CSS에서 수평선을 그리는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-02 15:34:1617924검색
방법: 1. 요소에 "테두리 상단: 두께 값 단색" 스타일을 추가하고 테두리 속성을 설정하여 가로선을 그립니다. 2. "높이: 두께 값, 너비: 길이, 배경색"을 추가합니다. :" 빈 요소에: Color;" 스타일은 빈 요소의 배경색을 설정하여 수평선을 그립니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 가로선 그리는 방법
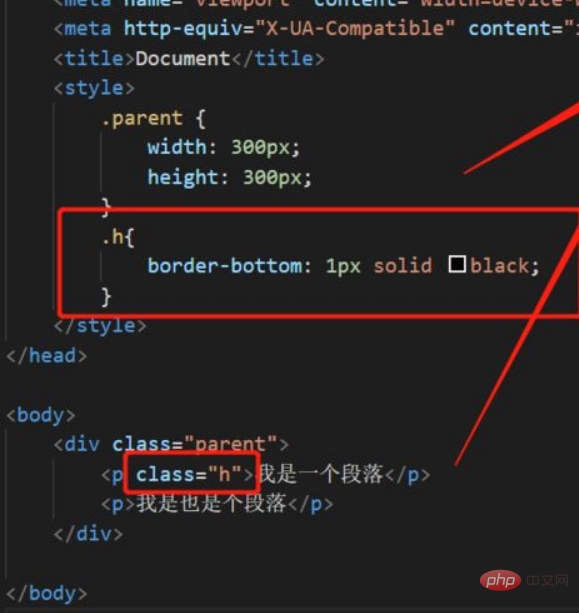
1. 테두리 테두리를 사용하여 가로선 만들기
.h{
border-bottom: 1px solid black;
}요소에 테두리 속성을 추가하고 테두리만 설정하면 가로선을 만들 수 있습니다. line

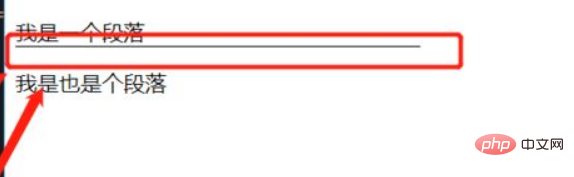
출력 결과 :

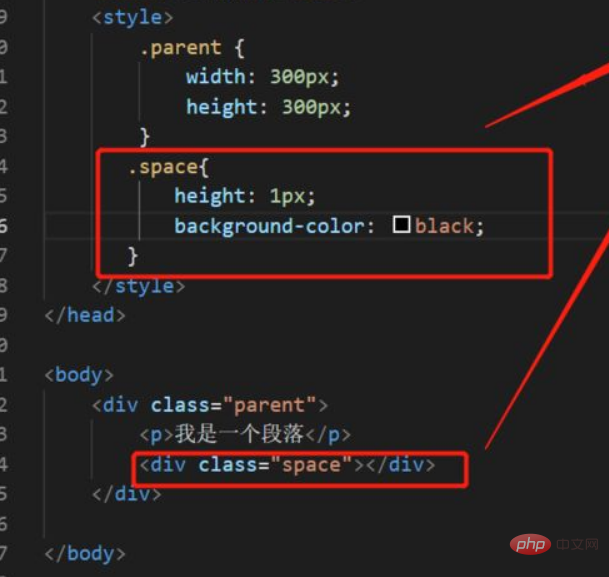
2. 빈 요소를 사용하여
height=1px을 빈 요소로 설정하고 배경색을 설정하거나 가로선을 설정할 수 있습니다.
.space{
height: 1px;
background-color: black;
}
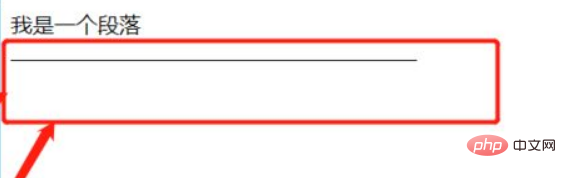
출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 수평선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS로 div를 고정하는 방법다음 기사:CSS로 div를 고정하는 방법

