CSS에서 테이블의 내부 테두리 색상을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-10 11:35:253180검색
CSS에서는 테두리 속성을 사용하여 테이블의 내부 테두리 색상을 제거할 수 있습니다. 테두리 속성 값이 투명할 경우 테두리 색상은 셀의 테두리 색상을 투명하게 설정하면 됩니다. 요소의 구문은 "셀 요소 {테두리:투명;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테이블 내부 테두리 색상을 제거하는 방법
CSS에서는 셀의 테두리 색상을 투명으로 설정할 수 있습니다. 테두리 속성 값만 투명으로 설정하면 됩니다.
예제는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
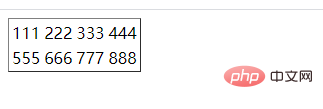
</html>출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 방문하실 수 있습니다.
위 내용은 CSS에서 테이블의 내부 테두리 색상을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

