js에서 clientHeight(clientTop), offsetHeight(offsetTop), scrollHeight(scrollTop)을 볼 때마다 헷갈리고 차이점을 알 수 없습니다. 하지만 한두 번 접할 가치는 없습니다. 어떤 것을 사용할지 결정하려면 매번 차이점을 살펴봐야 합니다.
이 글은 주로 Chrome을 기반으로 작성되었습니다. 브라우저마다 약간의 차이가 있을 수 있지만, 그 중 상당수는 제가 접하지 못한 부분이 있어 향후 비슷한 호환성 문제가 발생하면 기록해 두겠습니다. 여기서는 나중에 쉽게 볼 수 있도록 Chrome 브라우저의 다양한 속성 간의 차이점을 기록하겠습니다.
clientHeight, offsetHeight 및 scrollHeight의 차이점
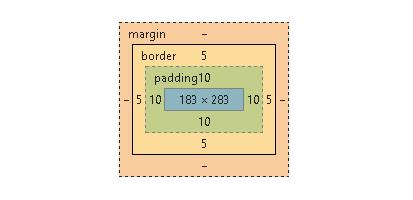
ClientHeight는 기본적으로 다양한 브라우저에서 동일하게 컨텐츠가 보이는 영역의 높이, 즉 페이지 브라우저에서 컨텐츠를 볼 수 있는 영역의 높이를 의미한다고 합의되어 있습니다. 스크롤 바와 여백은 제외됩니다. 단, 패딩을 포함하면 실제 clientHeight = 아래 그림과 같이 현재 객체의 가시 영역의 높이 패딩 값 clientHeight = 객체의 가시 영역 높이(300) 상단 및 낮은 패딩 값 (20) = 320

다양한 브라우저에서 실용적인 자바스크립트 솔루션:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
OffsetHeight = 현재 객체의 스크롤 바 테두리 값 패딩 값 위 그림의 현재 객체의 높이는 시각적 영역의 높이와 동일하므로 offsetHeight = 300 padding(20px) border(10px) = 330
ScrollHeight는 웹 페이지 콘텐츠의 실제 높이입니다. 최소값은 clientHeight와 같을 수 있음을 의미합니다. 그러나 다음 코드에서 볼 수 있듯이 부모 div의 높이입니다. 이때, 상위 div의 구조도는 다음과 같습니다.

상위 div의 scrollHeight는 scrollHeight = 500px 패딩 값이어야 합니다
이때 스크롤바가 생성되기 때문에 상위 div의 가시영역 높이는 283이고, 현재 객체 높이는 상위 div의 높이가 300이므로
clientHeight = 283px 패딩 값(20px) = 303px
offsetHeight = 상위 div 높이(300px) 패딩 값(20px) 테두리(10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
clientTop, offsetTop 및 scrollTop의 차이점
clientTop을 이해하려면 clientHeight의 계산 방법을 참조하세요. clientHeight의 계산 방법은 현재 시각적 영역의 높이에 패딩 값을 더한 것입니다. 그러면 clientTop은 현재 시각적 영역에서 이전 요소까지의 거리로 이해될 수 있습니다.
위 그림과 같이 clientTop은 대부분의 경우 이 테두리 값입니다.
offsetTop은 현재 객체에서 body 요소까지의 거리입니다. 계산 방법은 상대적으로 복잡합니다. 먼저 위 그림을 통해 이해해 보겠습니다. 현재 객체는 경계선 내의 영역을 참조하므로 offsetTop 계산은 여백부터 시작됩니다. 현재 객체의 계산식은 다음과 같습니다. offsetTop = 현재 객체의 margin-top, 현재 객체의 모든 상위 요소의 margin-top, 현재 객체의 모든 상위 요소의 border-top에 유의해야 합니다. offsetTop은 직접 할당할 수 없으며 이 계산 방법을 통해서만 얻을 수 있습니다.
scrollTop은 현재 창의 표시 범위 내에서 현재 개체의 상단에서 현재 개체의 상단 가장자리까지의 거리입니다. 즉, 세로 스크롤바가 나타날 때 스크롤바를 끌어당긴 거리입니다.
위는 js의 키와 상의 차이를 비교한 것입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






