음과 같습니다.
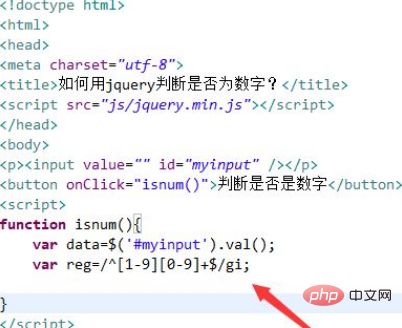
1. jquery를 사용하여 숫자인지 확인하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. input 태그를 사용하여 입력 상자를 생성하고 해당 ID를 myinput으로 설정합니다. 이는 주로 아래 ID를 통해 입력 객체를 얻는 데 사용됩니다.
버튼 태그를 사용하여 "숫자인지 판단하세요"라는 버튼 이름의 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 isnum() 함수가 실행됩니다.
js 태그에서 isnum() 함수를 생성하고, 함수 내에서 입력(myinput)의 id 값을 통해 입력 객체를 얻은 후, val() 메서드를 사용하여 입력 내용을 얻고, 정규식을 작성합니다. "/ ^[1-9][0-9]+$/gi"라는 숫자를 확인하는 표현식입니다.

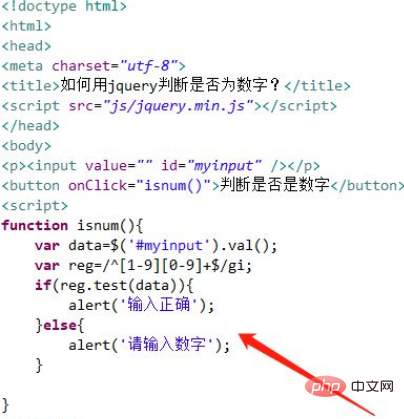
2. isnum() 함수에서 if 문을 사용하고 test() 메서드를 사용하여 정규 표현식을 사용하여 입력 내용이 숫자인지 확인합니다. 맞습니다", 그렇지 않으면 "번호를 입력하세요"라는 메시지가 표시됩니다.

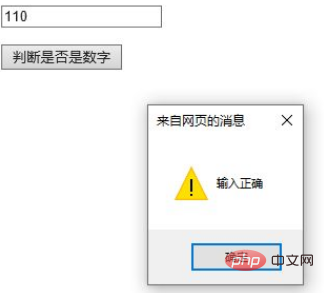
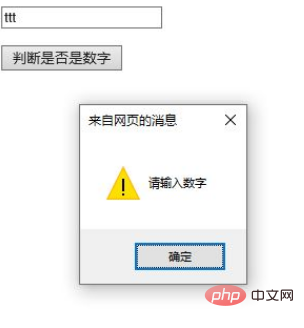
브라우저에서 test.html 파일을 열고 텍스트 상자에 내용을 입력한 후 버튼을 클릭하여 효과를 확인하세요.


요약:
1 test.html 파일을 만듭니다.
2. 파일에서 입력 태그를 사용하여 텍스트 상자와 버튼 버튼을 만들어 js 함수 실행을 트리거하여 입력 내용을 결정합니다.
3.js 태그에서 js 함수를 생성하고 텍스트 상자의 id 값을 통해 객체를 얻은 다음 val() 메서드를 사용하여 텍스트 상자의 입력 내용을 얻은 다음 test() 메서드를 사용합니다. 정규식(/^[1- 9][0-9]+$/gi)을 사용하여 입력 내용이 숫자인지 확인합니다.
Notes
정규 표현식을 사용하여 숫자를 판단하는 것 외에도 Number() 메서드를 사용하여 판단할 수도 있습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 인증번호를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

