CSS에서 탐색 모음 배경 이미지를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-26 17:50:118899검색
CSS에서는 "배경 이미지" 속성을 사용하여 탐색 모음의 배경 이미지를 설정할 수 있습니다. 이 속성은 주로 요소에 배경 이미지를 추가하는 데 사용됩니다. "배경 이미지:url"만 추가하면 됩니다. (이미지 경로)를 탐색 모음 요소에 추가합니다. ;" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 탐색 모음 배경 이미지를 설정하는 방법
css에서는 background-image 속성을 사용하여 탐색 모음 배경 이미지를 설정할 수 있습니다. background-image 속성은 요소의 배경 이미지를 설정합니다.
요소의 배경은 패딩과 테두리를 포함하여 요소의 전체 크기를 차지하지만 여백은 차지하지 않습니다.
기본적으로 배경 이미지는 요소의 왼쪽 상단에 배치되며 가로 및 세로로 반복됩니다.
배경 이미지 속성을 사용하여 배경 이미지를 설정하는 방법을 알아보기 위해 예제를 살펴보겠습니다. 예제는 다음과 같습니다.
먼저 탐색 모음을 만듭니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
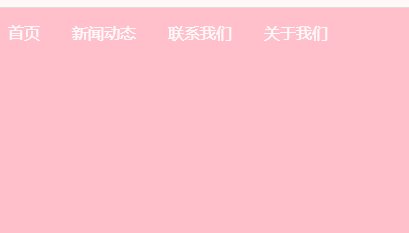
</html>출력 결과:

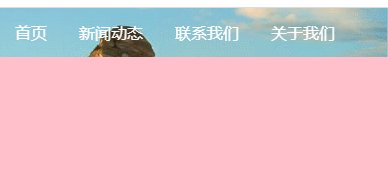
여기 현재는 탐색 모음이 없습니다. 배경 이미지의 경우 탐색 모음 요소에 "배경 이미지:url(그림 경로);" 스타일만 추가하면 됩니다. 예는 다음과 같습니다.
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
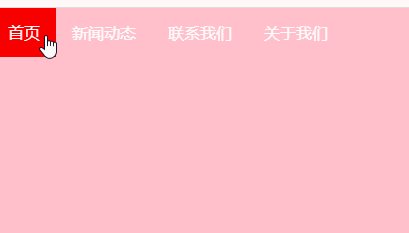
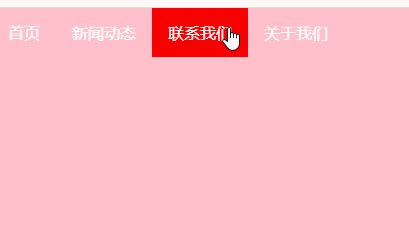
}출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼 )
위 내용은 CSS에서 탐색 모음 배경 이미지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 테이블 상자의 색상을 설정하는 방법다음 기사:CSS 테이블 상자의 색상을 설정하는 방법

