CSS 모듈은 무엇을 의미하나요?
- 青灯夜游원래의
- 2021-11-18 17:38:403247검색
css 모듈은 기본적으로 모든 클래스 이름과 애니메이션 이름이 자체 범위를 갖는 CSS 파일을 참조합니다. 이는 빌드 단계에서 CSS 클래스 이름과 선택기의 범위를 제한하는 방법입니다(네임스페이스와 유사). CSS 모듈은 단일 구성 요소의 모든 스타일이 동일한 위치에 집중되어 해당 구성 요소에만 적용되도록 보장할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 모듈이란 무엇입니까?
Gihub의 CSS 모듈 프로젝트에 따르면 다음과 같이 설명됩니다.
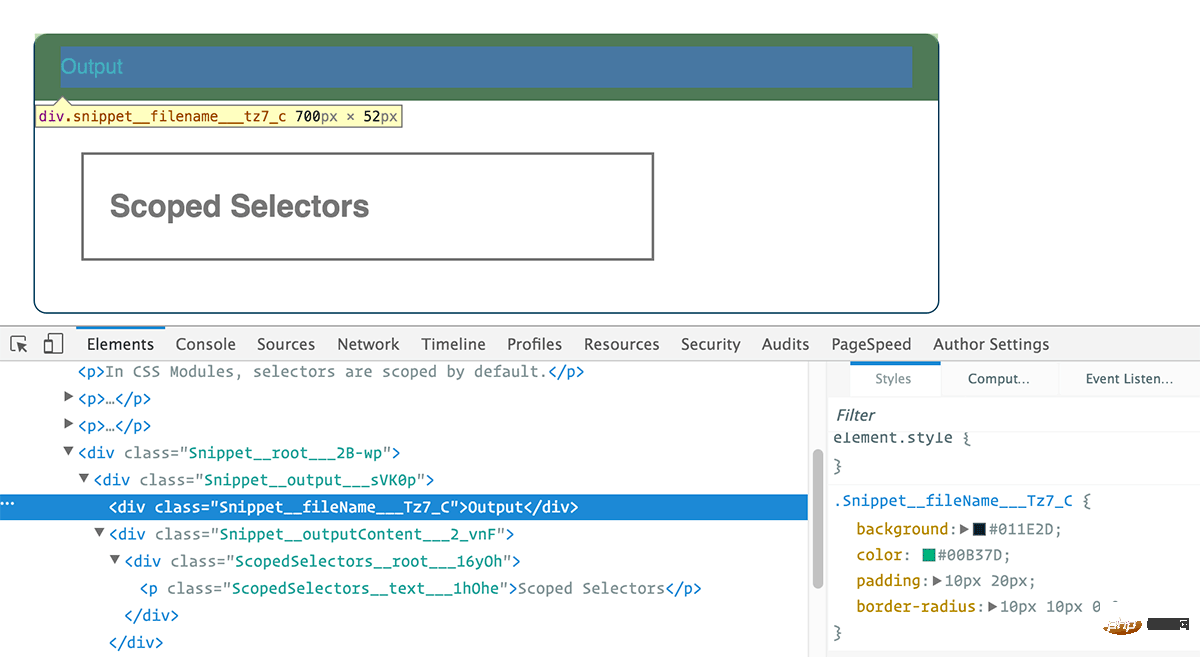
모든 클래스 이름과 애니메이션 이름은 기본적으로 자체 범위의 CSS 파일을 갖습니다.
따라서 CSS 모듈은 공식 표준도 아니고 브라우저 기능도 아니지만 빌드 단계(예: Webpack 또는 Browserify 사용) 중에 CSS 클래스 이름 및 선택기(네임스페이스와 유사)의 범위를 지정하는 방법입니다.
먼저 구체적인 예를 살펴보고 CSS 모듈이 무엇인지, 왜 CSS 모듈을 사용해야 하는지 설명하겠습니다. 우리는 일반적으로 HTML에 CSS 클래스 이름을 추가하여 스타일을 제어합니다.
<h1 class="title">An example heading</h1>
CSS 스타일은 다음과 같습니다.
.title {
background-color: red;
}CSS 파일이 HTML 파일에 로드되는 한 여기의
빨간색으로 설정합니다. HTML이나 CSS를 특별히 처리할 필요는 없습니다. 브라우저는 이미 가장 기본적인 파일 형식을 지원합니다.
CSS 모듈을 사용하는 방법은 다릅니다. 모든 태그를 JS 파일에 작성해야 합니다. 다음은 간단한 예입니다.
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;JS에서는 styles.title과 같은 것을 통해 CSS 파일의 .title 클래스에 액세스할 수 있습니다. 그런 다음 빌드 프로세스 중에 빌드 도구는 import 문으로 로드한 styles.css라는 파일을 검색한 다음 소스 파일을 새 HTML 및 CSS 파일로 구문 분석하고 클래스 이름은 특정 형식으로 대체됩니다. :
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
일반 .title은 새로 생성된 이름으로 완전히 대체되며 CSS 소스 파일은 로드되지 않습니다.
CSS 모듈을 사용하면 클래스 이름이 동적으로 생성되고 고유하며 소스 파일의 각 클래스 스타일과 정확하게 일치합니다.
이것은 스타일 범위를 구현하는 원칙이기도 합니다. 특정 템플릿으로 제한됩니다. 예를 들어, 버튼.js에서 버튼.css 파일을 가져오고 .btn 스타일을 사용하는 경우, 버튼.css도 가져오지 않는 한 Forms.js와 같은 다른 파일은 .btn의 영향을 받지 않습니다.
하지만 우리는 무엇을 해야 할까요? CSS와 HTML 파일을 이렇게 조각화하는 목적이 무엇입니까? CSS 모듈을 사용하는 이유는 무엇입니까?
CSS 모듈을 사용하는 이유는 무엇인가요?
CSS 모듈을 사용하면 단일 구성 요소의 모든 스타일을 보장할 수 있습니다.
같은 위치에 집중됩니다.
해당 구성 요소에만 적용됩니다.
또한
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;도 가능합니다. 이 방법으로 CSS 전역 범위 문제가 해결되었습니다.
코드에 미칠 악영향을 고려하지도 않은 채 CSS 작성을 최대한 빨리 끝내려고 서두르는 경험이 있으실 것입니다.
스타일 파일 끝에 무작위로 이름이 붙은 복잡한 스타일을 추가하는 등의 작업을 수행하셨을 것입니다.
어떤 효과가 있는지, 실제로 사용되는지조차 모르는 스타일을 보신 적이 있으실 겁니다.
다른 스타일에 영향을 주지 않는 CSS를 안전하게 작성하고 싶지 않으신가요? 독립적인 스타일인지, 다른 것에 의존하는 스타일인지 고민되시나요? 아니면 다른 곳의 스타일을 재정의할 수도 있나요?
이런 문제는 사람들에게 두통을 주기에 충분합니다. 그리고 프로젝트가 확대될수록 점점 절박해진다.
그러나 CSS 모듈을 사용하면 이러한 문제를 피할 수 있습니다. 모듈에 CSS 스타일을 로드하지 않는 한 이 스타일은 다른 HTML에 영향을 주지 않습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 모듈은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

