CSS에서 영문자를 따로 쓰는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-02 18:47:342671검색
CSS에서는 "letter-spacing" 속성을 사용하여 영문자를 별도로 작성할 수 있습니다. 이 속성은 문자 사이의 간격을 설정하는 데 사용됩니다. 영문자 요소.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 영문자를 따로 쓰는 방법
letter-spacing 속성을 이용하면 문자 사이의 간격을 설정할 수 있습니다.
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
이 속성은 텍스트 문자 상자 사이에 삽입되는 공백의 크기를 정의합니다. 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
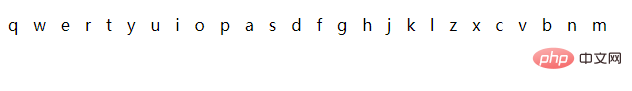
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 영문자를 따로 쓰는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 탐색 표시줄을 수정하는 방법다음 기사:CSS에서 탐색 표시줄을 수정하는 방법

