jquery에서 변경 이벤트를 트리거하는 방법
- 青灯夜游원래의
- 2021-11-19 11:16:434735검색
jquery에서는 "$(selector).change()" 구문을 사용하여 변경() 메서드를 사용할 수 있습니다. 이 메서드는 변경 이벤트가 발생할 때 실행할 함수를 지정할 수도 있습니다. "$(선택기).변경(함수)".

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
요소의 값이 변경되면 변경 이벤트가 발생합니다. 이 이벤트는 텍스트 필드, 텍스트 영역 및 선택 요소에만 적용됩니다.
변경 이벤트를 수동으로 실행하려면 Change() 메서드를 사용해야 하며, 이 메서드를 사용하면 변경 이벤트가 발생할 때 실행할 함수를 지정할 수도 있습니다.
변경 이벤트를 트리거하는 구문
$(selector).change()
함수를 변경 이벤트에 바인딩하는 구문
$(selector).change(function)
function 선택 사항입니다. 변경 이벤트가 발생할 때 실행할 함수를 지정합니다.
예:
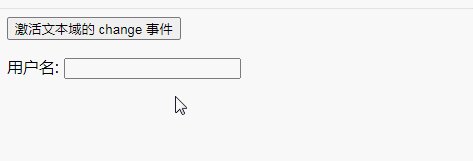
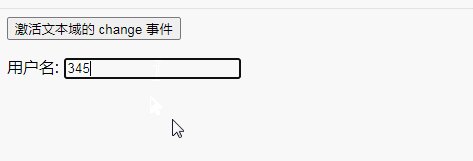
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
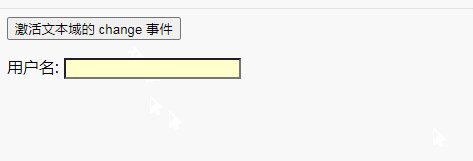
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
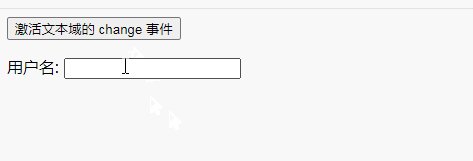
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
관련 동영상 튜토리얼 추천: jQuery Tutorial(동영상)
위 내용은 jquery에서 변경 이벤트를 트리거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery 배열 요소를 합산하는 방법다음 기사:Jquery 배열 요소를 합산하는 방법

