Chrome 96이 5가지 유용한 기능으로 업데이트되었습니다!
- 藏色散人앞으로
- 2021-12-01 14:17:332613검색
크롬 96 버전 업데이트 푸시를 받았는데요, 잠깐 살펴보니 어떤 내용이 업데이트됐는지 살펴보시죠~
크롬 96을 경험해 보시려면 먼저 크롬 베타 버전을 다운로드하세요

Chrome 베타 각 기능을 살펴보고 평가해 보겠습니다~ ⭐️⭐️⭐️⭐️⭐️
CSS 개요
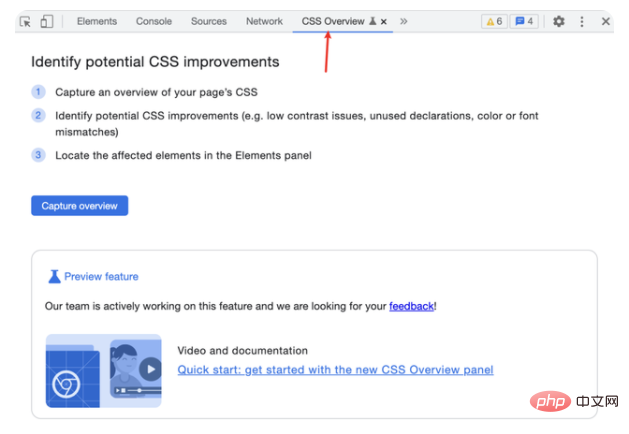
콘솔을 열었는데 가장 먼저 눈에 띄는 것은 CSS 개요

CSS 개요란 무엇입니까? 실제로 현재 페이지를 분석하고 CSS 보고서를 생성하여 개발자가 사용되지 않은 CSS, 일치하지 않는 글꼴, 전체 색상 사용, 미디어 쿼리 수 등 페이지에서 개선할 수 있는 잠재적인 CSS가 있는지 분석하는 데 도움을 줍니다.
아무말도 안했는데 다시 해보시면 어떨까요

하하, 여러분께 보여드리기 위해 특별히 중국어로 변환해 봤습니다. 이 기능으로 생성된 보고서는 간단한 분석 및 문제 발견에 더 적합하다고 생각합니다. 일부 클래스는 동적으로 로드되므로 해당 CSS 스타일을 적용할 수 있습니다. 평가: ⭐️⭐️⭐️
어두운 테마
이거 보고 정말 놀랐어요! ! 얼마 전 매일 어두운 테마로 전환할 수 있는 유용한 브라우저 플러그인을 찾고 있었는데, 솔직히 말해서 유용한 플러그인이 없었습니다. Chrome이 기본적으로 어두운 테마를 지원하지 않기 때문입니다.
여기, 켜는 방법을 알려주는 애니메이션이 있습니다~다크 모드를 켜는 것도 멋지지 않나요? 브라우저는 기본적으로 다크 모드를 지원하며, 다양한 페이지의 호환성은 확실히 좋습니다. 최고입니다. 어쨌든 일시적으로 문제가 발견되지 않았습니다. (눈이 살렸습니다 T^T) 
JS 속성으로 CSS 스타일 복사
브라우저에서 에디터로 스타일을 복사하는 작업은 모두 하셔야 합니다
복사된 CSS 스타일을 봤습니다. .css 파일에 작성하는 데 사용됩니다. 각 속성도 
많은 프로젝트에 코드 형식이 있지만 이 기능도 매우 편리하다고 할 수 있어요~
Network의 Payload 패널
페이로드 패널이 무엇인가요? 실제로 우리는 네트워크에서 요청할 때 요청 매개변수를 자주 살펴봅니다. 이제 Chrome 96에서는 이를 분리하여 패널에 넣습니다. 간단하고 투박한 기능, 더 이상 클릭하고 아래로 스와이프할 필요가 없습니다~
평점: ⭐️⭐️⭐️⭐️⭐️Reporting API
이것은 실험적인 기능이므로 일정 기간의 개선 후에도 여전히 필요하다는 의미입니다. 평가판을 사용하려면 Chrome devtool 설정에서 열어야 합니다. devtool을 다시 시작해야 합니다

