HTML 상자 모델 요소를 인라인 블록 요소로 변경하는 방법
- 青灯夜游원래의
- 2021-12-03 11:53:194290검색
HTML에서는 표시 속성을 사용하여 상자 모델 요소를 인라인 블록 요소로 변경할 수 있습니다. 이 속성은 값이 "inline-block"인 경우 요소를 "로 설정할 수 있습니다. 인라인 블록 요소". 구문 "박스 모델 요소 {디스플레이: 인라인 블록;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
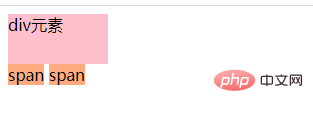
다음을 볼 수 있습니다.
div는 블록 요소이며 자체 라인을 차지하는 반면, 범위는 너비와 높이가 설정된 인라인 요소입니다.
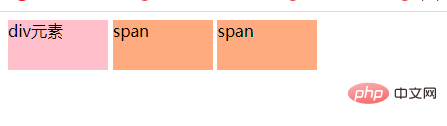
인라인 블록 요소로 변경하는 방법은 무엇인가요?
display 속성을 사용하고 "display: inline-block;" 스타일을 추가할 수 있습니다.
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}
추천 튜토리얼: html 비디오 튜토리얼, css 비디오 튜토리얼
위 내용은 HTML 상자 모델 요소를 인라인 블록 요소로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ECmascript6이 뭐죠?다음 기사:ECmascript6이 뭐죠?

