Vue3의 Composition API 및 핵심 사용법 소개
- 藏色散人앞으로
- 2021-12-10 15:04:562710검색
Vue3에서 Composition API의 핵심 사용법
Composition API란 무엇인가요?
Composition API는 Vue3.x의 새로운 기능인 Combined API라고도 합니다. Vue 구성 요소를 생성하면 인터페이스의 반복 가능한 부분을 재사용 가능한 코드 세그먼트로 추출할 수 있습니다. Composition API 이전에는 Vue 관련 비즈니스 코드를 옵션의 특정 영역으로 구성해야 했습니다. 대규모 프로젝트의 경우 나중에 문제가 발생할 수 있습니다. 유지 관리가 상대적으로 복잡하고 Vue3의 Composition API는 이 문제를 해결하지 않습니다.
설정에서 ref와 반응형을 사용하여 반응형 데이터 정의
ref와 반응형을 사용하여 데이터를 정의하기 전에 vue에서 이를 분해해야 합니다.
import {ref,reactive} from 'vue';ref와 반응형 모두 반응형 데이터를 정의할 수 있습니다. 정의된 데이터는 Vue 템플릿에서 직접 얻을 수 있습니다. 그러나 메소드를 통해 얻을 경우 ref와 반응형으로 정의된 데이터를 획득하는 데에는 일정한 차이가 있습니다. ref로 정의된 데이터는 value 속성을 통해 얻어야 하며,active로 정의된 데이터는 직접 얻을 수 있습니다. 이 두 가지 유형의 데이터를 수정할 때도 마찬가지입니다.
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}v-model을 사용하여 양방향 데이터 바인딩을 직접 수행할 수 있습니다.
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs는 반응형 객체 데이터를 분해합니다
toRefs가 필요한 이유는 toRefs를 통해 분해된 데이터에도 반응형 특성이 있기 때문입니다. 전통적인 스프레드 연산자를 통한 분해에는 응답형 특성이 없기 때문입니다. .
vue
import {ref,reactive,toRefs} from 'vue';setup에서 Refs를 해체하고 반환 데이터를 다음과 같이 수정합니다
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}setup의 계산 속성
Setup의 계산 속성은 일반 계산 속성과 유사하지만 차이점은 이 항목을 읽을 수 없다는 것입니다. .
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}readonly: 심층 읽기 전용 프록시
readonly는 반응 객체를 일반 기본 객체로 변환할 수 있도록 존재합니다.
읽기 전용 기능을 소개합니다.
import {computed, reactive,toRefs,readonly} from 'vue'반응 객체를 읽기 전용으로 전달하세요.
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);watchEffect in setup
watchEffect in setup에는 다음과 같은 기능이 있습니다.
설정에서 데이터 변경을 모니터링할 수 있습니다. 데이터가 변경되면 watchEffect의 콜백 함수가 실행됩니다.
설정된 데이터는 실시간으로 변경되지 않으며, 초기에 한 번만 실행됩니다.
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}watch in setup
watch를 사용하여 데이터를 모니터링하는 기본 방법입니다.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}watch와 watchEffect의 차이점
watch는 페이지가 처음 렌더링될 때 실행되지 않지만 watchEffect는 실행됩니다.
watch는 데이터 상태가 변경되기 전과 후의 값을 얻을 수 있습니다.
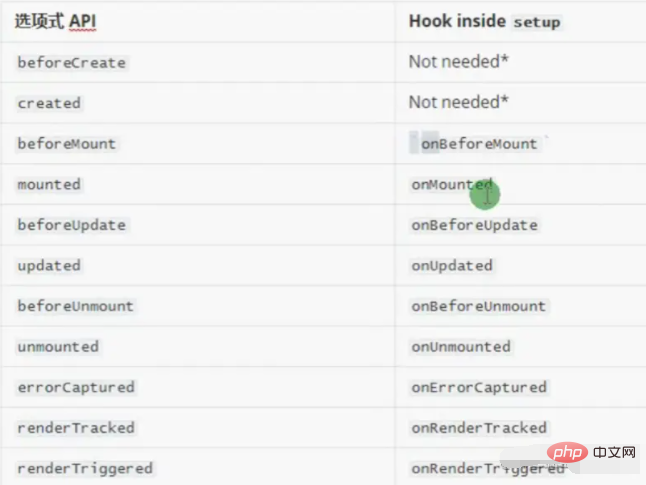
설정의 수명 주기 후크 기능

설정의 수명 주기 후크는 함수를 직접 호출하는 것과 비슷합니다.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}setup
의 props는 상위 구성 요소로 전달됩니다.
<Search :msg="msg" />
수신 선언
props: ['msg'],
setup(props) {
console.log(props);
}inject로 제공
때때로 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달해야 하지만 부모 컴포넌트에서 자식 컴포넌트가 깊게 중첩된 관계인 경우 props를 통해 전달하면 됩니다. 이 경우에는 제공과 주입을 사용하여 이를 달성할 수 있습니다.
일반 사용법
루트 구성 요소는 제공을 통해 데이터를 전달합니다.
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}데이터를 받아야 하는 컴포넌트는 inject 문을 통해 전달받습니다.
export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}명령문을 받은 후 바로 사용할 수 있습니다.
<template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>provide는 this
export default {
data() {
return {
title: "根组件的数据"
}
},
components: {
Home
},
provide() {
return {
title: this.title
}
}
}에서 데이터를 얻을 수 있습니다. 참고: 위의 일반적인 사용법에서 상위 컴포넌트의 데이터가 변경되면 하위 컴포넌트는 변경되지 않으므로 다음과 같은 구성을 사용하는 것이 좋습니다. API를 제공하고 주입하면 동기식 변경이 가능합니다.
설정에서 제공 및 주입
루트 구성 요소
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}데이터를 사용하는 구성 요소
import {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}props와 달리 양방향 데이터 바인딩을 사용하면 하위 구성 요소의 데이터가 상위 구성 요소에 동기화됩니다.
추천 학습: "5개의 vue.js 비디오 튜토리얼 중 최신 선택"
위 내용은 Vue3의 Composition API 및 핵심 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

