CSS에서 상대 위치와 절대 위치를 설정하는 방법
- 青灯夜游원래의
- 2021-12-09 15:09:0712752검색
CSS에서는 위치 속성을 사용하여 상대 위치 및 절대 위치를 설정할 수 있습니다. 상대 위치를 설정하려면 요소에 "위치:절대;" 스타일을 추가하세요. 절대 위치를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 위치 속성을 사용하여 상대 위치(relative)와 절대 위치(absolute)를 설정할 수 있습니다.
상대 위치 지정: 상대
-
상대 위치 지정은 요소의 위치를 미세 조정하는 것입니다.
원래 위치自己原来的位置,进行位置的微调.
也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了
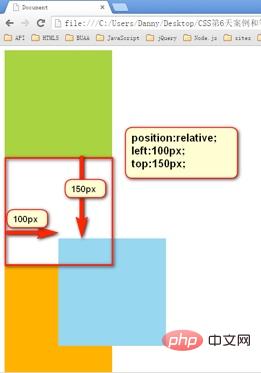
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1、相对定位的特性 - 不脱标,老家留坑,形影分离
相对定位不脱标,真实位置是在老家,只不过影子出去了,可以到处飘.
2、相对定位的用途
- 相对定位有坑,所以一般不用于做"压盖"效果.页面中,效果极小.就两个作用:
- 微调元素
- 做绝对定位的参考,
子绝父相(绝对定位中详细讲)
3、相对定位的定位值
- 可以用left,right来描述盒子右,左的移动
- 可以用top,bottom来描述盒子的下,上的移动.
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。
绝对定位

- 绝对定位脱标
- 绝对定位的盒子,还脱离标准文档流的.所以,所有的标准文档流的性质,绝对定位之后都不遵守了.
- 绝对定位之后,标签就不区分所谓的行内元素,块级元素了,不需要
display:block;就可以设置宽高了
span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
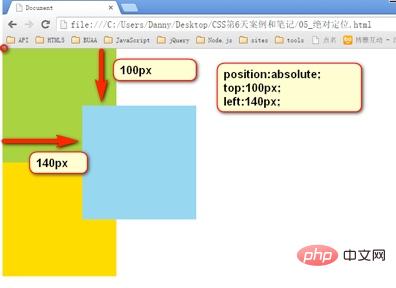
}1、参考点
-
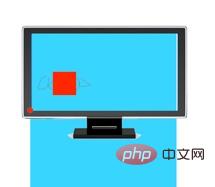
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左下角,而不是浏览器的左上角:

-
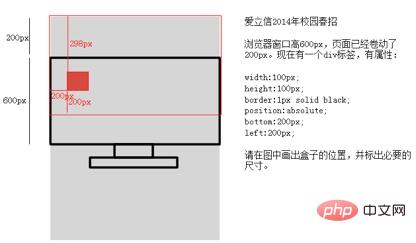
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

-
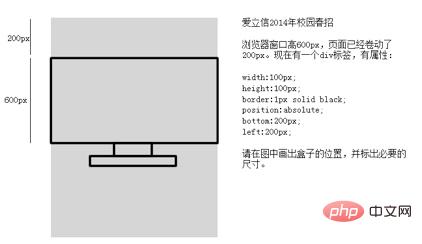
面试题:

答案:用bottom的定位的时候,参考的事浏览器首屏大小对应的页面左下角.

2、以盒子为参考点 - 子绝父相
-
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点.

子绝父绝,子绝父相,子绝父固,都是可以给儿子定位的.但是,工程上,子绝,父绝,没有一个盒子在标准文档流中,所以页面就不稳固,没有任何实战用途.
工程上,"子绝父相"有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动.
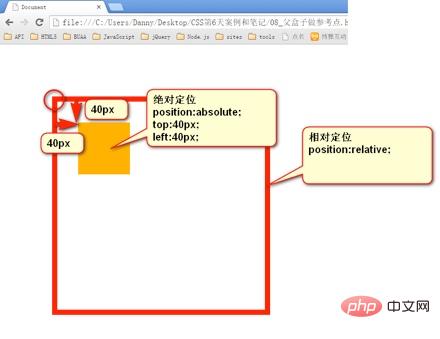
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
-
绝对定位的儿子,无视参考的那个盒子的padding.下图中,绿色部分是div的padding,蓝色部分是div的内容区域。那么此时,div相对定位,p绝对定位。

3、绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了.所以margin:0 auto;失效.

width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
非常简单,当做公式记一下来.就是left:50%;margin-left:负的宽度的一半

