Jquery에서 동일한 수준 클래스를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-22 17:32:302481검색
동일한 클래스 클래스를 제거하는 Jquery 메서드: 1. "$(".element class name")" 문을 사용하여 지정된 클래스 값에 따라 개체를 얻습니다. 2. 클래스를 제거하려면 RemoveClass() 메서드를 사용합니다. 요소의 구문은 " Element object.removeClass('element class name')"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.0, Dell G3 컴퓨터.
Jquery에서 동일한 클래스를 제거하는 방법
1. html 편집기를 열고 새 html 파일을 만듭니다. HTML 코드 페이지에서
를 찾아 내부에 새를 만든 다음 이
에 클래스와 텍스트 콘텐츠를 추가합니다.
<div class="remark">今晚要去吃大餐</div>
뒤에 새 클릭 버튼을 만들고 이 버튼에 클릭 이벤트를 추가합니다. 이 경우 클릭 이벤트는 클릭 시 클래스 스타일 제거를 트리거하는 reClass()입니다.
<input type="button" value="移除class" onclick="reClass()">
수업 스타일을 설정하세요. 댓글 스타일을 글꼴 크기 28px, 색상은 빨간색으로 설정합니다.
<style> .remark{ font-size: 28px;color: red; } </style>코드는 다음과 같습니다.

2. jQuery 라이브러리를 소개합니다.
<script type="text/javascript" src="jquery.js"></script>
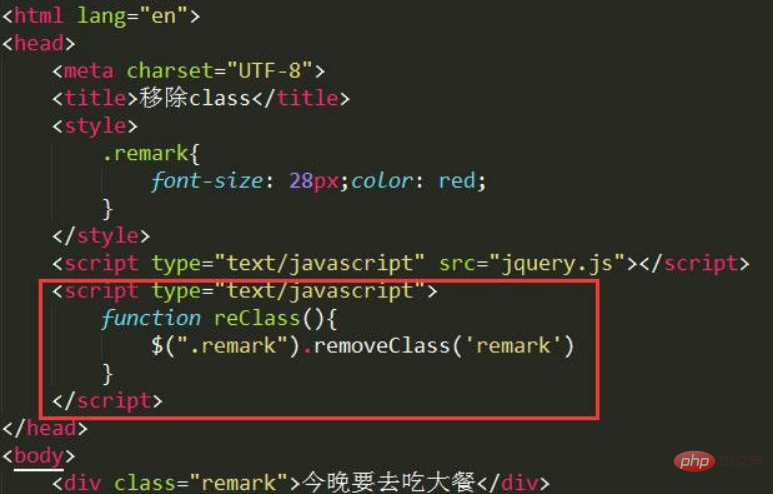
클릭 이벤트를 생성합니다. <script> 태그 뒤에 새 <script> 태그를 만들고 이 새 태그에 클릭하여 클래스 삭제 이벤트를 만듭니다. </script>
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
저장한 후 브라우저로 열고 클래스 제거 버튼을 클릭하면
위 내용은 Jquery에서 동일한 수준 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.



