CSS div 하단에 텍스트를 넣는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-06 17:27:1519971검색
Div 하단에 텍스트를 배치하는 Css 방법: 1. position 속성을 사용하여 div 요소를 상대 위치로 설정하고 텍스트 요소를 절대 위치로 설정합니다. 2. 하단 속성을 사용하여 div 하단에 텍스트를 배치합니다. div. 그냥 텍스트 요소에 "bottom:0;" 스타일을 추가하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 div 하단에 텍스트를 배치하는 방법
Css에서는 position 속성을 사용하여 텍스트가 div 하단에 오도록 텍스트 위치를 설정할 수 있습니다. 다음 예에서는 CSS의 하단에 div의 텍스트를 표시하는 방법을 설명합니다.
예제는 다음과 같습니다.
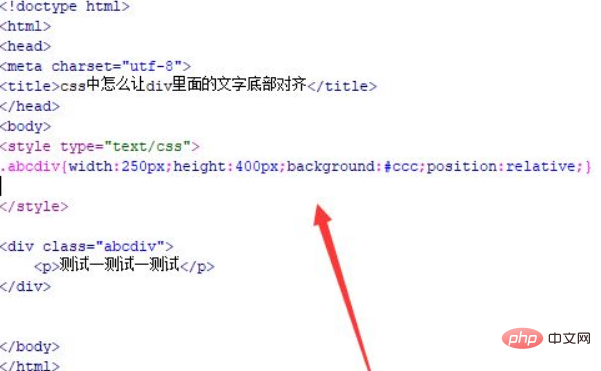
1. CSS에서 div의 텍스트 하단을 정렬하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div를 사용하여 모듈을 만들고 p 태그를 사용하여 텍스트 섹션을 만듭니다. div 태그에 class 속성을 추가하여 div 및 p 태그의 스타일을 설정합니다.
CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 250px, 높이를 400px로, 배경색을 회색으로 정의하고 위치 속성을 사용하여 div를 상대 위치로 설정합니다.

2 CSS 태그에서 p 태그의 스타일을 설정하고, position 속성을 사용하여 p 태그를 절대 위치로 설정하고, Bottom 속성을 사용하여 하단에 p 태그 텍스트를 설정한 후 설정합니다. text-align 속성을 사용하여 p 태그 너비를 100%로 설정합니다.

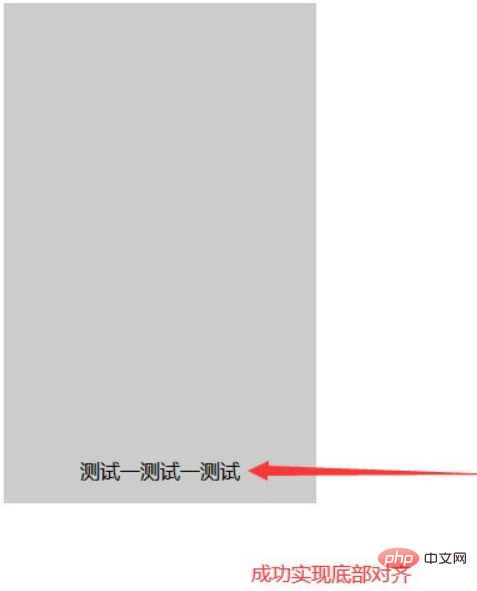
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div 내에서 p 태그를 사용하여 텍스트 한 줄을 만듭니다.
2 CSS에서는 position 속성을 사용하여 div를 절대 위치로 설정하고, p 태그를 상대 위치로 설정하고, Bottom 속성을 사용하여 div 하단의 텍스트를 정렬합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS div 하단에 텍스트를 넣는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

