CSS 오버플로는 무엇을 의미하나요?
- 青灯夜游원래의
- 2021-12-10 12:00:0913545검색
CSS에서 오버플로는 "오버플로"를 의미합니다. 이 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정하며, 예를 들어 속성 값이 "visible" "숨겨진" 경우 내용은 잘리지 않고 나머지 내용은 표시되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 오버플로는 "오버플로"를 의미하며 이 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 일을 지정합니다.
오버플로 속성은 4가지 속성을 지원하며 콘텐츠가 요소 상자를 오버플로할 때 4가지 처리 방법으로 설정할 수 있습니다.
visible 기본값. 콘텐츠는 잘리지 않고 요소 상자 외부에 렌더링됩니다.
숨겨진 내용은 잘리고 나머지 내용은 보이지 않게 됩니다.
scroll 내용은 잘리지만 나머지 내용을 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다.
auto 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
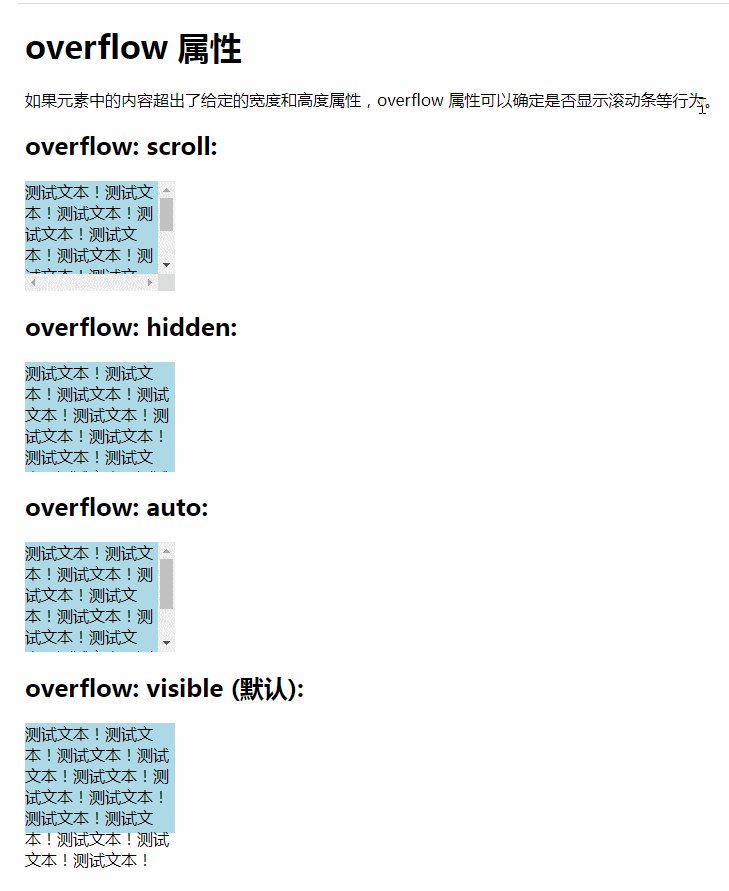
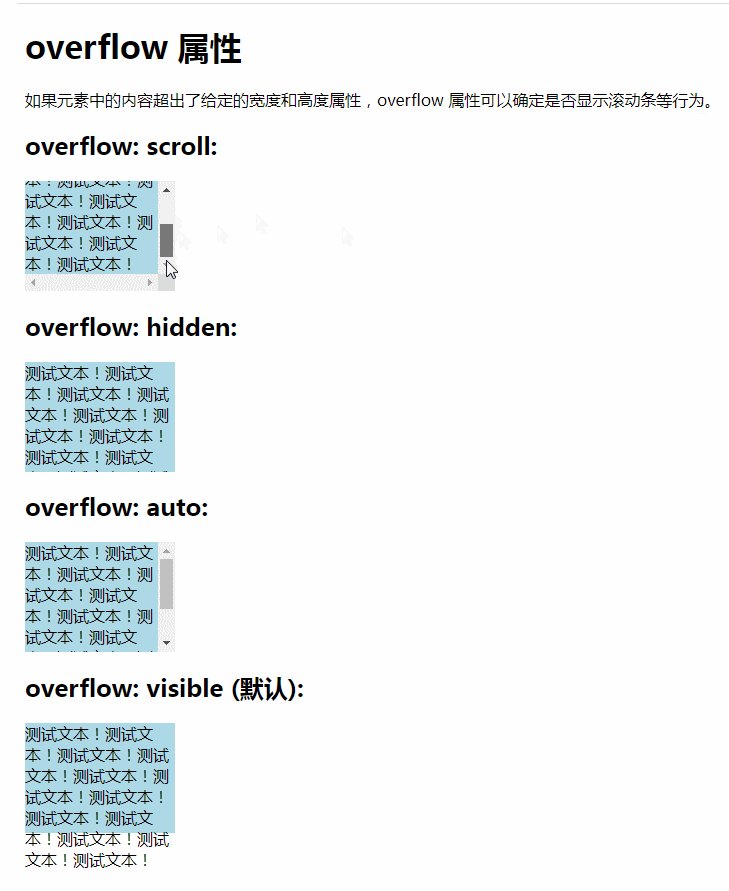
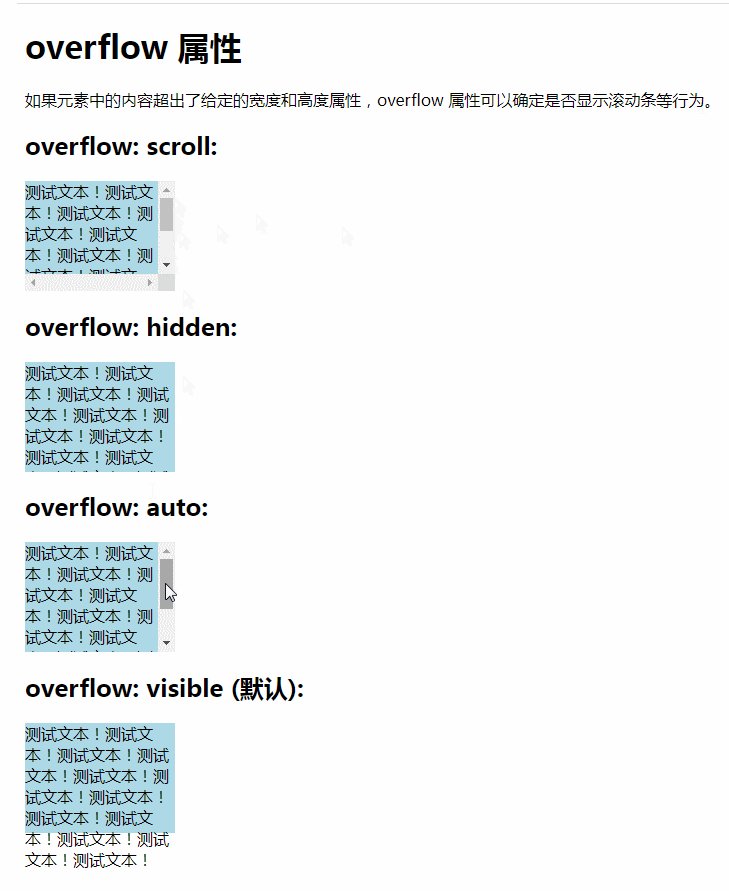
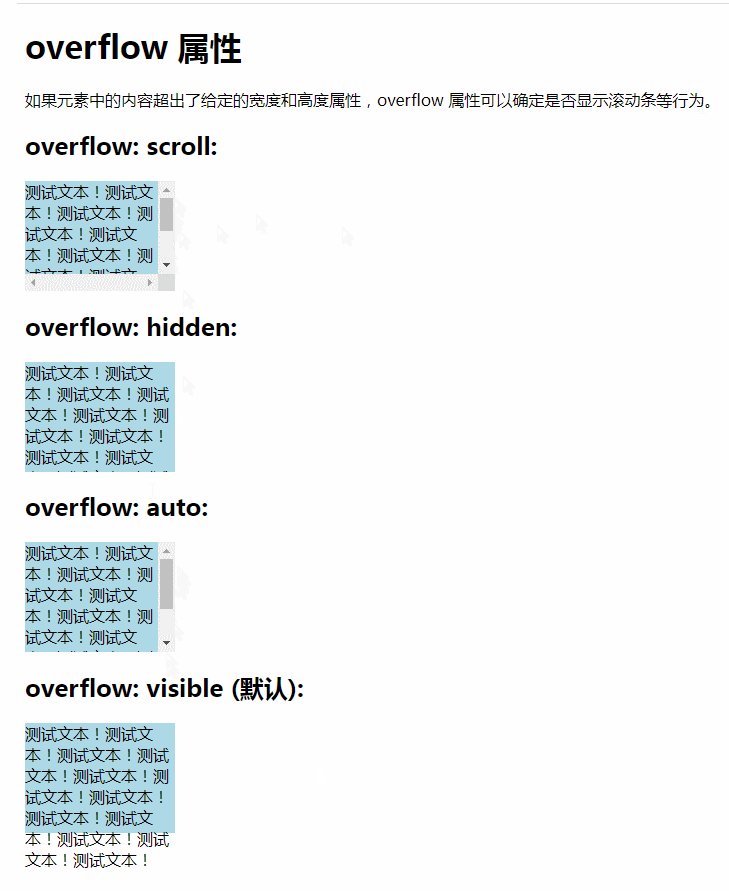
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 오버플로는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:노드는 언어로 간주됩니까?다음 기사:노드는 언어로 간주됩니까?

