자바스크립트 관계 연산자란 무엇입니까?
- 青灯夜游원래의
- 2021-12-06 11:11:425004검색
Javascript 관계 연산자에는 다음이 포함됩니다. 1. “==” 동등 연산자 2. “===” 일치 연산자 3. “!=" 불평등 연산자; 4. “!==” 불평등 연산자; 5. "< ;" 보다 작음 연산자; 6. ">" 보다 큼 연산자; 7. ">=" 크거나 같음 연산자; 8. "<=" 작거나 같음 연산자.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
관계 연산자
관계 연산자를 통해 두 값의 크기 관계를 비교할 수 있습니다.
관계가 성립되면 true,如果关系不成立立即返回false를 반환합니다.
| Operator | Name | Example |
|---|---|---|
| == | Equals | x == y는 x가 y |
| === | Cong과 같으면 true를 의미합니다. 루엔트 | x == = y는 x가 y와 같고 x와 y도 같은 유형이면 true |
| != | 같지 않음 | x != y는 x가 y와 같지 않으면 의미합니다. 그러면 true입니다 |
| !== | not congruent | x !== y는 x가 y와 같지 않거나 x와 y의 유형이 다르면 true를 의미합니다 |
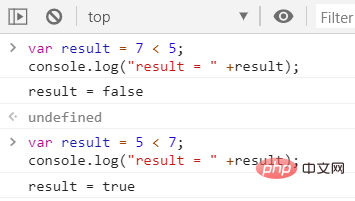
| < | 가 더 작습니다. | x < y는 x가 y보다 작으면 참임을 의미합니다. |
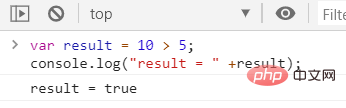
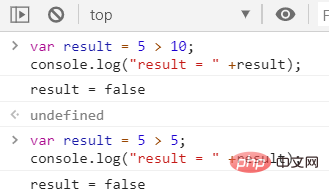
| > | 은 | x > y는 x가 y보다 크면 참임을 의미합니다. |
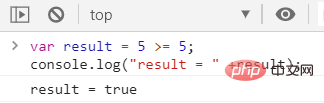
| >= | 는 | x보다 크거나 같습니다. > = y는 x가 y |
| <= | x <= y보다 크거나 같은 경우 참을 의미합니다. x가 y |
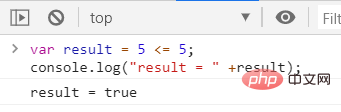
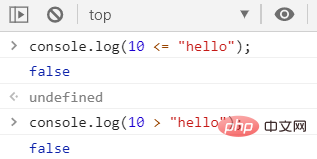
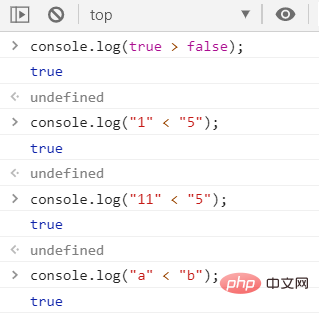
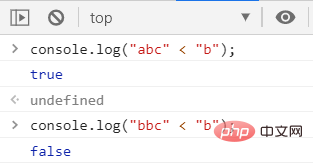
1보다 작거나 같으면 true를 의미합니다. 기호(>) ⑴ 기호 왼쪽의 값이 오른쪽의 값보다 큰지 확인합니다. side ⑵ 관계가 성립되면 true를 반환하고, 관계가 성립되지 않으면 false를 반환합니다. ⑶예시 1: 관계가 성립됨 ⑷예시 1: 관계가 성립되지 않음 2. (>=) 왼쪽의 값이 크거나 같은지 확인합니다. 기호의 변이 오른쪽 값보다 크거나 같음 3. 미만 기호(<) 기호 왼쪽의 값이 오른쪽의 값보다 작은지 여부를 확인합니다. 오른쪽 관계가 성립되면 true를 반환하고, 관계가 성립되지 않으면 false를 반환합니다. 4. 작거나 같음(<=) 기호의 왼쪽 값이 오른쪽 값보다 작거나 같은지 확인합니다 5. 숫자가 아닌 경우 ⑴ For non 숫자 값을 비교하면 숫자로 변환해서 비교합니다 ⑵NaN과 비교되는 모든 값은 false가 됩니다 ⑶값 기호의 양쪽은 문자열이므로 비교를 위해 숫자로 변환되지 않습니다. 그리고 문자열에 있는 문자의 유니코드 인코딩은 별도로 비교됩니다. ⑷문자 인코딩을 비교할 때, 두 문자가 같으면 한 비트씩 비교하므로 영어를 정렬하는 데 사용합니다. 중국어를 비교할 때는 의미가 없습니다. ⑸문자열형 숫자 두 개를 비교하면 예상치 못한 결과가 나올 수 있습니다 참고: 문자열형 숫자 두 개를 비교할 때는 변환해야 합니다 【관련 추천: javascript 학습 튜토리얼】 위 내용은 자바스크립트 관계 연산자란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!