HTML에서 옵션을 숨기는 방법
- 青灯夜游원래의
- 2021-12-01 10:20:284156검색
방법: 1. "

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 옵션을 숨기는 방법
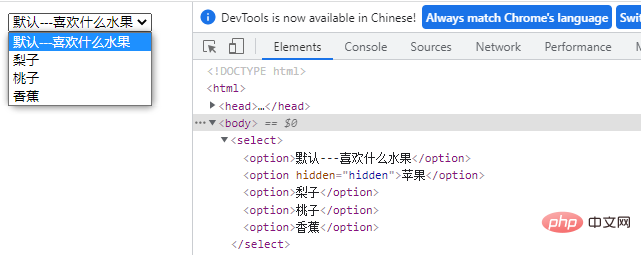
방법 1: 옵션 태그에 숨겨진 속성을 설정합니다.
브라우저는 숨겨진 속성을 지정한 요소를 표시해서는 안 됩니다.
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

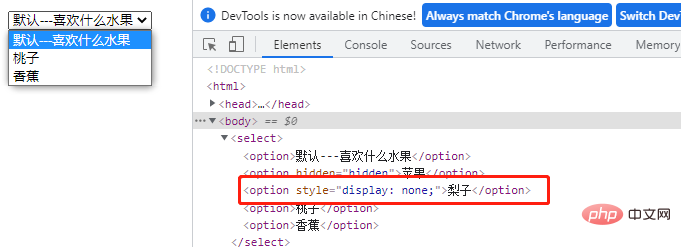
방법 2: 옵션 태그에 "display:none" 스타일 추가
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

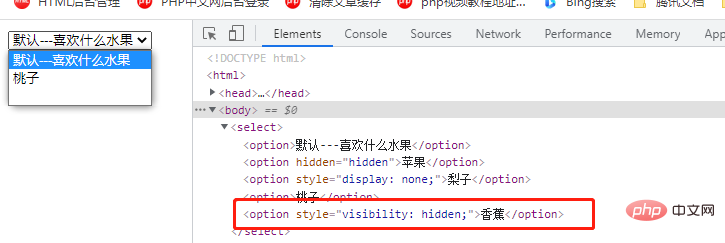
방법 3: 옵션 태그에 "visibility:hidden" 스타일 추가
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option style="visibility: hidden;">香蕉</option> </select>

추천 튜토리얼 : 《html 동영상 튜토리얼》
위 내용은 HTML에서 옵션을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

