jquery에서 특정 속성이 없는 요소를 찾는 방법
- 青灯夜游원래의
- 2021-11-15 18:36:523139검색
검색 방법: 1. ":not()" 및 "[attribute]" 선택기를 사용하고 "$("Element:not([attribute])")" 구문을 사용합니다. 2. not() 방법을 사용하고 "[ 속성]" 선택기의 경우 구문은 "$(element).not([속성])"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 특정 속성을 가진 요소를 찾으려면 속성 선택자를 사용해야 합니다[attribute]。
그리고 특정 속성이 없는 요소를 찾으려면 부정적인 선택자 ":not()"을 결합해야 합니다. ( )방법.
문법:
:not([attribute]) not([attribute])
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
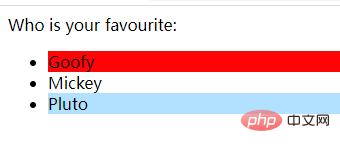
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery에서 특정 속성이 없는 요소를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