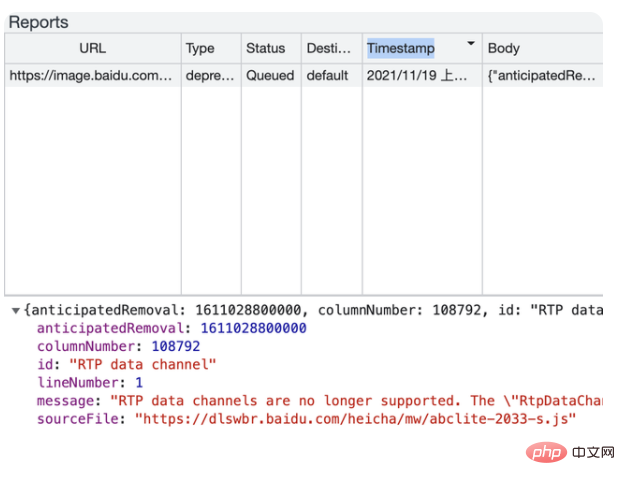
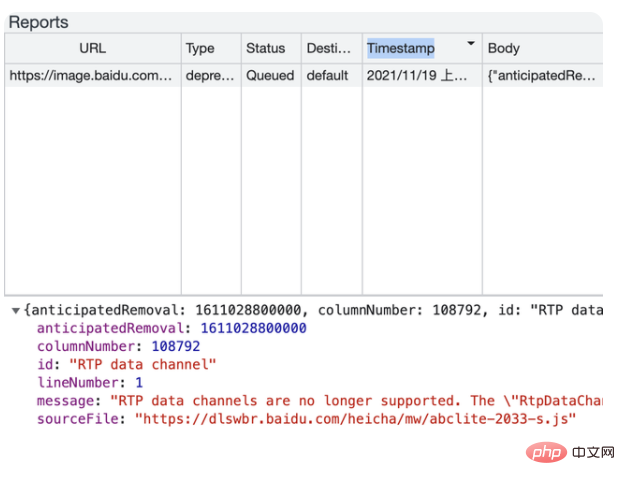
Reporting API를 활성화한 후 어디에서 볼 수 있나요? 여기 있습니다!
Reporting API에 대해 궁금하시죠? 이름에서 알 수 있듯이 보고하는 데 사용됩니다. 사실 페이지를 모니터링하고, 비우호적인 것들을 모니터링하고, 정보를 신고할 수 있도록 도와주는 것입니다
비우호적이란 무엇인가요? 예를 들어, 온라인 오류, 페이지 보안 문제, 아직 사용되지 않는 API, 브라우저 충돌 등 보고 API는 이러한 모든 상황을 보고하는 데 도움이 되며, 보고서에서 이를 검토하고 질문을 해결할 수 있습니다. 그런데 어떤 정보를 보고하나요?Timestamp: 보고 시간
body: 보고서 데이터
type: 보고 유형
url: 보고서를 생성할 대상 URL
user_agent: 요청 헤더의 User-Agent
여러 페이지를 모니터링해서 드디어 보고서를 모았습니다

정보를 보고합니다. 이 글에서는 이 API의 구체적인 용도를 소개하지는 않겠지만, 지금 보니 이 기능이 꽤 좋은 것 같습니다~ 좋아요. 품질 모니터
평점: ⭐️⭐️⭐️⭐️(아직 대규모로 사용되지 않았으니 자랑스러울까봐 별 4개 드립니다)
마지막으로
Chrome 96에서 업데이트된 5가지 새로운 기능에 대해, 어느 것이 가장 마음에 드나요? 댓글 영역에 메시지를 남겨주세요

