자바스크립트를 사용하여 선택하고 삭제하는 방법
- 藏色散人원래의
- 2021-11-16 11:07:584370검색
JavaScript에서 선택 및 삭제를 구현하는 방법: 1. js 함수를 사용하여 모든 체크박스를 가져옵니다. 2. checkbox가 선택되었는지 여부를 확인합니다. 3. parentNode 속성을 통해 상위 노드를 가져옵니다. RemoveChild 메소드를 사용하여 삭제합니다.

이 기사의 운영 환경: windows7 시스템, javascript 버전 1.8.5, DELL G3 컴퓨터
javascript를 사용하여 선택하고 삭제하는 방법은 무엇입니까?
JS는 선택된 체크박스를 삭제하는데, 네이티브 JS 코드
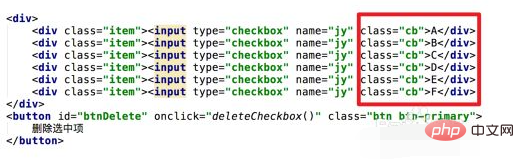
html 코드는 그림과 같습니다. 주목해야 할 점은 체크박스에 클래스 스타일 이름이 있다는 것입니다.

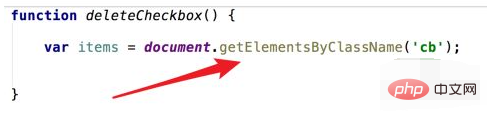
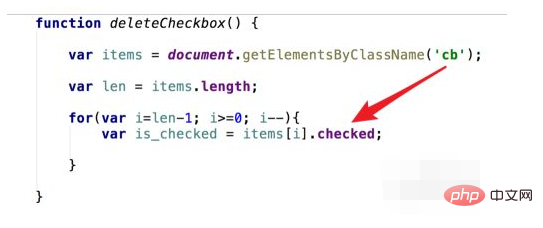
버튼의 이벤트 코드를 삭제하려면 먼저 js 함수 document.getElementsByClassName을 사용하여 스타일 이름을 통해 모든 체크박스를 가져옵니다.

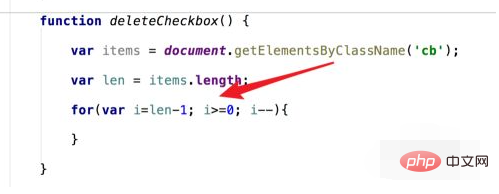
얻어진 체크박스는 배열의 길이를 얻은 다음 for 루프를 사용하여 이를 처리해야 합니다. 그렇지 않으면 오류가 발생합니다. 여러개를 동시에 삭제하면 문제가 발생합니다.

체크박스가 선택되었는지 확인하려면 selected 속성을 사용하세요.

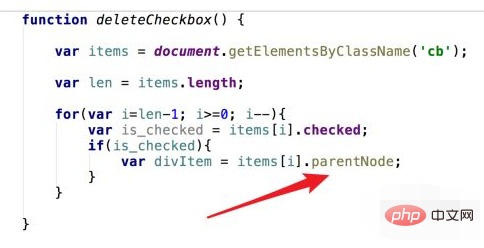
선택한 체크박스에서 parentNode 속성을 통해 해당 부모 노드, 즉 해당 div 요소를 가져옵니다.

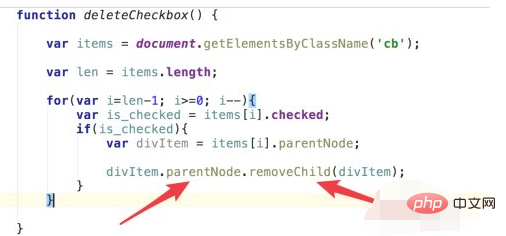
그런 다음 div의 parentNode를 통해 최상위 상위 노드를 가져옵니다. 이때, 전달된 매개변수는 해당 div 노드를 삭제하기 위해 RemoveChild 메소드를 사용할 수 있습니다.

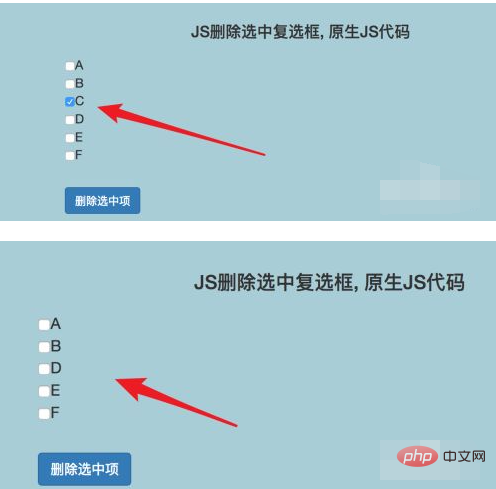
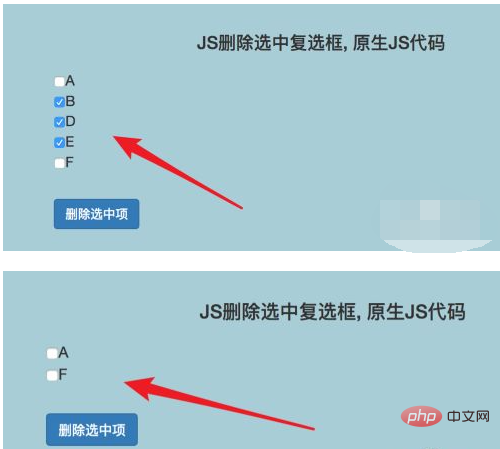
페이지를 실행하고 체크박스를 선택한 후 삭제 버튼을 누르면 선택된 항목이 성공적으로 삭제된 것을 확인할 수 있습니다.

여러 확인란을 선택하고 삭제를 클릭하면 여러 확인란을 삭제할 수 있습니다.

추천 학습: "JavaScript 기본 튜토리얼"
위 내용은 자바스크립트를 사용하여 선택하고 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

