CSS에서 정렬되지 않은 목록 앞의 점을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-13 10:38:1216044검색
CSS에서는 "list-style" 속성을 사용하여 순서가 지정되지 않은 목록 앞의 점을 제거할 수 있습니다. 이 속성은 목록의 스타일을 설정하는 데 사용됩니다. 목록 앞의 점이 제거됩니다. 구문은 "ul{list-style:none;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 순서가 지정되지 않은 목록 앞의 점을 제거하는 방법
CSS에서 목록 스타일 속성을 사용하면 순서가 지정되지 않은 목록 앞의 점을 제거하는 데 사용됩니다. 목록의 속성 스타일 속성 값이 없음이면 순서가 지정되지 않은 목록의 시작 부분에 있는 점이 제거됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
list-style:none;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
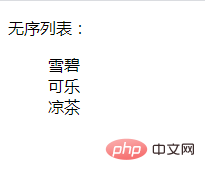
</html>출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 클릭하여 학습하실 수 있습니다.
위 내용은 CSS에서 정렬되지 않은 목록 앞의 점을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

