집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서 텍스트 구성 요소를 사용하는 방법에 대한 간략한 분석
미니 프로그램에서 텍스트 구성 요소를 사용하는 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2021-12-08 10:05:423343검색
미니 프로그램에서 텍스트 구성 요소를 어떻게 사용하나요? 다음 글에서는 미니 프로그램에서 텍스트 컴포넌트를 사용하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

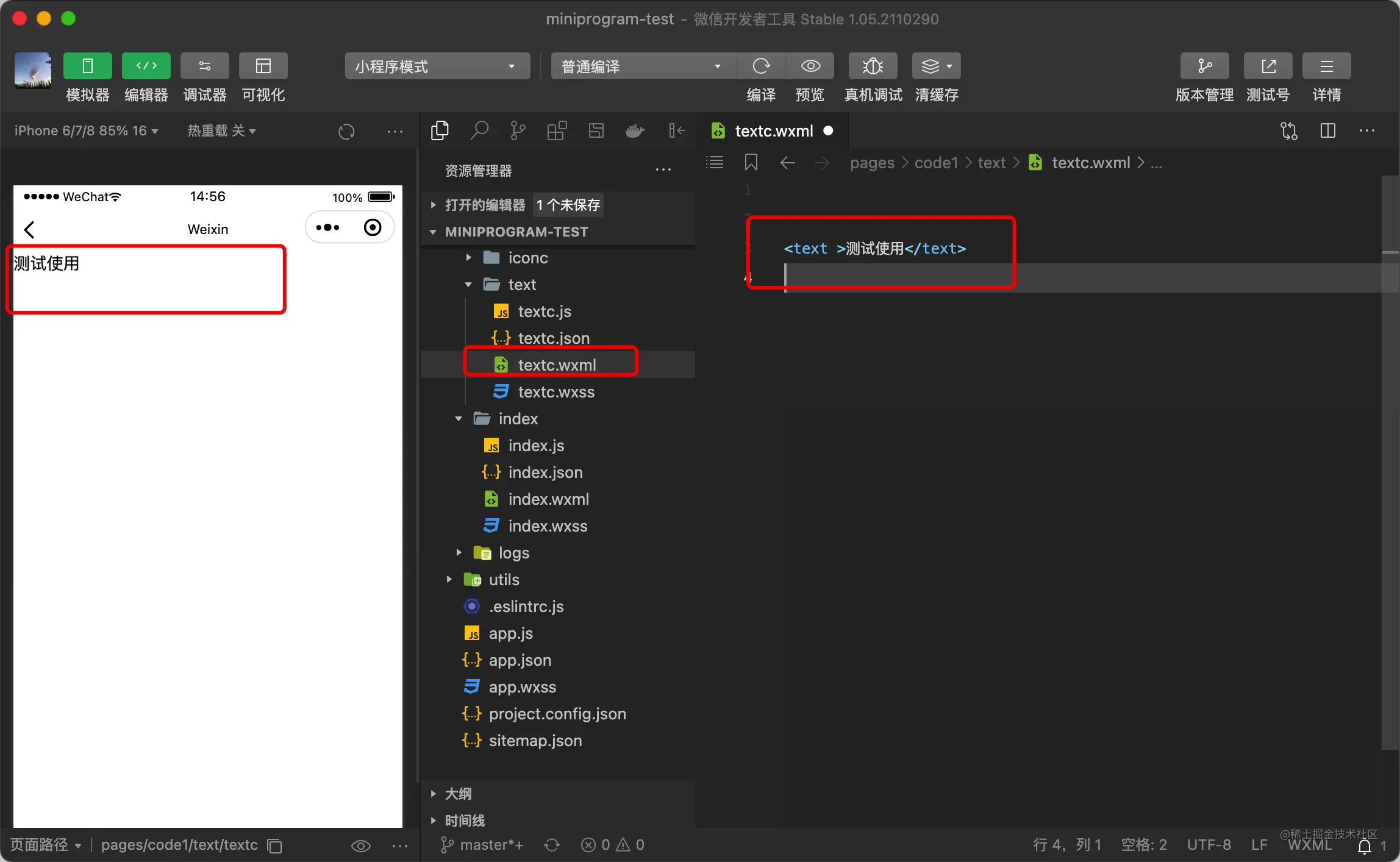
WeChat 애플릿에서는 텍스트를 표시하기 위해 구성 요소 텍스트가 사용됩니다. 기본 사용 코드는 다음과 같습니다.
<text >测试使用</text>

1 기본 사용법은 비교적 간단합니다. , 다음은 텍스트 스타일 설정에 대해 논의해 보겠습니다. 먼저 클래스를 설정하고<text class="text">测试使用</text>
해당 wxss 파일에 스타일을 작성합니다. 글꼴의 경우 일반적으로 사용되는 구성은 글꼴 크기, 색상, and Thickness
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}
font- Weight: 텍스트 글꼴의 두께를 설정합니다. 값 범위는 100-900, 값: 일반: 일반 크기는 400과 같습니다. 굵게: 굵게, 700
2. 테두리 설정
border-width: 테두리 너비 설정: 일반 값: 중간: 기본값, 3px에 해당합니다. 얇은: 1px. 두께: 5px. 음수 값일 수 없습니다.
border-color: 테두리 색상을 설정합니다.
border-top: 위쪽 테두리를 설정합니다.
border-top-width, border-top-style, border-top-color 각각 너비, 스타일, 색상을 설정합니다.
border-right: 오른쪽 테두리를 설정합니다.
border-bottom: 아래쪽 테두리를 설정합니다.
border-left: 왼쪽 테두리를 설정합니다.
border-radius: 둥근 테두리를 사용하도록 개체를 설정합니다. 값은 숫자 또는 백분율입니다.
-
border-style(테두리 스타일) 일반적인 스타일은 다음과 같습니다. (border-color, border-width) 테두리 관련 설정
점선(점선) | 점선(실선). .text { /* 字体大小 */ font-size: 20px; /* 字体颜色 */ color: red; /* 字体风格-粗细 */ font-weight: bold; border-color: blue; border-width:3px; border-style: solid; }
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
 3 글꼴 스타일을 통해 기울임꼴을 설정합니다.
3 글꼴 스타일을 통해 기울임꼴을 설정합니다.
, 값: 일반 일반 글꼴. , 이탤릭체 이탤릭체, 비스듬한 기울어진 글꼴입니다. .text2{
/*文字排版--斜体*/
font-style:italic;
}
 4. 밑줄 설정
4. 밑줄 설정
/*下划线*/
text-decoration:underline;
/*删除线*/
text-decoration:line-through;
text-design: line-through;

【관련 학습 추천: 미니 프로그램 개발 튜토리얼】
위 내용은 미니 프로그램에서 텍스트 구성 요소를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

