CSS에서 클릭 시 텍스트 확대/축소 효과를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-26 10:32:325850검색
CSS에서는 ":active" 선택기와 "font-size" 속성을 사용하여 텍스트를 클릭할 때 확대/축소 효과를 설정할 수 있습니다. 구문은 "그림 요소: 활성{글꼴 크기: 확대/축소 비율 값;}"입니다. .

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
클릭 시 CSS에서 텍스트 확대 및 축소 효과를 설정하는 방법
CSS에서는 ":active" 선택기와 글꼴 크기 속성을 사용하여 기본 텍스트 크기 확대 및 축소 효과를 설정할 수 있습니다. ":active" 선택기는 요소를 클릭할 때의 스타일을 설정하는 데 사용됩니다. 글꼴 크기 속성은 글꼴 크기를 설정하는 데 사용됩니다.
클릭 효과를 얻는 방법을 알아보겠습니다. 텍스트를 확대하고 축소하는 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
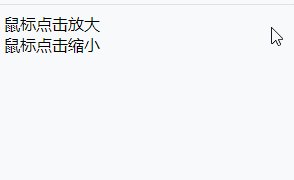
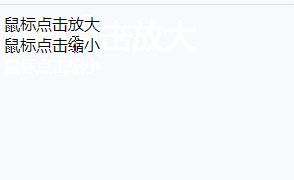
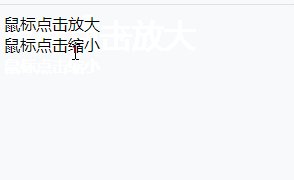
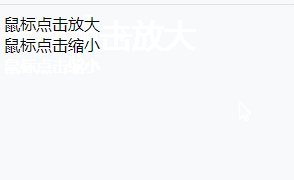
</html>출력 결과:

( 학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS에서 클릭 시 텍스트 확대/축소 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

