CSS의 float 속성은 무엇입니까? 세 가지 가치는 무엇입니까?
- 青灯夜游원래의
- 2021-12-10 12:16:339019검색
CSS에서 부동 속성은 요소가 부동하는 방향을 정의하는 데 사용되는 "float"입니다. 해당 속성 값은 다음과 같습니다. 1. 요소가 왼쪽으로 부동하도록 정의하는 "left"; 2. "right"는 요소가 부동하는 방향을 정의합니다. 3. "none"은 요소가 부동하지 않는 것을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 float 속성은 "float"이며, 요소가 부동하는 방향을 정의하는 데 사용됩니다.
과거에는 텍스트가 이미지를 둘러싸도록 하기 위해 항상 이미지에 이 속성이 적용되었지만 CSS에서는 모든 요소를 플로팅할 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
대체되지 않은 부동 요소의 경우 명시적인 너비를 지정하세요. 그렇지 않으면 최대한 좁아집니다.
참고: 행에 부동 요소를 위한 공간이 거의 없으면 요소는 다음 행으로 점프하고 이 프로세스는 특정 행에 충분한 공간이 생길 때까지 계속됩니다.
float 속성의 세 가지 속성 값:
left 요소가 왼쪽으로 떠 있습니다.
right 요소가 오른쪽에 떠 있습니다.
none 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
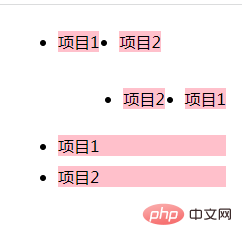
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS의 float 속성은 무엇입니까? 세 가지 가치는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

