vscode에서 vue 프로젝트를 생성하고 실행하는 방법에 대한 간략한 설명
- 青灯夜游앞으로
- 2021-12-03 19:12:377330검색
vscode에서 vue 프로젝트를 만들고 실행하는 방법은 무엇입니까? 이번 글에서는 vscode에서 vue 프로젝트를 생성하고 실행하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

설치 전에 vue의 프로토타입 환경인 node.js를 구성하세요
다운로드하여 설치하시면 기본 설치에는 문제가 없습니다. 환경 변수는 자동으로 구성됩니다.
vue의 스캐폴딩인 vue-cli를 설치하세요
1. 비주얼 스튜디오 코드 소프트웨어. [추천 학습: "vscode 입문 튜토리얼"]
2. 소셜 언어는 중국어일 수 있습니다.

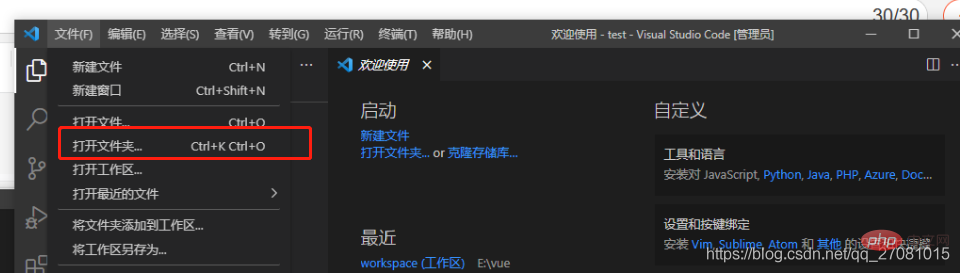
3 설치가 완료되면 컴퓨터에 vue 프로젝트를 저장할 새 폴더를 만듭니다.
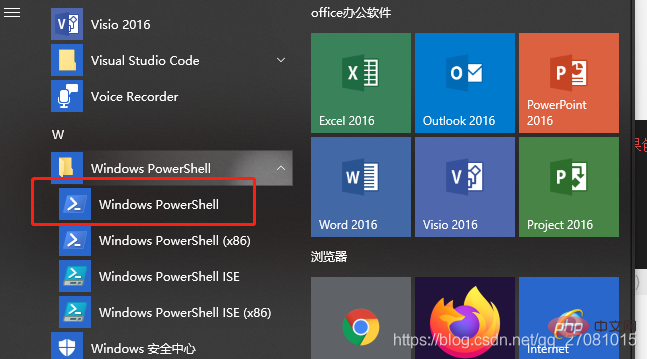
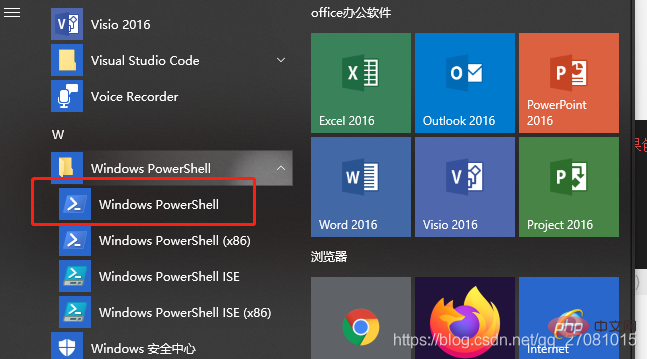
4. 

ctrl+shift+~를 눌러 명령줄 도구를 시작하세요
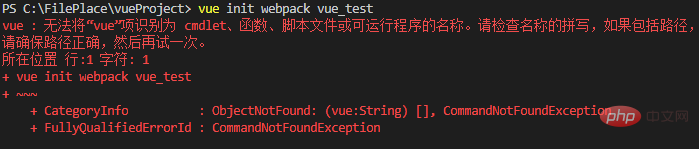
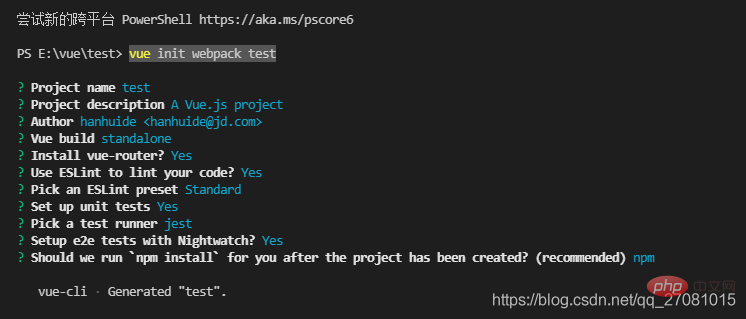
5. vue init webpack test 입력vue init webpack test
输入命令行之后可能会出现一个问题,无法加“vue”项识别为cmdlet、函数、脚本或可运行程序的名称

需要打开

输入命令查看get-ExecutionPolicy,显示Restricted(表示状态是禁止的),则执行命令set-ExecutionPolicy RemoteSigned最后输入命令查看get-ExecutionPolicy,显示RemoteSigned表示可以用了
还有一种可能就是环境变量配置有问题
6、重启软件继续执行 vue init webpack test

一路回车就好表示创建成功
7、创建成功之后 cd到项目路径下执行npm install
8、然后执行npm run dev

 열어야 함
열어야 함


get을 보려면 명령을 입력하세요. Restricted(금지 상태를 나타냄)를 표시하는 ExecutionPolicy는 set-ExecutionPolicy RemoteSigned 명령을 실행하고 마지막으로 명령을 입력하여 get-ExecutionPolicy를 표시하면 사용할 수 있다는 의미입니다. 6. 소프트웨어를 다시 시작하고 vue init webpack test

Enter만 누르면 성공적으로 생성되었음을 표시합니다7. 성공적으로 생성된 후 프로젝트 경로로 CD를 이동하고 npm install
npm run dev를 실행하여 프로젝트를 시작하세요🎜🎜 9. 🎜🎜🎜🎜🎜🎜🎜🎜🎜프로젝트가 성공적으로 시작되었습니다🎜🎜자세히 알아보기 VSCode에 대한 관련 지식은 🎜vscode 튜토리얼🎜을 방문하세요! ! 🎜🎜위 내용은 vscode에서 vue 프로젝트를 생성하고 실행하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

