
파일 업로드 기능은 프로젝트에서 자주 요구되는 기능이라고 할 수 있습니다. 소셜 미디어에 사진을 업로드하는 것부터 채용 게시판에 이력서를 게시하는 것까지 파일 업로드는 어디에서나 가능합니다. 이 기사에서는 HTML 파일 업로드 지원의 10가지 용도에 대해 설명합니다. 이것이 여러분에게 도움이 되기를 바랍니다.
1. 단일 파일 업로드
웹 애플리케이션에서 파일 업로드 기능을 사용하려면 입력 유형을 파일로 지정할 수 있습니다. input 类型指定为file,以在Web应用程序中使用文件上传功能。
<input type="file" id="file-uploader">
input filte 提供按钮上传一个或多个文件。 默认情况下,它使用操作系统的本机文件浏览器上传单个文件。成功上传后,File API 使得可以使用简单的 JS 代码读取File对象。 要读取File对象,我们需要监听 change事件。
首先,通过id获取文件上传的实例:
const fileUploader = document.getElementById('file-uploader');
然后添加一个change 事件侦听器,以在上传完成后读取文件对象, 我们从event.target.files属性获取上传的文件信息:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});在控制台中观察输出结果,这里关注一下FileList数组和File对象,该对象具有有关上传文件的所有元数据信息。
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/rNLOyRm
2. 多文件上传
如果我们想上传多个文件,需要在标签上添加 multiple 属性:
<input type="file" id="file-uploader" multiple />
现在,我们可以上传多个文件了,以前面事例为基础,选择多个文件上传后,观察一下控制台的变化:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/MWeamYp
3.了解文件元数据
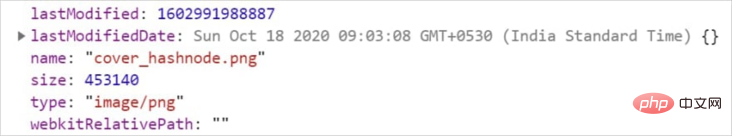
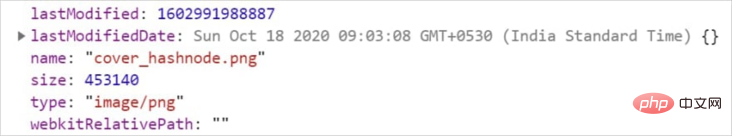
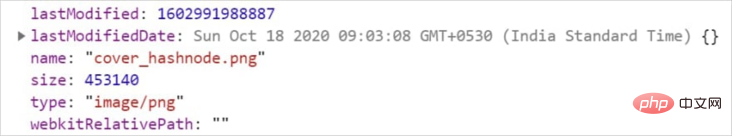
每当我们上传文件时,File对象都有元数据信息,例如file name,size,last update time,type 等等。这些信息对于进一步的验证和特殊处理很有用。
const fileUploader = document.getElementById('file-uploader');
// 听更 change 件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取文件列表数组
const files = event.target.files;
// 遍历并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});下面是单个文件上传的输出结果:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/gOMaRJv
4.了解 accept 属性
我们可以使用accept属性来限制要上载的文件的类型,如果只想上传的文件格式是 .jpg,.png 时,可以这么做:
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>
在上面的代码中,只能选择后缀是.jpg和.png的文件。
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/OJXymRP
5. 管理文件内容
成功上传文件后显示文件内容,站在用户的角度上,如果上传之后,没有一个预览的,就很奇怪也不体贴。
我们可以使用FileReader对象将文件转换为二进制字符串。 然后添加load 事件侦听器,以在成功上传文件时获取二进制字符串。
// FileReader 实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/zYBvdjZ
6.验证文件大小
如果用户上传图片过大,为了不让服务器有压力,我们需要限制图片的大小,下面是允许用户上传小于 1M 的图片,如果大于 1M 将上传失败。
fileUploader.addEventListener('change', (event) => {
// Read the file size
const file = event.target.files[0];
const size = file.size;
let msg = '';
// 检查文件大小是否大于1MB
if (size > 1024 * 1024) {
msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`;
} else {
msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`;
}
feedback.innerHTML = msg;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/pobjMKv
7. 显示文件上传进度
更好的用户体验是让用户知道文件上传进度,前面我们用过了FileReader以及读取和加载文件的事件。
const reader = new FileReader();
FileReader还有一个progress 事件,表示当前上传进度,配合HTML5的progress
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});
입력 필터는 하나 이상의 파일을 업로드하는 버튼을 제공합니다. 기본적으로 운영 체제의 기본 파일 브라우저를 사용하여 단일 파일을 업로드합니다. 업로드가 성공적으로 완료되면 파일 API를 통해 간단한 JS 코드를 사용하여 파일 개체를 읽을 수 있습니다. File 객체를 읽으려면 change 이벤트를 수신해야 합니다. 🎜🎜먼저 id로 파일 업로드 인스턴스를 가져옵니다. 🎜<input type="file" id="file-uploader" webkitdirectory />🎜그런 다음