즉, 상자가 위치를 조정하려면 상대 위치 지정을 사용해야 합니다
rrreee🎜1. 상대 위치 지정의 특징 - 표준을 벗어나지 않고 고향에 구멍을 남기고 분리됨 모양과 그림자🎜🎜 실제 위치는 내 고향이지만 그림자는 밖에 있고 어디든 떠 있을 수 있습니다. 🎜🎜2. 상대 위치 지정🎜🎜🎜상대 위치 지정에는 함정이 있으므로 일반적으로 "캡핑" 효과에는 사용되지 않습니다. 페이지에서는 효과가 매우 작습니다: 🎜🎜요소 미세 조정. li>🎜절대 위치 지정에 대한 참고 사항,
🎜🎜2. 상대 위치 지정🎜🎜🎜상대 위치 지정에는 함정이 있으므로 일반적으로 "캡핑" 효과에는 사용되지 않습니다. 페이지에서는 효과가 매우 작습니다: 🎜🎜요소 미세 조정. li>🎜절대 위치 지정에 대한 참고 사항, 자녀의 절대 아버지 위상 (자세한 내용은 절대 위치 지정) )🎜3 . 상대 위치 지정의 위치 지정 값🎜🎜🎜왼쪽 및 오른쪽을 사용하여 상자의 오른쪽 및 왼쪽 이동을 설명할 수 있습니다. li>🎜상부 및 아래쪽을 사용하여 하단 및 상단을 설명할 수 있습니다. 상자의 움직임.rrreee🎜절대 위치 지정🎜🎜 🎜🎜🎜절대 위치 지정이 표준에서 벗어났습니다🎜🎜절대 위치 지정 상자도 표준 문서 흐름에서 벗어났습니다. 따라서 모든 표준 절대 위치 지정 이후에는 문서 흐름의 특성이 더 이상 존중되지 않습니다. .🎜절대 위치 지정 후에는 태그가 소위 인라인 요소와 블록 수준 요소를 구분하지 않습니다.
🎜🎜🎜절대 위치 지정이 표준에서 벗어났습니다🎜🎜절대 위치 지정 상자도 표준 문서 흐름에서 벗어났습니다. 따라서 모든 표준 절대 위치 지정 이후에는 문서 흐름의 특성이 더 이상 존중되지 않습니다. .🎜절대 위치 지정 후에는 태그가 소위 인라인 요소와 블록 수준 요소를 구분하지 않습니다. display:block; 너비와 높이를 설정할 수 있습니다. /li>rrreee🎜1. 기준점 🎜🎜🎜🎜절대 위치 지정을 위한 기준점, 상단으로 설명하면 위치 지정 기준점은 다음과 같습니다. 브라우저의 왼쪽 상단이 아닌 페이지의 왼쪽 하단: 🎜🎜 🎜🎜🎜하단으로 설명하면 브라우저의 첫 번째 화면 창 크기이며 페이지 왼쪽 하단에 해당합니다. 🎜🎜
🎜🎜🎜하단으로 설명하면 브라우저의 첫 번째 화면 창 크기이며 페이지 왼쪽 하단에 해당합니다. 🎜🎜 🎜🎜🎜인터뷰 질문: 🎜🎜
🎜🎜🎜인터뷰 질문: 🎜🎜  🎜🎜답변: 하단 위치 지정을 사용할 때 , 참고 브라우저 첫 화면의 크기에 해당하는 페이지 좌측 하단입니다.
🎜🎜답변: 하단 위치 지정을 사용할 때 , 참고 브라우저 첫 화면의 크기에 해당하는 페이지 좌측 하단입니다. 🎜🎜2. 상자를 기준점으로 사용하세요. 아이는 아버지와 동일해야 합니다 Strong>🎜🎜🎜🎜절대 위치 요소(상위 요소에 나타나는 경우) 요소 위치가 지정되면 상위 요소가 참조 지점으로 사용됩니다. 🎜🎜
🎜🎜2. 상자를 기준점으로 사용하세요. 아이는 아버지와 동일해야 합니다 Strong>🎜🎜🎜🎜절대 위치 요소(상위 요소에 나타나는 경우) 요소 위치가 지정되면 상위 요소가 참조 지점으로 사용됩니다. 🎜🎜 🎜🎜🎜아들은 아버지에게 완전 완벽해요, 아들은 완전 완벽해요 아버지에게는 아들이 아버지에게는 절대적으로 완벽합니다. 이것들은 모두 아들의 위치를 정하는 데 사용될 수 있습니다. 그러나 공학에서는 아들이 절대적으로 완벽하고 아버지도 완벽합니다. 어떤 상자도 표준에 포함되지 않습니다. 문서 흐름이 좋지 않아 페이지가 불안정하고 실용성이 없습니다.
🎜🎜🎜아들은 아버지에게 완전 완벽해요, 아들은 완전 완벽해요 아버지에게는 아들이 아버지에게는 절대적으로 완벽합니다. 이것들은 모두 아들의 위치를 정하는 데 사용될 수 있습니다. 그러나 공학에서는 아들이 절대적으로 완벽하고 아버지도 완벽합니다. 어떤 상자도 표준에 포함되지 않습니다. 문서 흐름이 좋지 않아 페이지가 불안정하고 실용성이 없습니다. 공학에서는 "아들이 아버지의 위상을 가져야 한다"는 의미는 아버지가 표준을 벗어나지 않는다는 의미입니다. .🎜rrreee🎜🎜🎜절대 위치 지정의 아들은 참조 상자의 패딩을 무시합니다. 아래 그림에서 녹색 부분은 div의 패딩이고 파란색 부분이 div의 콘텐츠 영역입니다. 그러면 이때 div는 상대적 위치에 있고, p는 절대적 위치에 있습니다. 🎜🎜 🎜🎜3. 절대 위치 지정 상자는 중앙에 위치합니다.🎜🎜
🎜🎜3. 절대 위치 지정 상자는 중앙에 위치합니다.🎜🎜절대 위치 지정 후에는 표준 흐름의 모든 규칙이 더 이상 적용되지 않습니다. 따라서 margin: 0 auto; 코드> 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5326d481dde32e71ff6051e2e8338ccf-9.jpg" class="lazy" alt="" loading="lazy">🎜rrreee🎜매우 간단합니다. <code>left:50%; margin-left: 음수 너비의 절반입니다. 🎜🎜(학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS에서 상대 위치와 절대 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!