jquery의 td 요소에서 지정된 속성을 제거하는 방법
- 青灯夜游원래의
- 2021-11-25 11:03:151701검색
jquery에서는 RemoveAttr() 메서드를 사용하여 td 요소에서 지정된 속성을 제거할 수 있습니다. 이 메서드의 기능은 일치하는 모든 요소에서 지정된 속성을 제거하는 것입니다. 구체적인 구문은 "$("td")입니다. .removeAttr("제거할 속성")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 RemoveAttr() 메서드를 사용하여 td 요소에서 지정된 속성을 제거할 수 있습니다.
removeAttr() 메서드는 일치하는 모든 요소에서 지정된 속성을 제거할 수 있습니다.
구문:
$(selector).removeAttr(attribute)
attribute: 지정된 요소에서 제거할 속성을 지정하며 생략할 수 없습니다.
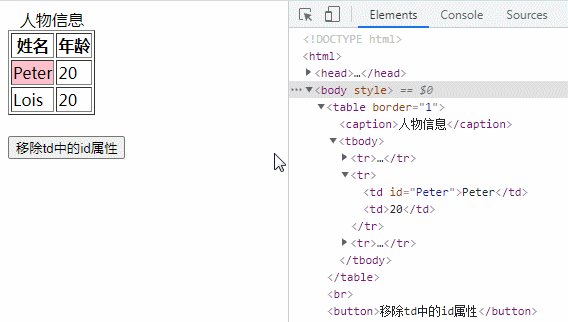
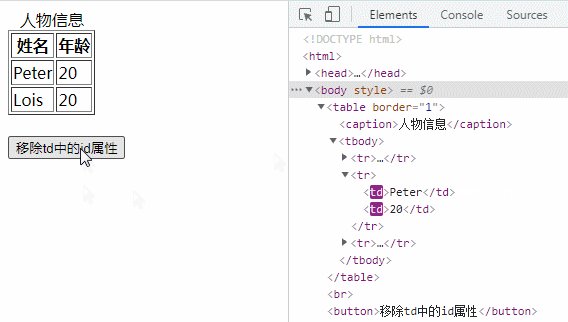
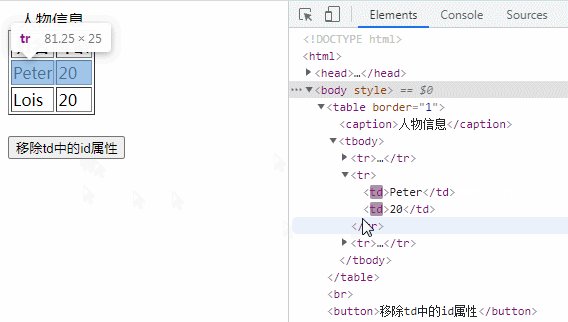
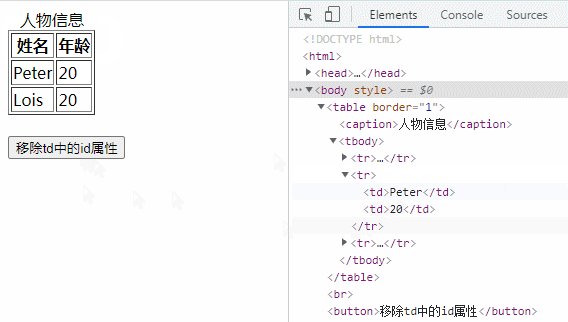
예: td 요소에서 id 속성을 제거합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery의 td 요소에서 지정된 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 클래스 속성을 제거하는 방법다음 기사:jquery에서 클래스 속성을 제거하는 방법