change 이벤트 리스너를 추가하여 업로드가 완료된 후 파일 객체를 읽습니다. event.target.files 속성에서 업로드된 파일 정보를 가져옵니다. 🎜<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>🎜 콘솔에서 출력 결과를 관찰합니다. 여기서는 FileList 배열과 에 중점을 둡니다. 파일 업로드된 파일에 대한 모든 메타데이터 정보가 포함된 개체입니다. 🎜🎜 🎜
🎜🎜이 글을 보고 조금 신나서 좀 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/rNLOyRm🎜
2. 여러 파일 업로드🎜🎜여러 파일을 업로드하려면 multiple 속성을 태그에 추가해야 합니다. 🎜 const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
🎜이제 여러 파일을 업로드할 수 있습니다. 이전 예에서는 업로드할 여러 파일을 선택한 후 콘솔에서 변경 사항을 관찰합니다. 🎜🎜🎜 이거 보고 좀 신나서 좀 놀고 싶으면 CodePen으로 놀아도 됩니다. 주소: https:// codepen.io/atapas/pen/MWeamYp 🎜
3. 파일 메타데이터 이해🎜🎜파일을 업로드할 때마다 File 객체에 메타데이터 정보가 있습니다. , 파일 이름, 크기, 마지막 업데이트 시간, 유형 등 이 정보는 추가 확인 및 특별 처리에 유용합니다. 🎜dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});🎜다음은 단일 파일 업로드의 출력입니다. 🎜🎜 🎜
🎜🎜이 내용을 보고 조금 신나서 조금 플레이하고 싶다면 CodePen으로 플레이할 수 있습니다. 주소: https://codepen.io/atapas /pen/gOMaRJv🎜4. accept 속성을 이해하세요🎜🎜 accept 속성을 사용하여 업로드하려는 파일 형식이 .jpg, .png인 경우에만 다음을 수행할 수 있습니다. 🎜dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});🎜위 코드에서 , .jpg 및 .png 파일만 접미사로 선택할 수 있습니다. 🎜🎜이 글을 보고 조금 신나서 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/OJXymRP🎜
5. 파일 내용 관리 🎜🎜 파일을 성공적으로 업로드한 후 파일 내용을 표시합니다. 업로드 후 미리보기가 없으면 사용자 입장에서는 이상하고 배려가 없을 것입니다. 🎜🎜 FileReader 개체를 사용하여 파일을 바이너리 문자열로 변환할 수 있습니다. 그런 다음 load 이벤트 리스너를 추가하여 파일이 성공적으로 업로드되면 바이너리 문자열을 가져옵니다. 🎜fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});🎜이 글을 보고 조금 신이 나고 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/zYBvdjZ🎜
6. 파일 크기 확인 🎜🎜사용자가 업로드한 이미지가 너무 큰 경우, 서버에 부담을 주지 않기 위해 이미지 크기를 제한해야 합니다. 사용자가 1M보다 작은 이미지를 업로드할 수 있도록 허용합니다. 1M보다 크면 업로드가 실패합니다. 🎜rrreee🎜이 글을 보고 조금 신나고 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/pobjMKv🎜
7. 파일 업로드 진행 상황 표시🎜🎜더 나은 사용자 경험은 사용자에게 파일 업로드 진행 상황을 알려주는 것입니다. 이전에는 파일 읽기 및 로드에 FileReader 및 이벤트를 사용했습니다. . 🎜rrreee🎜FileReader에는 현재 업로드 진행 상황을 나타내는 progress 이벤트도 있습니다. HTML5 progress 태그를 사용하여 파일 업로드 진행 상황을 시뮬레이션해 보겠습니다. . 🎜reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。
目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。
<input type="file" id="file-uploader" webkitdirectory />
用户必须需要确认才能上传目录

用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。 FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。
例如,上传一个主目录及其下的其他文件夹和文件:

现在,File 对象将将webkitRelativePath填充为:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>通过它们各自的ID获取dropzone和content 区域。
const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
添加一个dragover 事件处理程序,以显示将要复制的内容的效果:
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});
接下来,我们需要一个drop事件监听器来处理。
dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用objectURL处理文件
有一个特殊的方法叫做URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。
URL.revokeObjectURL() 静态方法用来释放一个之前已经存在的、通过调用 URL.createObjectURL() 创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!
File 객체에 메타데이터 정보가 있습니다. , 파일 이름, 크기, 마지막 업데이트 시간, 유형 등 이 정보는 추가 확인 및 특별 처리에 유용합니다. 🎜dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});🎜다음은 단일 파일 업로드의 출력입니다. 🎜🎜 🎜
🎜🎜이 내용을 보고 조금 신나서 조금 플레이하고 싶다면 CodePen으로 플레이할 수 있습니다. 주소: https://codepen.io/atapas /pen/gOMaRJv🎜4.
accept속성을 이해하세요🎜🎜accept속성을 사용하여 업로드하려는 파일 형식이.jpg,.png인 경우에만 다음을 수행할 수 있습니다. 🎜dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; });🎜위 코드에서 ,.jpg및.png파일만 접미사로 선택할 수 있습니다. 🎜🎜이 글을 보고 조금 신나서 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/OJXymRP🎜5. 파일 내용 관리 🎜🎜 파일을 성공적으로 업로드한 후 파일 내용을 표시합니다. 업로드 후 미리보기가 없으면 사용자 입장에서는 이상하고 배려가 없을 것입니다. 🎜🎜
FileReader개체를 사용하여 파일을 바이너리 문자열로 변환할 수 있습니다. 그런 다음load이벤트 리스너를 추가하여 파일이 성공적으로 업로드되면 바이너리 문자열을 가져옵니다. 🎜fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; const img = document.createElement('img'); imageGrid.appendChild(img); img.src = URL.createObjectURL(file); img.alt = file.name; });🎜이 글을 보고 조금 신이 나고 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/zYBvdjZ🎜6. 파일 크기 확인 🎜🎜사용자가 업로드한 이미지가 너무 큰 경우, 서버에 부담을 주지 않기 위해 이미지 크기를 제한해야 합니다. 사용자가1M보다 작은 이미지를 업로드할 수 있도록 허용합니다.1M보다 크면 업로드가 실패합니다. 🎜rrreee🎜이 글을 보고 조금 신나고 조금 놀고 싶다면 CodePen으로 플레이해 보세요. 주소: https://codepen.io/atapas/pen/pobjMKv🎜7. 파일 업로드 진행 상황 표시🎜🎜더 나은 사용자 경험은 사용자에게 파일 업로드 진행 상황을 알려주는 것입니다. 이전에는 파일 읽기 및 로드에FileReader및 이벤트를 사용했습니다. . 🎜rrreee🎜FileReader에는 현재 업로드 진행 상황을 나타내는progress이벤트도 있습니다. HTML5progress태그를 사용하여 파일 업로드 진행 상황을 시뮬레이션해 보겠습니다. . 🎜reader.addEventListener('progress', (event) => { if (event.loaded && event.total) { // 计算完成百分比 const percent = (event.loaded / event.total) * 100; // 将值绑定到 `progress`标签 progress.value = percent; } });
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做
webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。<input type="file" id="file-uploader" webkitdirectory />用户必须需要确认才能上传目录
用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。
FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。例如,上传一个主目录及其下的其他文件夹和文件:
现在,File 对象将将
webkitRelativePath填充为:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container"> <h1>Drag & Drop an Image</h1> <div id="drop-zone"> DROP HERE </div> <div id="content"> Your image to appear here.. </div> </div>通过它们各自的ID获取
dropzone和content区域。const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content');添加一个
dragover事件处理程序,以显示将要复制的内容的效果:dropZone.addEventListener('dragover', event => { event.stopPropagation(); event.preventDefault(); event.dataTransfer.dropEffect = 'copy'; });
接下来,我们需要一个
drop事件监听器来处理。dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; });如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用
objectURL处理文件有一个特殊的方法叫做
URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。URL.revokeObjectURL()静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; const img = document.createElement('img'); imageGrid.appendChild(img); img.src = URL.createObjectURL(file); img.alt = file.name; });如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!

